互联网高速发展中,每天都有成千上万的新网站诞生。最早的网站是没有样式的,后来引入了 CSS 用来格式化结构化的网页内容,用于精确的控制网页的布局和外观。然而因为浏览器兼容性问题,要使用 CSS 制作出高质量的网站不容易。今天开始推出系列文章和大家分享75佳精美的 CSS 网页设计作品,一起欣赏。
61. Cappen

62. Photopod App

63. Mleko Sniadaniowe

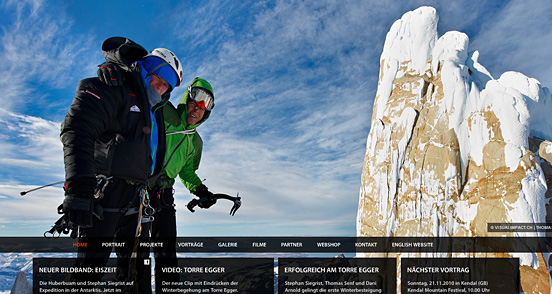
64. Stephan Siegrist

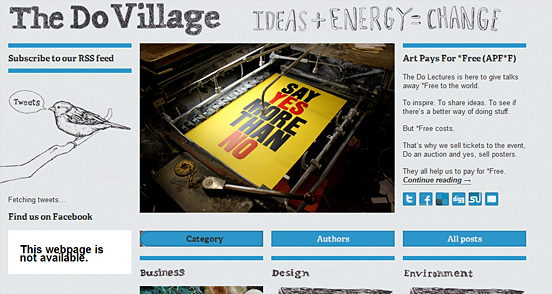
65. The Do Lectures

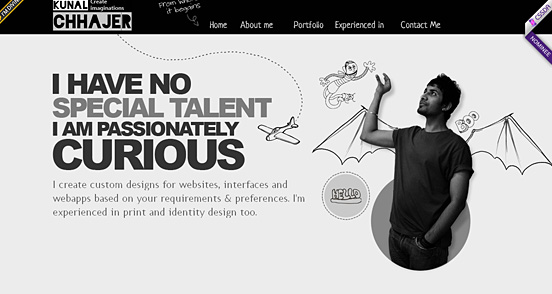
66. Kunal Chhajer

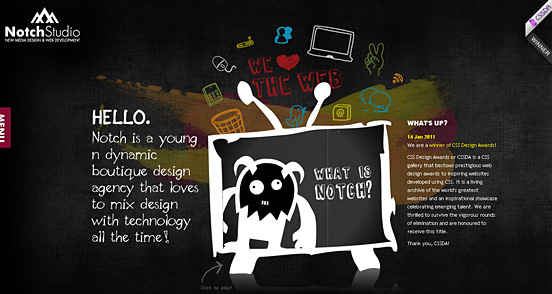
67. Notch Studio

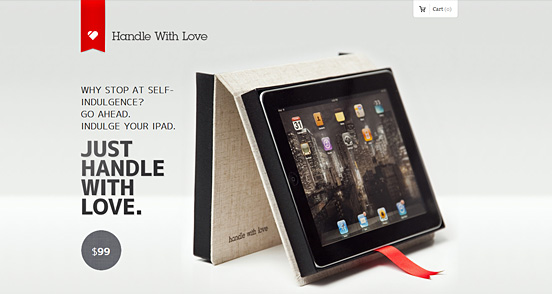
68. Handle With Love

69. Handball 2011

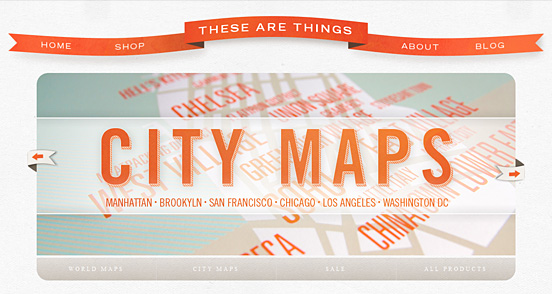
70. These are Things

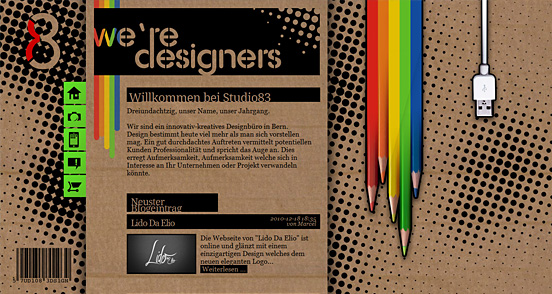
71. Studio 83

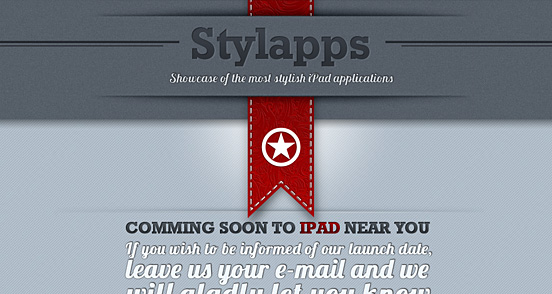
72. Stylapps

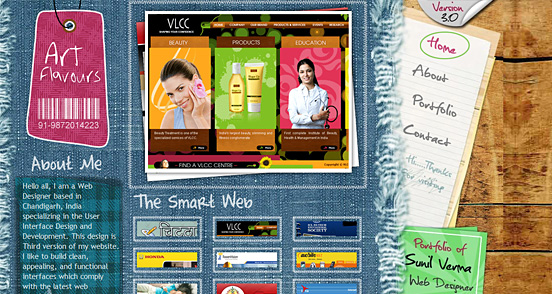
73. Art Flavours

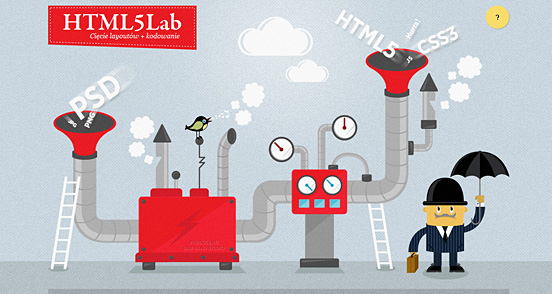
74. Html 5 Lab

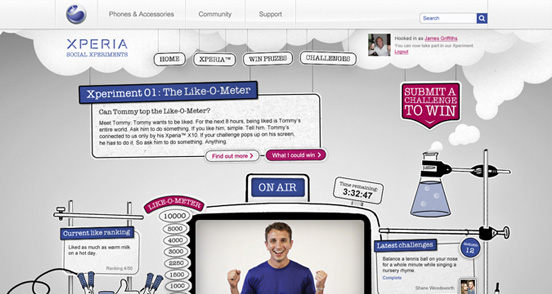
75. Xperiments

您可能还喜欢
- 分享35个非常漂亮的单页网站设计案例
- 寻找网页设计灵感的27个最佳网站推荐
- 最新30个漂亮的个人作品集网页设计案例
- 分享100佳精美的作品集网站设计案例
- 60佳灵感来自大自然的网页设计作品欣赏
英文链接:Best CSS Websites For Design Inspiration
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源

![网站安装打包 webconfig修改[三]](https://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif)