完整Wordpress SEO教程,包括Wordpress的robots、Meta写作,模板代码优化,友情链接设置,友好Permalink结构,关键词选择,SEO插件和工具介绍。
-
Wordpress SEO观点
开始做一件事情,你首先要明白个中原因。为何要对Wordpress进行优化,本文会给你一个理由。
-
调节权重
Wordpress SEO繁琐但不至于毫无头绪。首先应该调整各个页面在搜索引擎面前的优先级。
-
设置robots
调整Wordpress的优先级,robots.txt和meta robots是我们必须借力的对象。
-
友好的页面结构
你还在首页放置友情链接吗?告诉你这么做的弊端,教你如何避免弱势。
-
合理分配Heading Tag
深入SEO Wordpress,模板是必须改造的对象。本文旨在指导优化Wordpress的模板。
-
日常写作习惯和SEO
博客写作过程中,文中html标签运用和SEO息息相关。良好的写作习惯也是一种 SEO 手段。
-
用好Google Webmaster
Google站长工具帮助我们直观了解搜索引擎优化当中出现的问题,善用SEO工具,Wordpress SEO将事半功倍。
-
关键词的选择
每篇文章都有定位,关键词帮助搜索引擎为文章定位,所以关键词的选取非常重要。
WordPress基础SEO指南——模板的选择:
模板最方便的下载方式就是在后台直接 外观-》主题-》安装主题-》搜索 ,不过这里的都是一些免费模板,虽然不乏有些不错的,但出色的依然比较少。
如果需要更好的模板可以去找收费主题,有些网站专门给这类收费主题破解版的下载,也可以干脆找个WP模板演示站,然后用上自己的CSS技术等等去仿站。
然后就是具体选择哪个模板了,它的选择主要有两点:
1.美观性
2.代码简洁性
一个很麻烦的事情,很多好看的模板都是代码比较复杂的,改起来很不方便,还没找到过既华丽又代码简洁的。我自己使用过的一些模板里面,记得代码最简洁的是WP-Andreas01。代码的简洁性对于日后模板的修改带来了莫大的好处。
选择好了模板以后有一件事情要先做好,就是网站的url结构。
WordPress基础SEO指南——URL结构设置:

这设置的是文章页面的url格式,一一说明下:
%category%——显示文章的所属分类目录的名称,可省略%postname%——显示文章的名字,和下面一个参数一般是2选1的
%post_id%——显示文章的编号
可以在postname和post_id后面加一个“/”,那么就是以目录的url形式来显示文章了,但是不推荐,无论这么做是否对SEO的效果有直接影响,但是在用一些抓取工具(如GSA,HTTrack等)抓取自己的网站的时候就会发现查看结果不方便。
也可以在postname和post_id后面加“.html”之类,就是设置文章页面的后缀名字。上面的截图中设置为“.seo”纯粹是为了新意而已。文章页面的后缀名字不设置也可以。
另外WP里面分类目录的url默认是带一个category的,如http://www.semyj.com/archives/category/ppc,要去掉的话一定要用插件才可以。那么这时可以安装一个WP No Category Base插件,直接安装启用就可以了。
WordPress基础SEO指南——代码篇
关于PHP,如果一点都不懂的话可以到w3school补充知识,基础的一些可以很快掌握。
WordPress基础SEO指南——<head>区的代码设置:
首先设置title:
| <title><?php wp_title('_', true, 'right');bloginfo('name');?></title> |
这段代码的效果如:
首页:光年论坛
内页:WordPress基础SEO详细指南(二)_光年论坛
如果前面的“right”设置是“left”的话,内页就会是:光年论坛_WordPress基础SEO详细指南(二)。前面的“_”自然指的是其中的分隔符。
bloginfo(‘name’)的意思是WP的 设置>常规 里面设定的站点标题。
如果要把首页的特别设置为不一样的话,可以用下面一段代码:
| <title><?php if(is_home()) { ?>光年论坛-做科学的SEO与PPC<?php } else {?><?php wp_title('_', true, 'right');bloginfo('name');?><?php } ?></title> |
意思就是先判断是不是首页,如果是首页的话,就显示为首页特别设置的title,不然就按照原先的设置来。
如果想在文章标题后面加上栏目标题再跟上首页的话比较麻烦,所以就略去了。
然后是keywords,果断无视。就算搜索引擎仍会考虑keywords的用途,也是微乎甚微的,至少我每次碰上写一堆keywords的网站都会觉得略显优化过度。
desciption标签,建议设置为:
| <?php if(is_home()) { ?><meta name="desciption" content="<?php bloginfo('description'); ?>" /><?php } ?> |
意思就是如果是网站首页的话,显示 设置>常规 里面设定的副标题。如果是内页就不显示description。
觉得对于博客这种文章内容为主的网站而言,SERP里面的摘要还是让搜索引擎自行去动态提取比较好,应该有利于点击率的提升。
WordPress基础SEO指南——一些细节的代码设置:
| <a href="<?php bloginfo('url'); ?>/"> |
上面一段代码是连向网站首页的代码,注意最后一个斜杠。从一本PHP书上面看到似乎不加斜杠的话,似乎是会让服务器多进行一次处理的。
另外,WP的head部分有一堆看似意义不大的代码,Google可能会认,百度认识它们的可能性比较小。所以可以去除一些。代码都在ftp里面的wp includes文件夹里面,分别分散于几个文件中。我不记得那几个文件的名字了,不过都是体积比较大的文件。
具体的修改方法比较简单的是通过ctrl+f寻找对应的一些语句,随后直接把函数里面echo(输出代码)的部分去除就可以了。考虑效率的问题上,尽管把函数整个删掉更好,但是相对略微麻烦点。
主要是后面还将会介绍WP Super Cache插件,使用了它以后,WP平常的运行速度慢这个问题几乎不会再体现出来。
上面提到了WordPress程序优化中的模板的选择与固定链接的设置,下面则主要是一些代码的更改。
WordPress基础SEO指南——文章摘要的处理:
尽管说博客做的时间长了以后,搜索引擎可能就认识它是博客了(猜测),但在之前,博客比较容易产生重复内容绝对是一件麻烦事。曾经有一次看的时候就发现我的一个分类目录被作为重复内容处理了。
据说百度是根据词频为主来判断原创性的,那么只在首页之类的输出文章的一部分的话,它就应该不会认为是重复内容了。而且对博客读者而言,文章摘要也可以更方便让别人来找到想看的文章。
勤奋的人的方法:

图上的这个more标签找个地方插入进去就行了。其效果就是SEM一家之言这样的效果。
懒人的方法:
安装wp-utf8-excerpt插件,在插件页面设置一番之后到模板里面本来是<?php the_content(); ?>的地方改成<?php the_excerpt(); ?>,然后就可以按照固定的字数来输出摘要了。
两种方法都会让文章有类似于“继续阅读全文”的链接,属于无意义锚文本,可以设置为nofollow。第一种方法到ftp里面去改,第二种方法在插件编辑页面改。
两个小技巧:
1.改代码不一定要对PHP有多懂,只要记住:echo “Hello World!”; 是在页面上输出Hello World!的意思,而echo “Hello”.$a; 是在页面上先输出Hello,再紧接着输出$a变量的值。而$a这个变量就是类似于代词,它替代的内容由之前的类似于$a = “SEO”; 的代码决定,echo “Hello”.$a; 实际输出的就是Hello SEO。
改代码的时候,只要ctrl+f寻找echo语句就行了,一般要改的东西在那里。
2.WP有些代码要在ftp里面改,但是可能不知道是在哪个文件里面改。这时模板编辑页面可以找到这样的一块地方,只要是正在编辑的代码里面存在某个函数,就会在这个下拉框里面显示出来。

选择查询以后,会跳到WP的帮助页面,里面可以看到该函数处于哪个文件,然后到那个文件里面去ctrl+f找echo语句。
另外,以这个添加nofollow的问题为例,可能还要注意的是单引号、双引号、转义符的问题,一下子难以说清楚,还是建议到w3school里面去稍微补充下最基础的一些PHP知识。
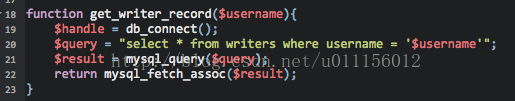
WordPress基础SEO指南——文章互连的处理:
最近觉得SEO绝大的一块地方就应该在处理文章页面怎么连向另一些文章页面。首页连栏目页、栏目页连内页这些虽然也是有不少要注意的,但毕竟能做的相对比较少。
那么排除一些特殊的链接情况,多数情况下,还是以相关文章互相链接为主的。
此时有个不错的插件是WP Keyword Link,柳城从国外的一款插件改过来的,它能根据自己设置的tag来关联文章。就是说如果有两篇文章的tag有相同的话,它们就会被互相连接在一起。
然后就是考验的如何设置tag的水平了,简单点的话,可以从文章标题里面抽取几个重要的名词出来。如果比较讲究的话,可以用中文分词统计工具找出内容中权重最高的几个词,结合标题里面出现的一些来写tag。

上图是火车头采集器里面的中文分词工具,词语旁边的数字即其权重,似乎是把tf-idf也考虑进去以后得出的结果。
另外顺带提一下,以前听说过百度会提取网页上权重最高的5个词作为主索引词,作为判断主题用。
设置好tag以后,文章的互连是没问题了,不过有人或许会考虑是否应该让tag被搜索引擎收录。反正我自己的打算是在tag页面的内容还少的时候不让搜索引擎收录,免得可能有重复内容之类的问题,当内容多了以后就让搜索引擎去收录(打算以后做个类似于站内搜索引擎那样的能动态提取文章摘要的tag页面)。
让搜索引擎收录的话再容易不过,文章底部出现它有哪些tag,也可以在边栏放上标签云。
而不让搜索引擎收录的话就略有点纠结了,不出现tag链接自然很省事,不过有时一些读者会想通过tag来找文章,可能还是需要出现tag的链接的。此时最简单的方法是robots.txt屏蔽,但觉得不是最好的方法。
推荐使用WP-Cumulus插件,是个3D的Flash版超华丽标签云,用Flash来给出链接的话,多数搜索引擎就不会收录tag了。当然如果你想说Google可能会读取swf里面的链接的话,的确没错,不过至少我懒得管这么多了。