prerender-spa-plugin 与 vue-meta-info
前端vue等框架打包的项目一般为SPA应用,而单页面是不利于SEO的,现在的解决方案有两种:
1、SSR服务器渲染
了解服务器渲染请进,这里不做记录。
2、预渲染模式
这比服务端渲染要简单很多,而且可以配合 vue-meta-info 来生成title和meta标签,基本可以满足SEO的需求
TIPS: 使用预渲染vue-router必须使用history模式
安装prerender-spa-plugin
// 安装 npm install prerender-spa-plugin --save
然后在webpack.prod.conf.js里面添加:
// 头部引入 const PrerenderSPAPlugin = require('prerender-spa-plugin')const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
在plugins里面添加:
// 配置PrerenderSPAPluginnew PrerenderSPAPlugin({// 生成文件的路径,也可以与webpakc打包的一致。staticDir: path.join(__dirname, '../dist'),// 对应自己的路由文件,比如index有参数,就需要写成 /index/param1。routes: ['/register', '/login','/help','/suggest','/zhifuCharge'],//压缩htmlminify: {collapseBooleanAttributes: true,collapseWhitespace: true,decodeEntities: true,keepClosingSlash: true,sortAttributes: true},// 这个很重要,如果没有配置这段,也不会进行预编译renderer: new Renderer({inject: {foo: 'bar'},headless: false,renderAfterTime: 5000,// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。renderAfterDocumentEvent: 'render-event'})}),
最后在main.js里面修改:
new Vue({el: '#app',router,components: { App },template: '<App/>',// 添加mounted,不然不会执行预编译mounted () {document.dispatchEvent(new Event('render-event'))}
})
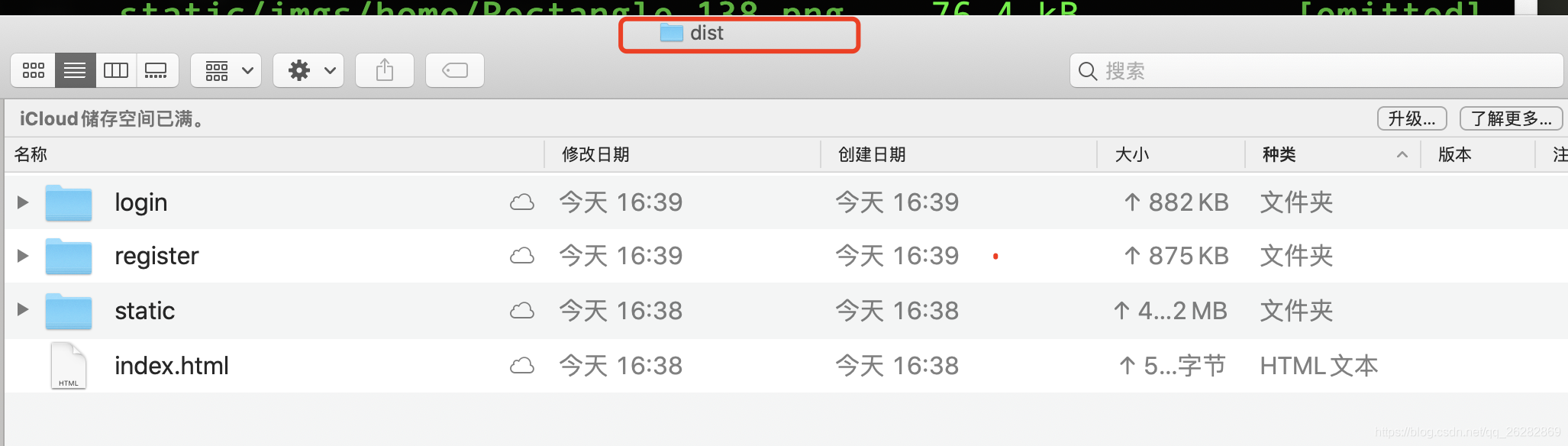
到这里预编译的配置修改就完成了,执行 npm run build 查看打包后的dist文件就会发现如下结构:
安装 vue-meta-info 配置title和meta:
npm install vue-meta-info --save
在main.js引入:
import MetaInfo from 'vue-meta-info'
Vue.use(MetaInfo)
在相应的vue页面中配置:
<script>
export default {// 配置title和meta数据metaInfo: {title: '我是一个title',meta: [{name: 'keywords',content: '关键字1,关键字2,关键字3'},{name: 'description',content: '这是一段网页的描述'}]},data () {return {}}
}
</script>
组件内静态使用 metaInfo
<template>...
</template><script>export default {metaInfo: {title: 'My Example App', // set a titlemeta: [{ // set metaname: 'keyWords',content: 'My Example App'}]link: [{ // set linkrel: 'asstes',href: 'https://assets-cdn.github.com/'}]}}
</script>如果你的 title 或者 meta 是异步加载的,那么你可能需要这样使用
<template>...
</template><script>export default {name: 'async',metaInfo () {return {title: this.pageName}},data () {return {pageName: 'loading'}},mounted () {setTimeout(() => {this.pageName = 'async'}, 2000)}}
</script>
到这里 prerender-spa-plugin 与 vue-meta-info 就全部完成了
问题: Chromium revision is not downloaded. Run “npm install”
在使用依赖puppeteer的组件com时,使用npm install 安装组件,报错:
Chromium revision is not downloaded. Run “npm install”
1 先安装 puppeteer
2 删除 com组件所在项目的所有modules,即删除 node_modules。 然后重装 npm install。
说明:
1 对于 安装 puppeteer
两种思路,全局安装
sudo npm install -g puppeteer安装过程中,会提示 chromium 被安装到 /usr/lib/node_modules/puppeteer/.local-chromium/(如果失败请走下面的解决2)
npm install puppeteer
解决2:
通过修改puppeteer_download_host的方式,加速下载chromium的下载
加速下载命令如下:
npm config set puppeteer_download_host=https://npm.taobao.org/mirrors
然后再次执行npm i,重启安装过程。就可以顺利安装chromium了。截图如下:
当然,上述设置之后,是修改了npm的配置文件的。可以通过下面的命令,查看相关的修改。
npm config edit
可以看到,增加了新的设置内容:
puppeteer_download_host=https://npm.taobao.org/mirrors