2019独角兽企业重金招聘Python工程师标准>>> 
出处:夏天的森林博客
前后端分离的主题虽然讲完了,但是前后端分离的内容并没有结束,本篇将继续前后端分离的问题,只不过这次前后端分离的讲述将会围绕着本系列的主题网站静态化进行。在讲本篇主题之前,我需要纠正一下前后端分离主题讲述中会让朋友们产生误导的地方,这种误导就是对时下流行的一些前后端分离方案(没有使用nodejs的前后端分离方案)的评价问题,其实本人任然觉得不管什么样的前后端分离方案只要成功被实施,并且产生了良好的效果,那么它就是一个成功的前后端分离方案,前面我以一种批判的角度讲述这些前后端分离方案,并不是想在否定它们,而是出于一种鸡蛋里挑骨头的较真态度想重新审视这些方案,希望这种审视能让我们的设计方案变得更加优秀,同时自己也在这个较劲的过程里得到自身技术能力的提升。其实那些被我批判的技术方案也许在某些特定场景下它就会变的更加优秀,我推崇的技术方案在某些场景下可能就变的苍白而无力,这种情况很有可能发生,不说别的,我之所以批评前端MVC,其私心就是因为它不符合网站静态化的处理,如果把前端MVC内容放置在网站静态化的主题下谈论,被批的命运那是必然的。
网站静态化技术相对于前后端分离技术的关注度要低的多,如果业界的一些公司因为看了本人的文章能对网站静态化技术有一种新的认识,从而考虑在自己网站上使用网站静态化技术,同时也想实现前后端分离技术,那么新的问题出现了,这两种技术同时使用会发生矛盾吗?如果有矛盾,我们到底将如何解决这些矛盾?解决这些矛盾的时候我们是不是可以做好两者的兼顾,而不会发生其中一方妥协于另一方,最终导致其中一方没有充分的发挥自己的能力。要解答上面的一系列问题,我首先要探求的就是网站静态化技术和前后端分离方案里那些方面会产生矛盾。
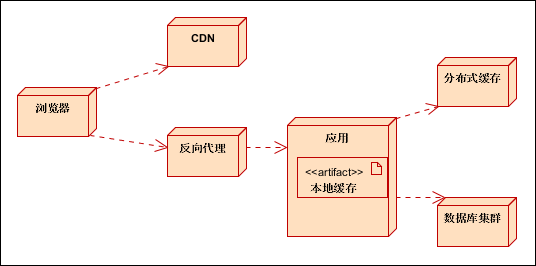
从我前面对网站静态化技术的阐述,我们知道网站静态化的技术最佳作用位置应该是服务端而非是浏览器端,之所以会这样是因为网站静态化技术的技术基础是动静分离和缓存,这两个方面如果落到浏览器端会碰到很多难以解决的问题,那么我们要分析下这些难以解决的问题,具体如下:
浏览器之缓存问题:浏览器也有缓存,不过浏览器端的缓存那就不是指内存里的缓存,而是持久化的缓存,实际上浏览器端的缓存非常不可靠,会被很多非技术的因素所限制,例如我们手动删除缓存或者使用无痕模式上网,那么这些持久化的缓存就会失效,用户再度访问网站时候都将是第一次访问这个网站,这就使得很多优秀的缓存策略方案在浏览器端实施效果大打折扣。
浏览器之动静分离问题:网站静态化技术里一个重要的手段就是如何设计动静分离策略,纯粹的静态内容这个没啥好说的,但是动态的内容在一定的条件(例如:时间,一些业务属性例如商户属性)下是可以转化为静态内容,这些内容如果能被有效缓存,对网站性能提升是不可估量的,而且这种动静转化的策略也可以减少业务服务器上处理不必要的请求,从而减轻业务服务器的压力,达到提升后台核心业务服务端的负载压力。但是如果我们使用前端MVC框架,一股脑子把很多服务端功能往前端迁移,那么这种动静处理手段就很难做,而且很多场景基本上是无法应用了。
因此我认为前后端分离方案使用nodejs价值更高,因为使用nodejs我们就可以根据网站静态化技术将需要保留在服务端的功能可以继续保留在服务端,这样就能达到二者兼顾的目的。但是如果我们认为把nodejs引入后,nodejs的目的就是用来做网站整体MVC架构下的C层即控制层,这个思路到底合理不合理呢?这个问题还是很值得玩味的,因此我们需要分析下网站整体MVC架构下的C层即控制层的作用。
在前面文章里我曾总结过C层即控制层在MVC框架里的作用,这个作用分别是:路由、报文格式转化以及页面渲染,但是这个作用的总结我是有个前提条件的,那就是以C层即控制层作为前后端沟通介质的前提下。如果前后端分离方案引入后把控制层归为前端的组成部分,那么控制层跟前端的结合问题都是人民内部的矛盾,都是比较好解决,但是控制层就仅仅是用来连接前后端一个作用吗?对于网站架构里的控制层,有一个不可避免的功能那就是作为后端服务端的安全入口的作用,也就是说控制层是做请求安全检查和安全监控的地方,而且很多安全校验还会和业务相关,例如检查报文是否被篡改啊,防钓鱼的功能,如果这些功能被前端来承担,首先不谈前端技术人员会不会做这些,但是至少一点问题是会发生的,前端工程师在关心页面开始同时还要写服务端的业务逻辑了,不管怎么说,这些功能迁移到前端总不是太合适。当网站演变为超大型网站后,大型网站往往是很多小中型网站项目的集合体,为了减少网站整体的异构性,我们常常把不同的模块网站的入口整合在一个大型控制层项目下面,这个大型控制层项目一般称为网关项目,它的作用和网络里的网关非常相似。除此之外,还有些网站的控制层非常特别,例如一些做第三方支付的网站,那么这样网站项目本身就是个大网关,而且这个网关很特别,它后台的服务就是其他银行的系统,它的路由工作就会变得异常复杂,例如:根据用户使用银行的不同,控制层要组装不同的报文信息,而这些功能都是属于控制层,这样的场景无疑大幅度提升了控制层再和模型层对接的技术难度,而增加的难度问题又和模型层耦合度很高,由此可见,web应用整体的MVC的控制层比我们想象中要复杂的多。
回到用nodejs替代控制层这个主题,我们来看看实际的场景吧,假如我们的网站控制层相对比较简单,好了,这时候我们跟领导或老板说“现在很流行前后端分离,我们项目也使用下前后端分离技术”,领导或老板一听可能会为之一振,那么就会问你”那么该怎么做了”,你这时对他说“首先把控制层用nodejs重写下”,领导或老板听到这个回答他会同意你这么干嘛?一个不会给网站增加任何新功能,同时不能很直接有效的提升网站的性能,而且执行它还会有很大风险的方案,头儿们会同意吗?好了,假如你终于找到合理理由说服头儿们,那么如果我们的网站规模已经很大,控制层已经演变成了网关项目,控制层本身已经巨复杂了,你敢用nodejs重写一遍网关项目吗?所以说吧nodejs直接当做控制层,其实实践起来困难重重,而且nodejs完全承担控制层,它的性能,它能否很好的运用于集群开发这都是很难把控的问题。分析到这里,我们似乎又进入了死胡同了,那如何来破这个局呢?
上面的问题只是反映出整个网站MVC里的控制层其实还有部分功能是和服务端的模型层紧耦合的,因此要解决这个问题就是把传统的控制层再细分一下,属于前端的部分划分给web前端作为web前端的控制层,属于服务端的部分任然留给服务端,这么拆分后,当我们引入了以nodejs为基础的前后端分离方案,服务端的控制层改造无非就是去掉页面路由,页面渲染,再修改下返回数据格式即可,因为不用修改服务端的业务代码,其代价是很低的,头儿们也很容易接受这样的方案,并支持我们大胆去尝试新技术。
服务端网站静态化技术SSI和ESI,主要是根据动静分离策略把网页不会经常变化的模板进行缓存,然后在静态资源服务器位置整合动静资源,如果我们使用nodejs只是简单替换原来的控制层,那么这些策略其实还是有问题的,那么怎样做可以让nodejs兼容SSI和ESI了?这里我列举个实际的案例,nodejs有一个模板语言叫做jade,nodejs里还有个技术叫做handlebarsjs,其中handlebarsjs和struts的标签类似,它可以处理一些简单的业务逻辑,我们开发时候使用jade编写页面的模板,使用handlebarsjs让动态数据和模板进行整合,项目发布时候,使用像grunt这样的项目管理工具编译项目,jade文件变成html文件,而handlebarsjs则会转化为javascript代码,这样我们就可以把生成的html文件在服务端进行有效缓存,而handlebars生成的javascript文件负责整合动静数据,这样nodejs就可以达到兼容SSI和ESI的作用了。
不过引入nodejs会让网站处理请求的过程里增加一个环节,这样可能会导致部分性能的损失,但是我上面的实例却能有另外的方式规避这个问题,因为nodejs的代码是用javascript语言编写的,那么这个代码是可以运行在浏览器上的,那么这就会产生了一个处理手法,那就是我们在生产部署时候其实不需要部署nodejs的,我们把静态模板就缓存在服务端或者推送到CDN上,然后handlebarsjs生成的js代码就让它传送到浏览器端,因为这个js代码生成后基本不会变化,浏览器可以缓存它,当然CDN或静态资源服务器也可以缓存它,其实它在浏览器运行时候变化无非就是获取一次服务端数据而已。这么一来,生产上的web前端又转变成了前端MVC的形式,还把动静整合的事情交由了浏览器来完成,这不仅是兼顾的网站静态化要求,还让动静整合推到了更加靠前的浏览器端,这不是达到了一个双赢的效果了嘛。
好了,本篇就写到这里,最后祝大家晚安,生活愉快