启用网站压缩deflate
提示:以Apache为例
1.查看并启用mod_deflate ,压缩传输
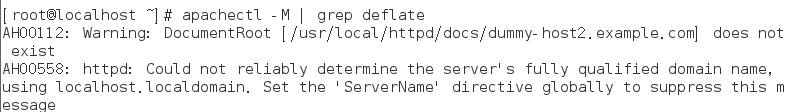
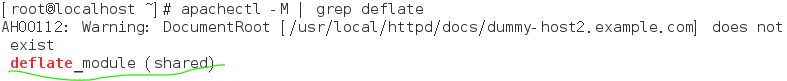
查看mod_deflate:提示未找到

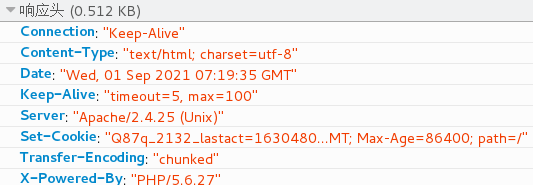
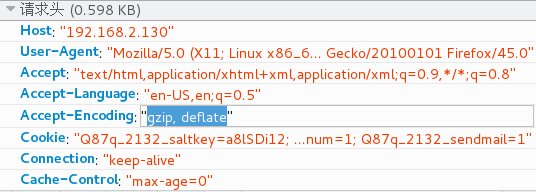
打开网页查看:也没有压缩响应头

2.在httpd.conf配置文件末尾,添加deflate参数配置
vim /usr/local/httpd/conf/httpd.conf
定位104行并去除“#”号:LoadModule deflate_module modules/mod_deflate.so

添加:
<IfModule mod_deflate.c>DeflateCompressionLevel 6SetOutputFilter DEFLATE #AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-javascript application/x-httpd-php#AddOutputFilterByType DEFLATE image/*AddOutputFilterByType DEFLATE text/*AddOutputFilterByType DEFLATE application/ms* application/vnd* application/postscript application/javascript application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php application/x-httpd-fastphp SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-varySetEnvIfNoCase Request_URI .(?:pdf|mov|avi|mp3|mp4|rm)$ no-gzip dont-vary
</IfModule>
3.保存退出,重启服务
systemctl restart httpd
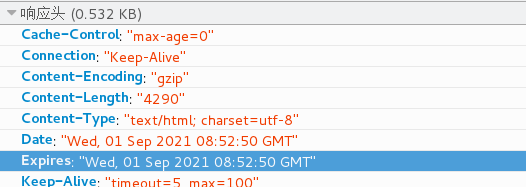
4.验证:


启用网站缓存expires
1、 修改网站配置文件,启动expires模块
vim /usr/local/httpd/conf/httpd.conf
定位110行,并去除“#”号:LoadModule expires_module modules/mod_expires.so

2、 在配置文件末尾添加,expires配置参数
ExpiresActive On
ExpiresByType text/css "now plus 1 month"
ExpiresByType application/x-javascript "now plus 5 day"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/png "access plus 1 minute"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresDefault "now plus 0 minute"
</IfModule>
3.保存退出,重启服务
systemctl restart httpd
4、 验证:

禁止网站目录遍历
1、打开httpd.conf
vim /usr/local/httpd/conf/httpd.conf
定位:Options Indexes FollowSymLinks
去除Indexes

保存退出,重启服务
apache隐藏版本号
1.主配置文件启用httpd-default.conf
vim /usr/local/httpd/conf/httpd.conf
定位并去除“#”号:Include conf/extra/httpd-default.conf
保存退出
2.修改httpd-default.conf配置
vim /usr/local/httpd/conf/extra/httpd-default.conf
修改:
ServerTokens Prod
ServerSignature Off
保存退出
3.重启httpd服务
systemctl restart httpd
4.验证:
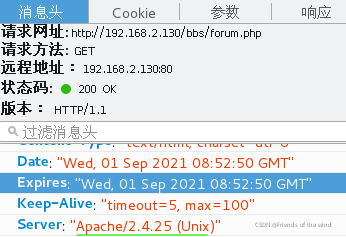
未做优化前:

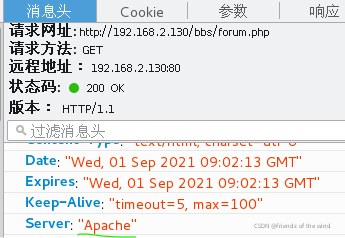
优化后:

配置httpd日志轮替切割
1.禁止默认日志保存配置
vim /usr/local/httpd/conf/httpd.conf
定位并禁用:
#ErrorLog “logs/error_log”
#CustomLog “logs/access_log” common
添加的轮替策略:
ErrorLog “|/usr/local/httpd/bin/rotatelogs -l logs/error_%Y%m%d.log 86400”
CustomLog “|/usr/local/httpd/bin/rotatelogs -l logs/access_%Y%m%d.log 86400” combined
保存退出
2.重启httpd服务
systemctl restart httpd
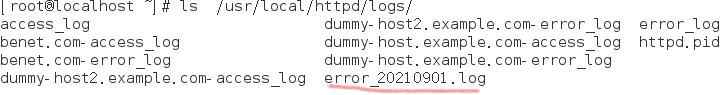
3.验证:

配置防盗链
注意:可以使用另一方式实现防盗链 referer
1.配置文件启用rewrite模块
vim /usr/local/httpd/conf/httpd.conf
定位并去除“#”号:LoadModule rewrite_module modules/mod_rewrite.so
保存退出
2.打开虚拟主机配置文件
vim /usr/local/httpd/conf/extra/httpd-vhosts.conf
在内部添加:
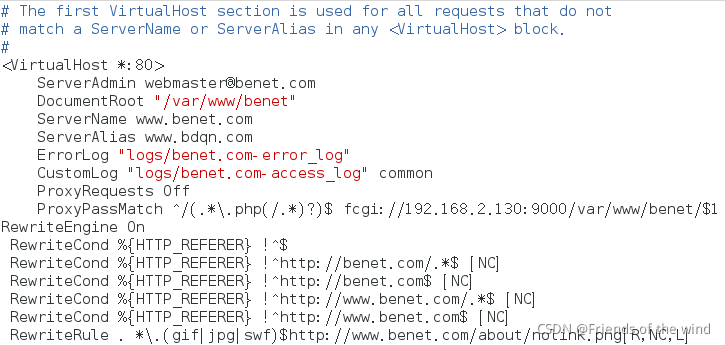
RewriteEngine OnRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http://benet.com/.*$ [NC]RewriteCond %{HTTP_REFERER} !^http://benet.com$ [NC]RewriteCond %{HTTP_REFERER} !^http://www.benet.com/.*$ [NC]RewriteCond %{HTTP_REFERER} !^http://www.benet.com$ [NC]RewriteRule . *\.(gif|jpg|swf)$http://www.benet.com/about/nolink.png[R,NC,L]
如图:

保存退出
3.重启httpd服务
systemctl restart httpd
4.验证:
可以另开一台安装Apache的虚拟机,盗用此网站图片,将会不可实现盗用(略)
在php服务器上安装xcache缓存,提高网站访问速度
使用ab命令进行压力测试(目的是和做了缓存优化之后做对比)
yum -y install httpd-tools
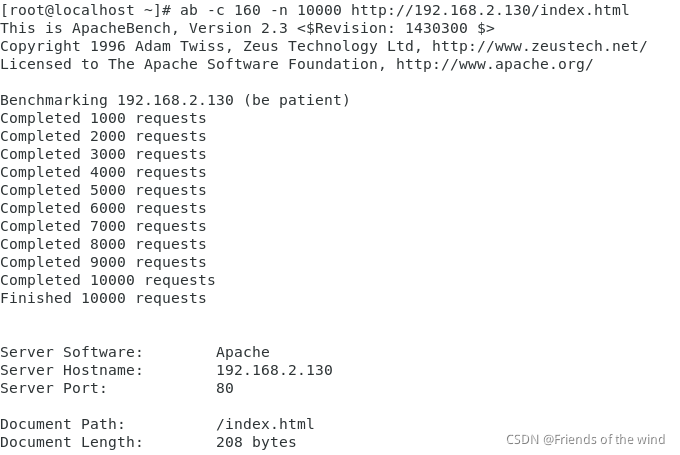
使用ab压力测试命令进行160人并发访问,发出10000个请求。(注意:不能在本地服务器测试,另开一台测试)

1.上传或下载xcache安装包
上传xcache安装包到虚拟机
或
网上下载:wget http://xcache.lighttpd.net/pub/Releases/3.2.0/xcache-3.2.0.tar.gz
2.安装xcache
tar xf xcache-3.2.0.tar.gz
cd xcache-3.2.0/
查看是否安装autoconf

若未安装,则执行命令安装:
yum -y install autoconf
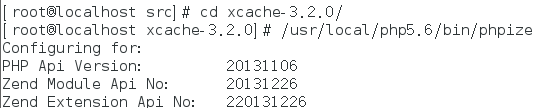
进入xcache解压目录:

/usr/local/php5.6/bin/phpize
./configure --enable-xcache --enable-xcache-coverager --enable-xcache-optimizer --with-php-config=/usr/local/php5.6/bin/php-config
&&make && make install
完成如下图:

3.创建缓存文件并赋权
touch /tmp/xcache
chmod 777 /tmp/xcache
4.复制xcache网站目录到php(192.168.1.105)和httpd(192.168.1.109)网站根目录下
cp -r htdocs/ /var/www/benet/xcache
或
scp -rp /var/www/benet/xcache/ root@192.168.1.109:/var/www/benet/
5.修改php配置文件,添加xcache参数,重启php-fpm
vim /etc/php.ini
添加到文件末尾:
[xcache-common]
extension = /usr/local/php5.6/lib/php/extensions/no-debug-zts-20131226/xcache.so #把xcache.so前的路径换成自己make install的最后一行路径
添加到文件末尾:
[xcache-common]
extension = /usr/local/php5.6/lib/php/extensions/no-debug-zts-20131226/xcache.so
[xcache.admin]
xcache.admin.enable_auth = Off
[xcache]
xcache.shm_scheme ="mmap"
xcache.size=60M
xcache.count =1
xcache.slots =8K
xcache.ttl=0
xcache.gc_interval =0
xcache.var_size=64M
xcache.var_count =1
xcache.var_slots =8K
xcache.var_ttl=0
xcache.var_maxttl=0
xcache.var_gc_interval =300
xcache.test =Off
xcache.readonly_protection = Off
xcache.mmap_path ="/tmp/xcache"
xcache.coredump_directory =""
xcache.cacher =On
xcache.stat=On
xcache.optimizer =Off
[xcache.coverager]
xcache.coverager =On
xcache.coveragedump_directory =""
保存退出
重启服务:systemctl restart php-fpm
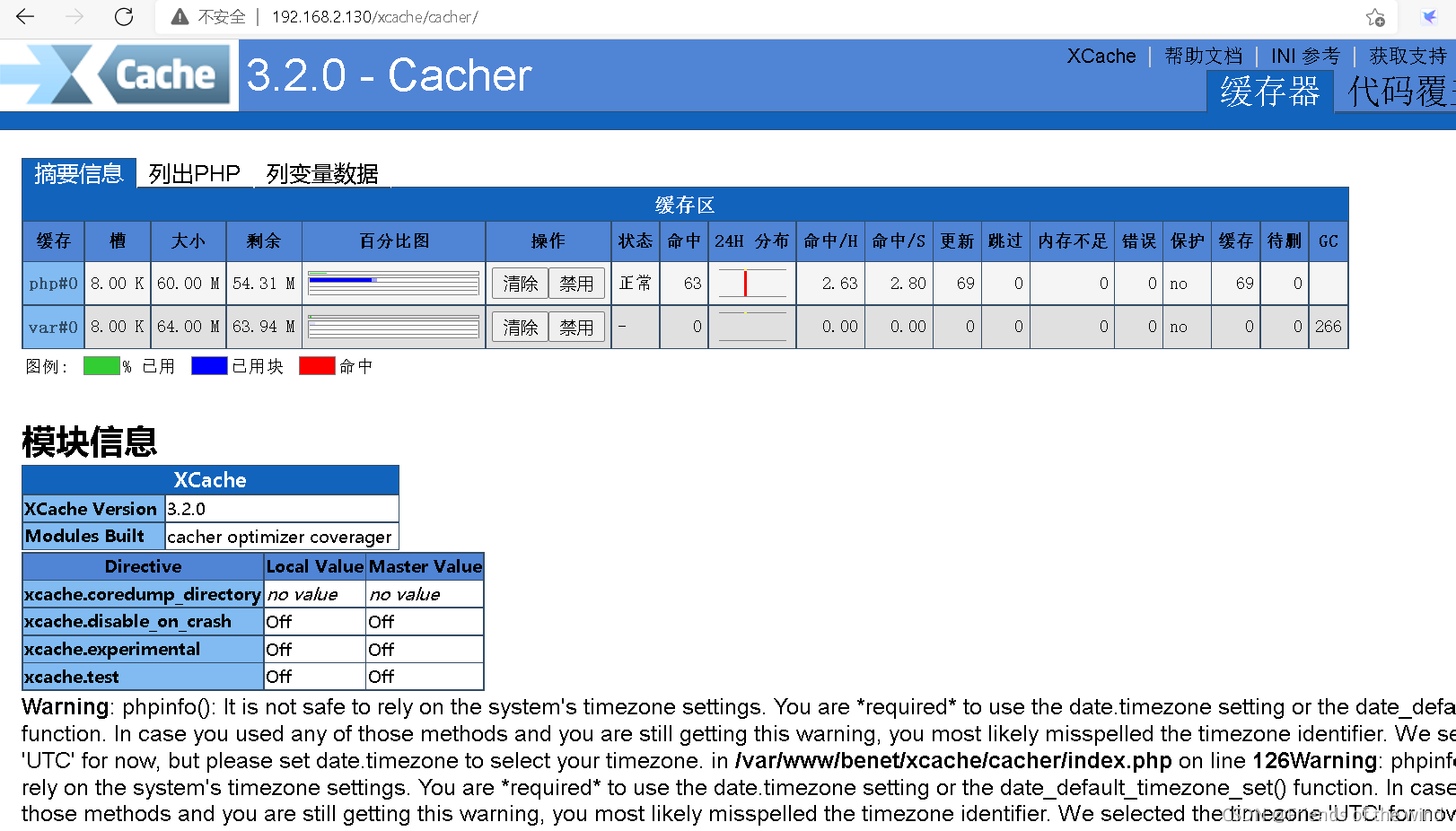
6.访问httpd的xcache虚拟目录
验证:

访问网页前,命中是63,再次刷新首页(模拟访问)变成225