在前面的章节中,我们介绍了wordpress网站模板开发中,使用wp_list_pages()和wp_list_categories()这2个函数来创建基于page页面的导航菜单和基于分类目录的导航菜单。但是,这2种方式创建出来的菜单不够灵活,基于页面的导航菜单就添加不了分类目录,基于分类目录的导航菜单也添加不了page页面作为菜单。那么,wordpress有没有提供灵活一点的创建导航菜单的方法,能包含page页面、分类目录,甚至其它的选项。答案是肯定的。通过wordpress提供的方法,我们可以为wordpress网站模板创建自定义导航菜单。下面,就随我一起来看看吧。
第一步:给主题注册菜单功能。
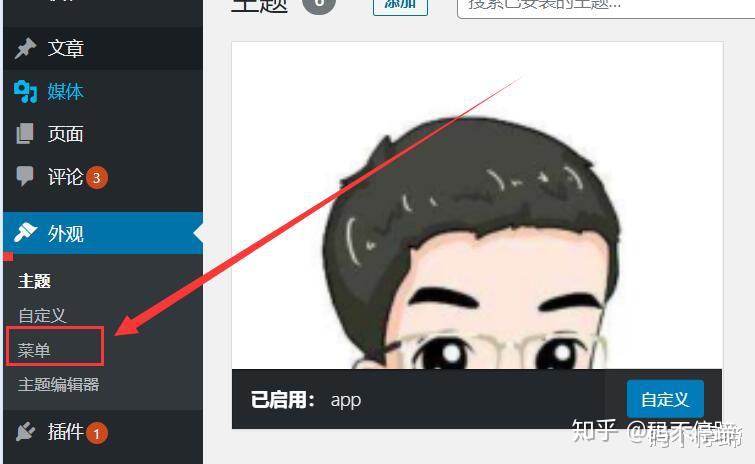
wordpress网站后台默认情况下,没有提供菜单选项,需要我们在wordpress主题模板中来添加这个功能。这个,我们可以进入到wordpress后台的外观去看看,如下图:

所以,我们要先在wordpress主题的functions.php文件中注册菜单,代码如下:
//菜单 register_nav_menus( array( 'menu_top' => '头部导航', 'menu_bottom' => '底部导航', ) );
添加完上面的代码,我们再到wordpress网站后台的外观中看一下,这时,我们会发现多了一个“菜单”,这就是我们需要的自定义菜单。如下图:

第二步:后台创建菜单。
给wordpress网站后台添加了菜单功能后,我们就可以在wordpress后台的菜单中创建前台网页的自定义导航菜单了。点击“外观”中的“菜单”,右侧内容栏进入到菜单界面,如下图:

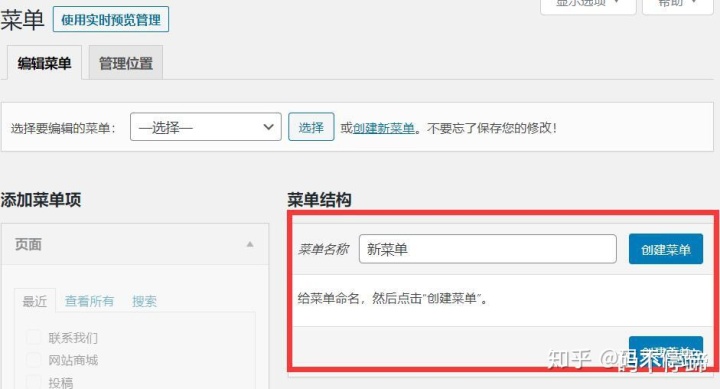
点击上图中的“创建新菜单”,进入到创建界面,如下图:

填写菜单名,点击“创建菜单”,进入到菜单结构界面,如下图:

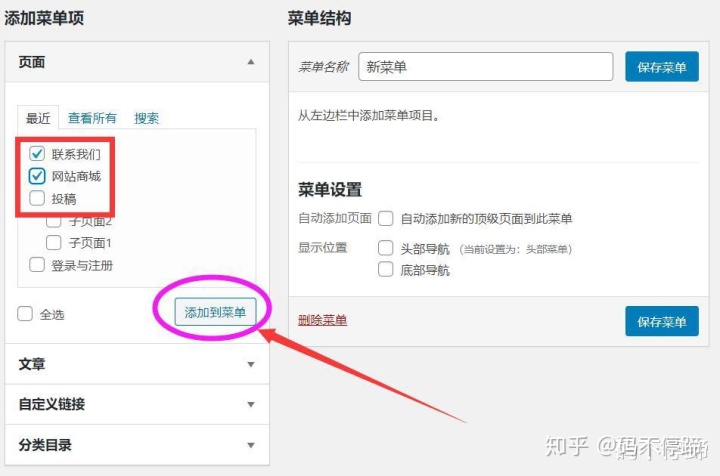
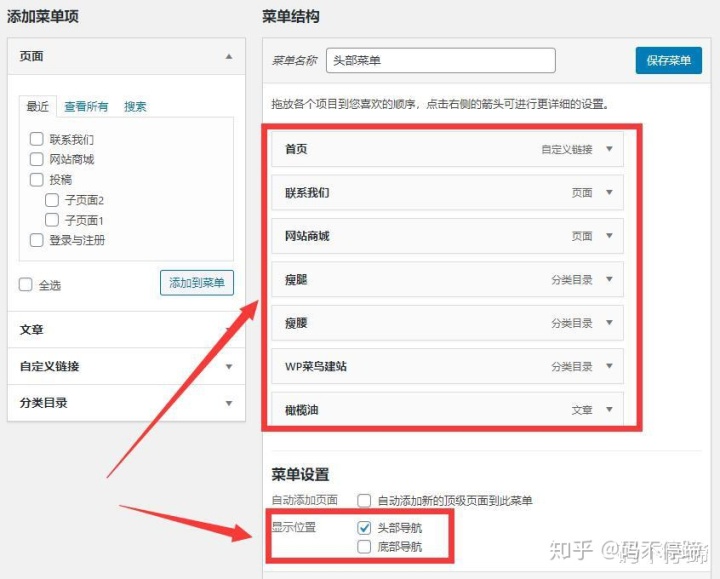
在这个菜单结构界面,我们可以选择左侧的“添加菜单项”中的页面、分类目录、文章、自定义链接这几个选项中的子项,然后点击“添加到菜单”,就添加到右侧的菜单结构中,想在wordpress网站前台导航菜单中显示什么,就选择什么。如下图:

然后,勾选“显示位置”,再点击保存菜单按钮,就可以了。
第三步:在头部调用这个菜单。
wordpress后台创建好了菜单后,我们要想在wordpress网站前台显示,还需要我们在wordpress网站模板中调用它。在给functions.php文件添加菜单功能时,我们设置了2个菜单位置:头部菜单和底部菜单。这里,我们以头部菜单为例,在wordpress网站模板的头部模板header.php中添加如下代码:
$menu = array( 'container' => false, //最外层标签名 'theme_location' => 'menu_top', //菜单类名 'depth' => 0, //菜单深度 ); wp_nav_menu( $menu );
这样,我们就可以在wordpress网站的前台头部看到我们添加的导航菜单,如下图:

有点难看,是吧,我们可以给这个菜单添加CSS样式,来让它好看一点,这里就不演示了。上面的代码中,我们用到了wordpress的一个函数——wp_nav_menu(),这个函数的功能,就是把后台创建好的菜单在前台打印出来。这个函数的参数跟wp_list_pages()和wp_list_categories()这2个函数的参数类似,可以是字符串类型,也可以是数组类型。
wp_nav_menu()函数的参数如下:
wp_nav_menu( array( 'theme_location' => '',//导航别名 'menu' => '', //期望显示的菜单 'container' => 'div', //容器外层标签 'container_class' => '',//ul父节点class类名 'container_id' => '', //ul父节点id名 'menu_class' => 'menu', //ul节点class类名 'menu_id' => '', //ul节点id名 'echo' => true,//是否输出菜单,默认为真,true或1时,打印输出;false或0时,不输出。 'fallback_cb' => 'wp_page_menu', //菜单不存在时,返回默认菜单,设为false则不返回 'before' => '', //链接前文本 'after' => '', //链接后文本 'link_before' => '', //链接文本前 'link_after' => '',//链接文本后 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', //如何包装列表 'depth' => 0, //菜单深度,默认0 'walker' => '' //自定义walker ) );
可见,wp_nav_menu()函数的参数还是挺多的,但实际使用中,不需要全部设置,往往我们只需要使用其它的几个常规参数就可以了,如上例中,我们就只用了3个参数,就打印出了wordpress网站的头部导航菜单。
通过以上这几步,我们就为wordpress网站模板添加好了自定义导航菜单的功能,看起来有点复杂,是吧。的确,跟wp_list_pages()和wp_list_categories()这2导航菜单相比,是要复杂一点。但是,多做几次后,你会发现,这种自定义导航菜单使用起来更加灵活多变。不管怎样,这3种添加导航菜单的方式我们都要掌握,可以在不同的需求中使用不同的方式。