前言
通常在"HTML语义化的好处",这样的问题中,有一点是“有利于SEO”,那什么是SEO呢?
搜索引擎优化(SEO)
SEO,全名为 Search Engine Optimization ,译为搜索引擎优化
这里要谈谈一个误区,我在很多地方都看到这样的写法:“SEO优化”,这是不恰当的,O这个字母已经包含“优化”的意思了。
SEO是一种透过了解搜索引擎的运作规则来调整网站,以及提高目的网站在有关搜索引擎内排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望透过各种形式来影响搜索引擎的排序,让自己的网站可以有优秀的搜索排名。当中尤以各种依靠广告维生的网站为甚。
简单地说,就是通过搜索引擎优化,使网页可以在搜索结果的排名中靠前。
搜索引擎是如何进行搜索的
当搜索进行时,搜索引擎用一些网络爬虫,跟踪网页中的链接和内容,通过对抓取的文件的分析,写入数据库。用户输入关键字搜索时,就会通过与数据库的信息比较,然后根据算法给出每个网页一个总评分,再根据评分的高低给用户返回搜索结果来展示相应的网站。也就是说搜索殷勤决定了你的网站排名。而这些包含关键字的内容,可以是文章标题、描述、关键字、内容、甚至是链接等。
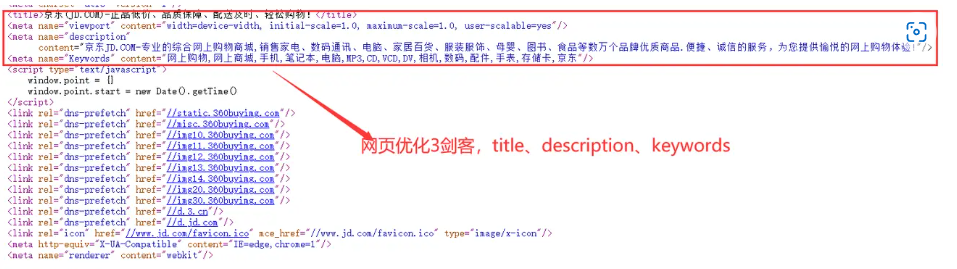
title,description,keywords

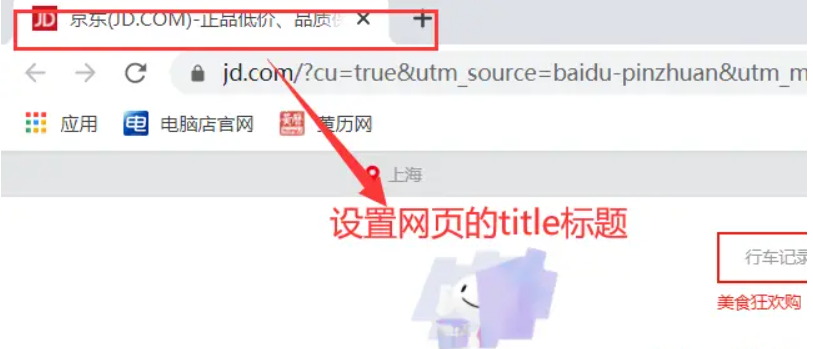
创建唯一且关键的网页标题tittle

以京东为例,<tittle>标签可以告诉用户和搜索引擎特定网页的主题是什么。我们应该为网站上的每个网页创建一个唯一的标题,并且避免与网页内容无关或者使用默认、模糊的标题,如:
<!-- 正确示范 -->
<title>前端搜索引擎优化的技巧</title><!-- 错误示范 -->
<title>我的文档</title>meta description
我们可以使用meta description标签来准确概括总结网页内容,应避免内容中出现关键词的堆砌、描述过长、描述过于笼统简单,如直接拷贝关键词或正文内容、或“这是一个网页”这种没有实际意义的描述等现象。正确示范如下:
<meta name='description' content='本文主要介绍搜索引擎优化(SEO)的技巧,如使用title、description、keywords、语义化标签、img的alt属性等。'>
meta keywords
使用meta keywords来提取网页重要关键字,如
<meta name='keywords' content='SEO,搜索引擎优化,网页排名优化'>
有些前端为了网页能有较好的排名,故意在这个标签中大量堆砌关键字,也就是所谓的“黑帽方法”之一,于是搜索引擎为了为用户提供优质的搜索结果,优化了他们的爬取算法———当出现大量关键字堆砌时,搜索引擎可能会奖低这个网站的排名甚至将其列入黑名单,所以我们需慎用或者不用这个标签,使用的话一般设置3-4个关键字即可。
注意
<title>、 meta description 和 meta keywords 三者的权重依次减小,我们要想网页有好的排名,必须合理使用这三个标签。
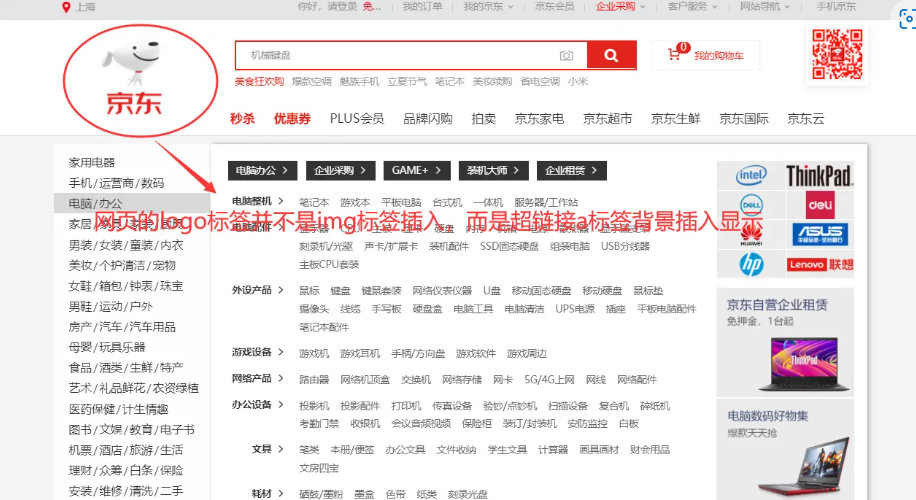
网页logo
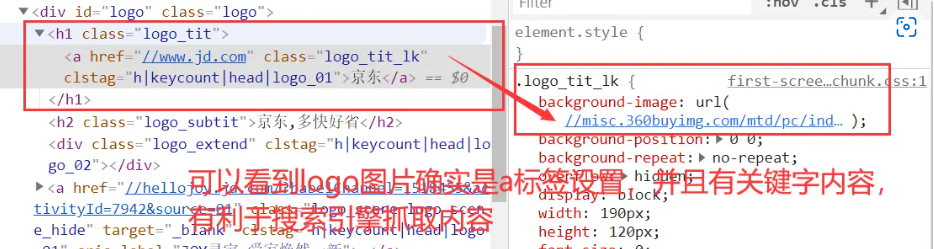
搜索引擎都是识别文字,而不识别图片。但是有很多地方,我们为了美观需求,又必须去用图片,因此,有一种两者兼顾的方式。以京东logo为例
将logo以<a>标签中背景图片的形式插入,同时又有关键字内容,有利于搜索引擎爬取内容。


使用语义化标签
在合适的位置使用合适的标签表达合适的内容,让用户能够一目了然文档的结构。例如使用<h1>可以让爬虫知道这是很重要的内容。然而,值得注意的是,例如在想要表达强调时,我们不应该滥用标题元素或者<b>、<i>这种没有实际意义的标签。可以使用<em>、<strong>来表示强调,此外,<h1>的权重比<h2>的权重要大,我们不应该为了增大权重去滥用<h1>,一般来说<h1>用于正文的标题。
利用<img>中的alt属性
alt属性可以在图片未成功显示的时候,使用文本来代替图片的呈现,使爬虫可以抓取到这个信息。此外它还可以解决浏览器禁用图像或屏幕阅读器解析等问题。
设置rel="nofollow"忽略跟踪
如果某个<a>的连接不需要跟踪,那么添加rel="nofollow"即可通知爬虫忽略跟踪。因为爬虫分配到每个页面的权重是一定的,为了集中网页权重并将权重分给其他必要的链接,为不必跟踪的链接添加这个属性就显得很有必要了。
HTML,CSS,JavaScript分离
为了提高加载速度,应尽量让HTML,CSS,JavaScript三者分离。如果在一个HTML页面中,编写大量的CSS样式或脚本,会拖慢加载速度,此外,如果不为<img>定义宽高,那么会引起页面重新渲染(重排),同样也会影响加载速度。一旦加载超时,爬虫就会放弃读取。
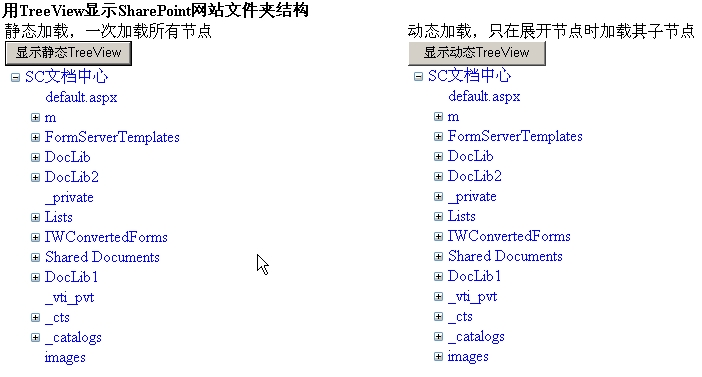
扁平化网站结构
一般来说,一个网站的结构层次越少,越有利于爬虫的爬取,所以目录结构一般不多于3级,否则爬虫很容易不愿意继续往下爬。就像用户在操作一个网页一样,层级大于3就很影响用户体验,爬虫模仿的就是用户心理。
合理安排重要内容的位置
我们应该将含重要内容的HTML代码放在最前面,因为爬虫爬取HTML的顺序是从上到下,有的搜索引擎对抓取长度有限制,所以要保证重要内容被优先爬取
重要内容不要用JS输出
爬虫没有办法读取JavaScript,因此重要内容不要通过JS输出
尽量不用iframe
搜索引擎不会抓取iframe的内容
参考文档
前端搜索引擎优化(SEO)的技巧