前言
网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。
作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考 Best Practices for Speeding Up Your Web Site http://developer.yahoo.com/performance/rules.html,同时,他们还发布了一个相应的测试工具Yslowhttp://developer.yahoo.com/yslow/
我强烈推荐所有的网站开发人员都应该学习这些最佳实践,并结合自己的实际项目情况进行应用。 接下来的一段时间,我将结合ASP.NET这个开发平台,针对这些原则,通过一个系列文章的形式,做些讲解和演绎,以帮助大家更好地理解这些原则,并且更好地使用他们。
准备工作
为了跟随我进行后续的学习,你需要准备如下的开发环境和工具
- Google Chrome 或者firefox ,并且安装 Yslow这个扩展组件.请注意,这个组件是雅虎提供的,但目前没有针对IE的版本。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
- https://addons.mozilla.org/en-US/firefox/addon/yslow/
- 你应该对这些浏览器的开发人员工具有所了解,你可以通过按下F12键调出这个工具。
- Visaul Studio 2010 SP1 或更高版本,推荐使用Visual Studio 2012
- http://www.microsoft.com/visualstudio/eng/downloads
- 你需要对ASP.NET的开发基本流程和核心技术有相当的了解,本系列文章很难对基础知识做普及。
本文要讨论的话题
这一篇我和大家讨论的是第十二条原则:Remove Duplicate Scripts (删除重复脚本)。
这条原则的意思是说,不要在一个页面中,重复引用同一个脚本文件。乍一看起来,似乎没有单独拿出来谈的必要:谁会这么做呢?你会吗?我会吗?
当然,你最好没有这么做,而且希望你没有这么做并不完全是出于一个好的习惯,而是因为你真的了解了重复引用同一个脚本文件所带来的问题。
重复引用一个脚本可能存在的问题
我们可以用一个简单的例子来看看,如果你在一个页面中重复引用同一个脚本文件,可能存在的问题:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title></title></head>
<body><form id="form1" runat="server"><div><script>var count = 0;</script> <script src="JavaScript1.js"></script><script src="JavaScript1.js"></script><script>document.write("<h1>访问计数:" + count + "</h1>");</script></div></form>
</body>
</html>
页面中,我们首先定义了一个全局的变量(count),然后重复引用了同一个脚本文件(javascript1.js),这个脚本文件内的脚本其实很简单
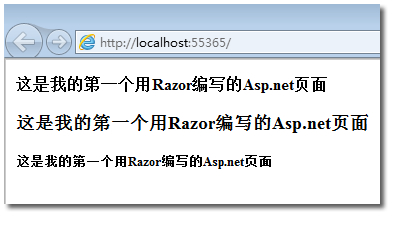
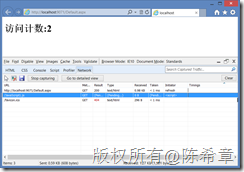
count++;这个页面如果运行起来的话,大家可以想象一下count最后的值会是多少呢?对javascript比较熟悉的朋友一定猜出来了,由于有两次脚本引用,所以,count的最终值应该是2。如下图所示

所以后果是显而易见的:我们可能认为,如果是同一个文件,引用多次的话,浏览器会不会聪明地只下载一次,并且也只执行一次呢?
从上图中,我们几乎可以觉得这就是对的,因为看起来并没有两个脚本请求,不是吗?
这是一个假象!通过上面的实例,你应该会知道,实际上脚本文件肯定被下载过两次,而且执行过两次,否则为什么count会等于2呢?
如果你重复引用10次,那么毫无意外的,count会等于10。
好吧,我凭什么会犯这么低级的错误呢?你是这样想到吗?
This isn't as unusual as you might think. A review of the ten top U.S. web sites shows that two of them contain a duplicated script. Two main factors increase the odds of a script being duplicated in a single web page: team size and number of scripts
经研究发现,即便是美国排名前10位的网站,都可以犯这个错。你有什么理由说你就一定不会呢?是的,有时候可能不是你一个人的错,在一些较大的团队和较大的项目,尤其是有大量脚本的时候,可能就要特别小心地对这些脚本进行管理了。
删除重复脚本及最佳实践
其实要删除重复脚本,最重要的是要对脚本进行有效的管理,并且在编写页面的时候,仔细地进行引用。在ASP.NET中,善于利用一些框架,可以最大可能性地避免这个问题。
ASP.NET 从2.0开始引入了母版页(master page)的技术,利用这个技术,我们可以将一些公用的脚本引用定义在母版页中,而在内容页中引入的脚本相对就少了很多了,既然很少,那么重复添加的概率就大大减小了。
下面有一个简单范例(ASP.NET Web Forms)
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WebApplication2.SiteMaster" %><!DOCTYPE html>
<html lang="en">
<head runat="server"><meta charset="utf-8" /><title><%: Page.Title %> - My ASP.NET Application</title><asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %></asp:PlaceHolder> <webopt:BundleReference runat="server" Path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /><meta name="viewport" content="width=device-width" /><asp:ContentPlaceHolder runat="server" ID="HeadContent" />
</head>
<body><form runat="server"><asp:ScriptManager runat="server"><Scripts><%--To learn more about bundling scripts in ScriptManager see http://go.microsoft.com/fwlink/?LinkID=272931&clcid=0x409 --%><%--Framework Scripts--%><asp:ScriptReference Name="MsAjaxBundle" /><asp:ScriptReference Name="jquery" /><asp:ScriptReference Name="jquery.ui.combined" /><asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /><asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /><asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /><asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /><asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /><asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /><asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /><asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /><asp:ScriptReference Name="WebFormsBundle" /><%--Site Scripts--%></Scripts></asp:ScriptManager><header><div class="content-wrapper"><div class="float-left"><p class="site-title"><a runat="server" href="~/">your logo here</a></p></div><div class="float-right"><section id="login"><asp:LoginView runat="server" ViewStateMode="Disabled"><AnonymousTemplate><ul><li><a id="registerLink" runat="server" href="~/Account/Register">Register</a></li><li><a id="loginLink" runat="server" href="~/Account/Login">Log in</a></li></ul></AnonymousTemplate><LoggedInTemplate><p>Hello, <a runat="server" class="username" href="~/Account/Manage" title="Manage your account"><asp:LoginName runat="server" CssClass="username" /></a>!<asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" /></p></LoggedInTemplate></asp:LoginView></section><nav><ul id="menu"><li><a runat="server" href="~/">Home</a></li><li><a runat="server" href="~/About">About</a></li><li><a runat="server" href="~/Contact">Contact</a></li></ul></nav></div></div></header><div id="body"><asp:ContentPlaceHolder runat="server" ID="FeaturedContent" /><section class="content-wrapper main-content clear-fix"><asp:ContentPlaceHolder runat="server" ID="MainContent" /></section></div><footer><div class="content-wrapper"><div class="float-left"><p>© <%: DateTime.Now.Year %> - My ASP.NET Application</p></div></div></footer></form>
</body>
</html>
下面还有一个ASP.NET MVC中的示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>@ViewBag.Title - My ASP.NET MVC Application</title><link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /><meta name="viewport" content="width=device-width" />@Styles.Render("~/Content/css")@Scripts.Render("~/bundles/modernizr")</head><body><header><div class="content-wrapper"><div class="float-left"><p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p></div><div class="float-right"><section id="login">@Html.Partial("_LoginPartial")</section><nav><ul id="menu"><li>@Html.ActionLink("Home", "Index", "Home")</li><li>@Html.ActionLink("About", "About", "Home")</li><li>@Html.ActionLink("Contact", "Contact", "Home")</li></ul></nav></div></div></header><div id="body">@RenderSection("featured", required: false)<section class="content-wrapper main-content clear-fix">@RenderBody()</section></div><footer><div class="content-wrapper"><div class="float-left"><p>© @DateTime.Now.Year - My ASP.NET MVC Application</p></div></div></footer>@Scripts.Render("~/bundles/jquery")@RenderSection("scripts", required: false)</body>
</html>