前言
本文很长,建议使用侧边栏进行跳转。
Jekyll 是一个基于 Ruby 语言的,用于搭建静态网站的生成器,主要用于搭建博客网站(官方自己的介绍为:Jekyll is a blog-aware, static site generator in Ruby)。但是虽然是静态网站,但是可以实现一些使用数据库的动态网站的效果和功能,是很不错的一个框架。官网为:https://jekyllrb.com。
虽然 Jekyll 官网提供了教学 《step-by-step》,GitHub 也提供了教学《About Github Pages and Jekyll》,但是二者需要交叉起来看,所以这个框架还是有点简单并且复杂的。并且有一些细节没有提到。因此,写此文来记录一下。
本文将利用 GitHub Pages 和 Jekyll 搭建一个博客网站,这也是 GitHub 推荐的搭配。搭建的博客为:https://zhonguncle.github.io。
但是本文不阐述 Jekyll 的原理,只讲步骤。 因为这样看上去简洁一点,如果你对其他相关内容可以阅读下面列出的我的其他博客:
- 如果想查看 Jekyll 的原理、机制和结构等内容,等还请移步另外一篇博客:《Jekyll 的机制、转换步骤和结构介绍》
- 如果想快速查看一些常用的 Jekyll 命令还请移步:《Jekyll 选项(options)和子命令(subcommand)小手册》
- 如果想快速查看一些常用的 Jekyll 语句和结构还请移步:《Jekyll 语句语法、功能的实现方法和结构介绍小手册》
准备工作
⚠️注意:本文使用了一个没有列出的 CSS 来展示博客内容。 由于许可证限制,这里不能列出来,如果有一天我写出来自己的用于展示博客内容的 CSS,将会在此列出(应该会是 MIT License,但是不确定)。
安装Jekyll
Jekyll 安装方式非常简单,只要在终端/命令行输入以下命令即可:
gem install jekyll bundler
安装完毕之后,可以使用下面这条命令来查看安装的版本:
$ jekyll -v
jekyll 4.3.1
创建并设置GitHub pages
创建GitHub pages
安装完之后,就要创建并且设置一下 GitHub Pages 了。
创建 GitHub Pages 的方法很简单:
- 首先,创建一个名为
用户名.github.io的 GitHub 仓库(用户名不区分大小写); - 然后将这个空仓库克隆到本地。
这个时候就已经创建完毕了,可以通过https://用户名.github.io来访问了,并且可以像普通的 Git 项目一样进行处理和推送了(不过由于是空项目,所以不会显示什么,感兴趣可以自己推送一个网页看看)。
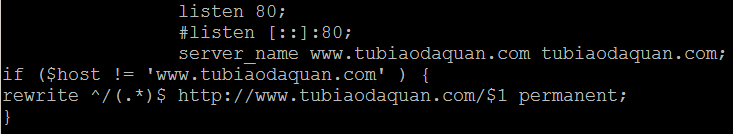
不过需要注意的是,如果后面使用/docs目录显示内容的时候,或者使用 Jekyll 操作,上传站点之后可能需要一段时间才能显示更新(官方说这个时间最长不超过一个小时)。
设置GitHub pages
接下来还要调整一下该仓库的一些设置,来方便后续的工作流程。
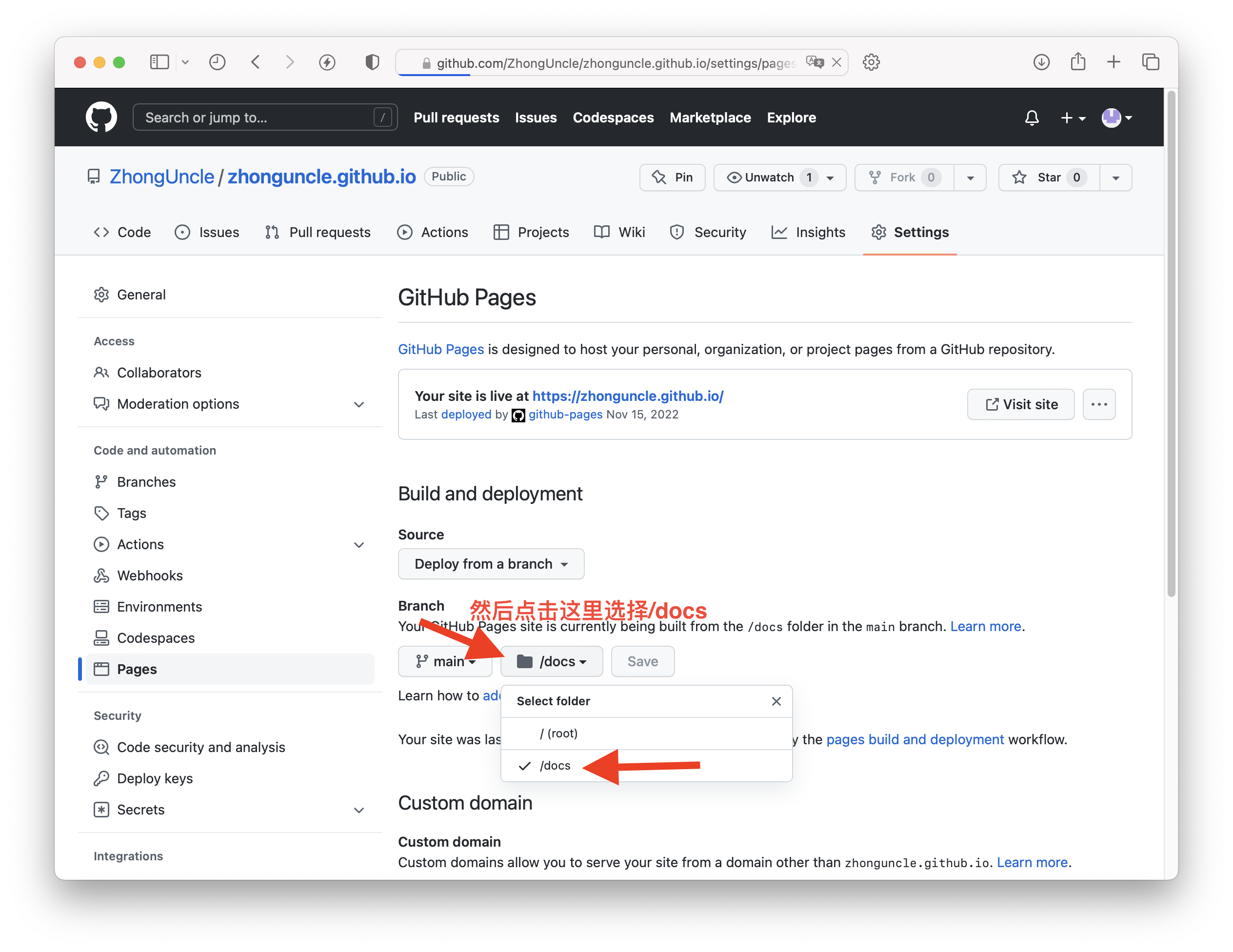
在该仓库的设置界面,点开“Settings”->“Pages”界面,然后在“Branch”部分选择自己想要的分支(这里是默认的main分支),然后选择/docs文件夹。这样https://用户名.github.io就会只显示/docs文件夹下的内容,而不是根文件。如下:

创建配置Jekyll的_config.yml文件
如果你是一个细心的人,会发现默认的空白仓库中是没有docs这个文件夹的。所以是需要我们手动创建的,但是 Jekyll 生成的文件夹在默认情况下是叫_site,这该怎么办呢?
如果你经常使用终端/命令行,那一定很熟悉 UNIX 命令格式命令 -选项 参数,如果你使用这种常规格式就会发现没有效果。这是因为 Jekyll 的命令并不是 UNIX 命令格式,它的参数需要去访问特定文件获得,而这个文件便是_config.yml。
所以,我们在克隆到本地的空白仓库中创建一个名为_config.yml的文件(也就是仓库的根目录下),然后输入以下内容:
destination: docs
destination参数表示生成的目的文件夹名称。
更多的参数可以查看官方文档:https://jekyllrb.com/docs/configuration/options/
到这里,准备工作基本上已经完成,可以开始了。
一个简单的开始(了解工作流程)
首先来进行一个简单的开始,了解体会一下 Jekyll 的工作流程。
创建/修改文件
第一步,和所有网站一样,创建一个index.html文件(可以理解成开发的过程),内容如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Home</title></head><body><h1>Hello World!</h1></body>
</html>
这是一个很简单的纯 HTML 文件,没有使用到 Jekyll 语句,但是作为理解工作流程非常有效。
生成静态网站
在开发完成之后,使用终端,在仓库目录下,输入以下命令来生成我们所需的静态网站:
jekyll build
这时候就可以发现,原本只有index.html和_config.yml2个文件的文件夹中,多了一个名为docs的文件夹。点开可以发现,内容就是生成的静态网站。
如果之前没有在_config.yml文件中进行设置,那么这里生成的文件夹应该名为_site。
在本地进行开发和演示
但是此时你可能会想:“我每次开发完都得重新生成一次静态网站,这样如果检查细节上的修改,不得烦死人啊!而且检查网站还得搭建一个本地服务器”
Jekyll 也考虑到这点,所以需要使用下面这条简单的命令,即可满足需求:
jekyll serve
这个命令将会在http://localhost:4000运行一个本地网络服务器,并且实时进行重新生成,而不用自己去搭建服务器和手动重新生成。
确定网站设计
在会基础的 Jekyll 工作流程之后,就需要确定博客网站需要哪些部分和内容,例如主页上显示什么,需不需要各种专栏等等内容。然后我们就针对每个功能和内容进行开发即可。
首先确定一下博客网站需要哪几种页面。思考一下发现就需要三种:主页、博客专栏页面、博客内容页面。
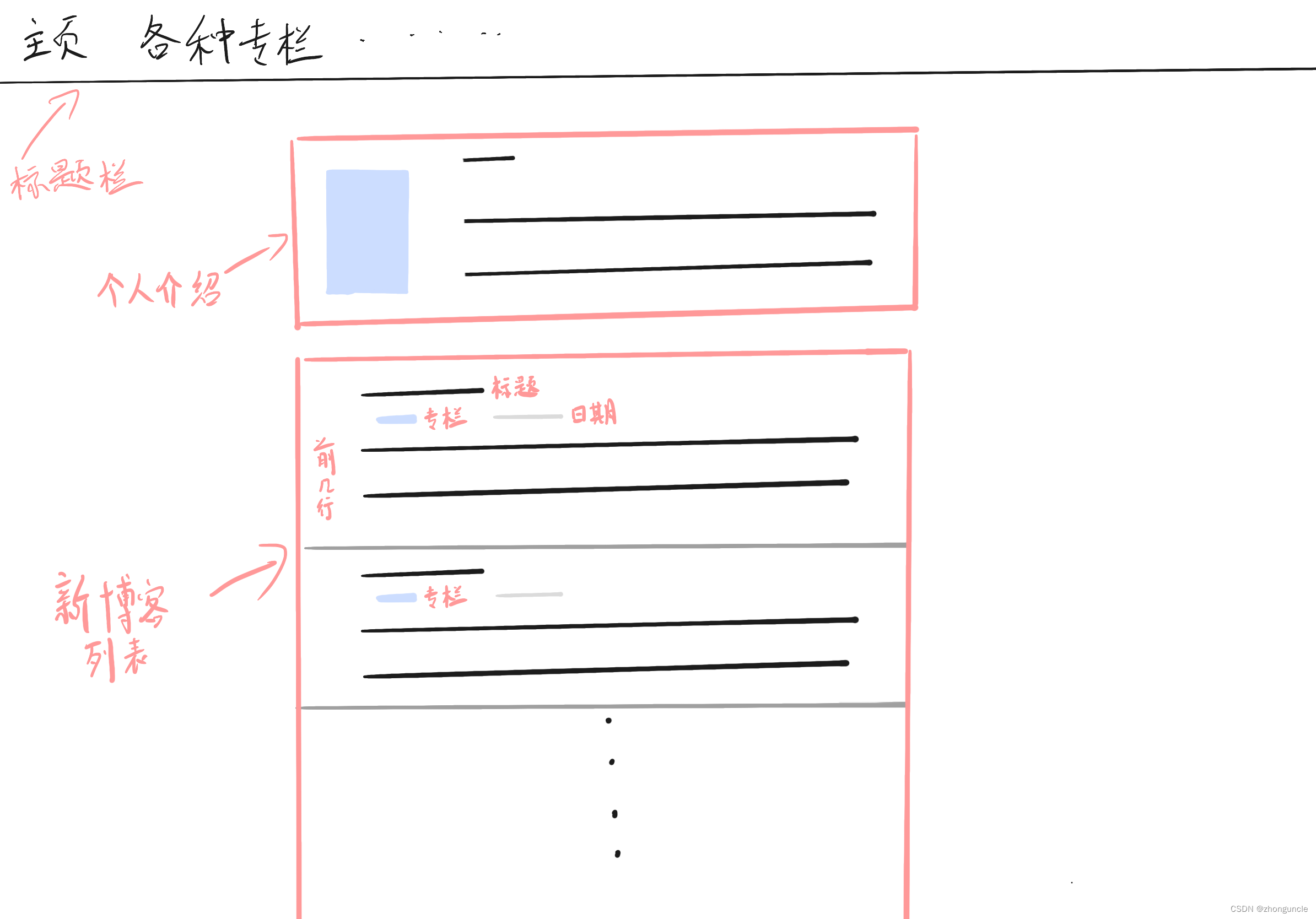
然后就是思考设计。作为非 UI 专业人士,这里使用 Procreate 绘制一个大概的图,明白什么意思即可。
主页设计如下:

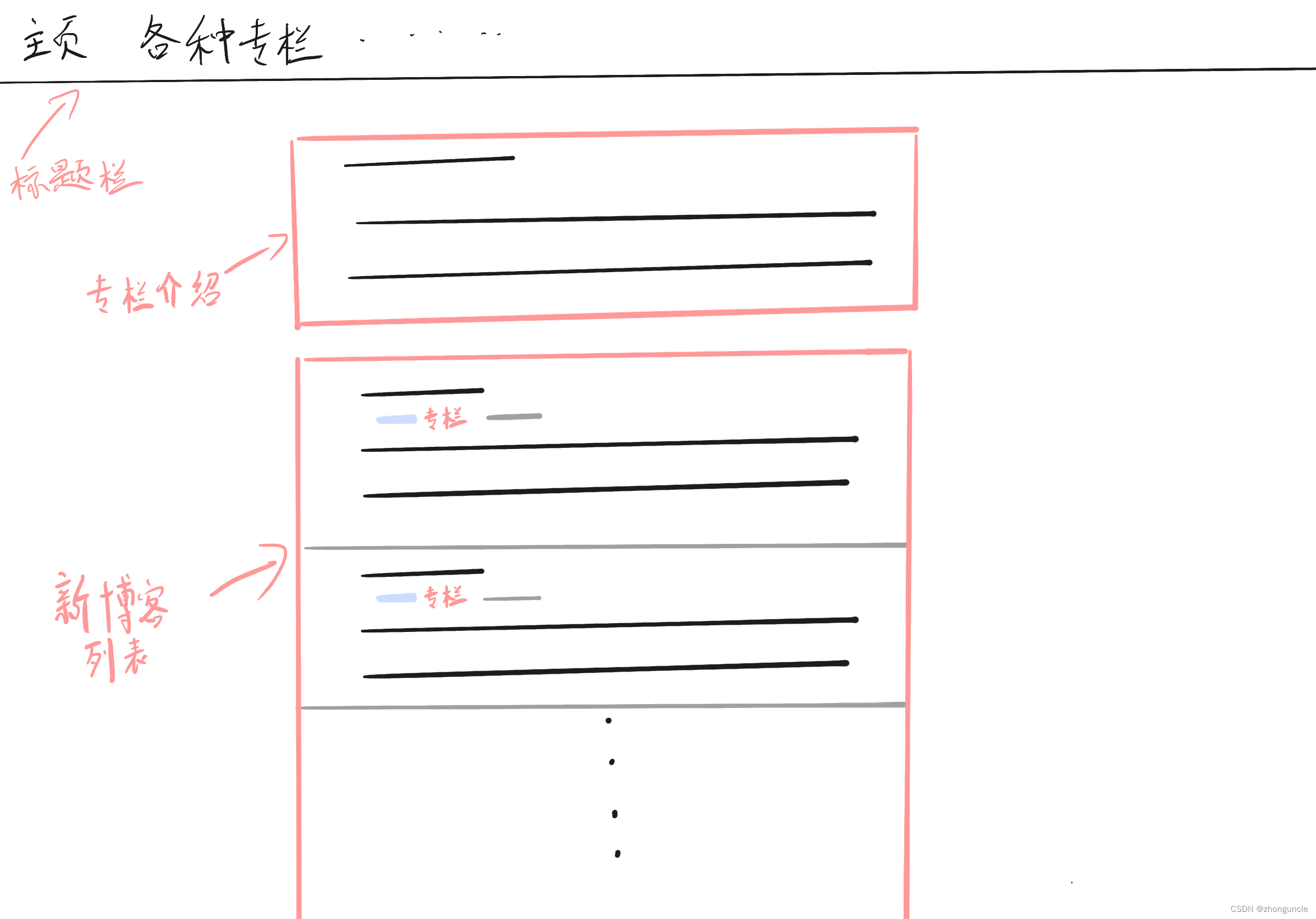
专栏页面的设计如下:
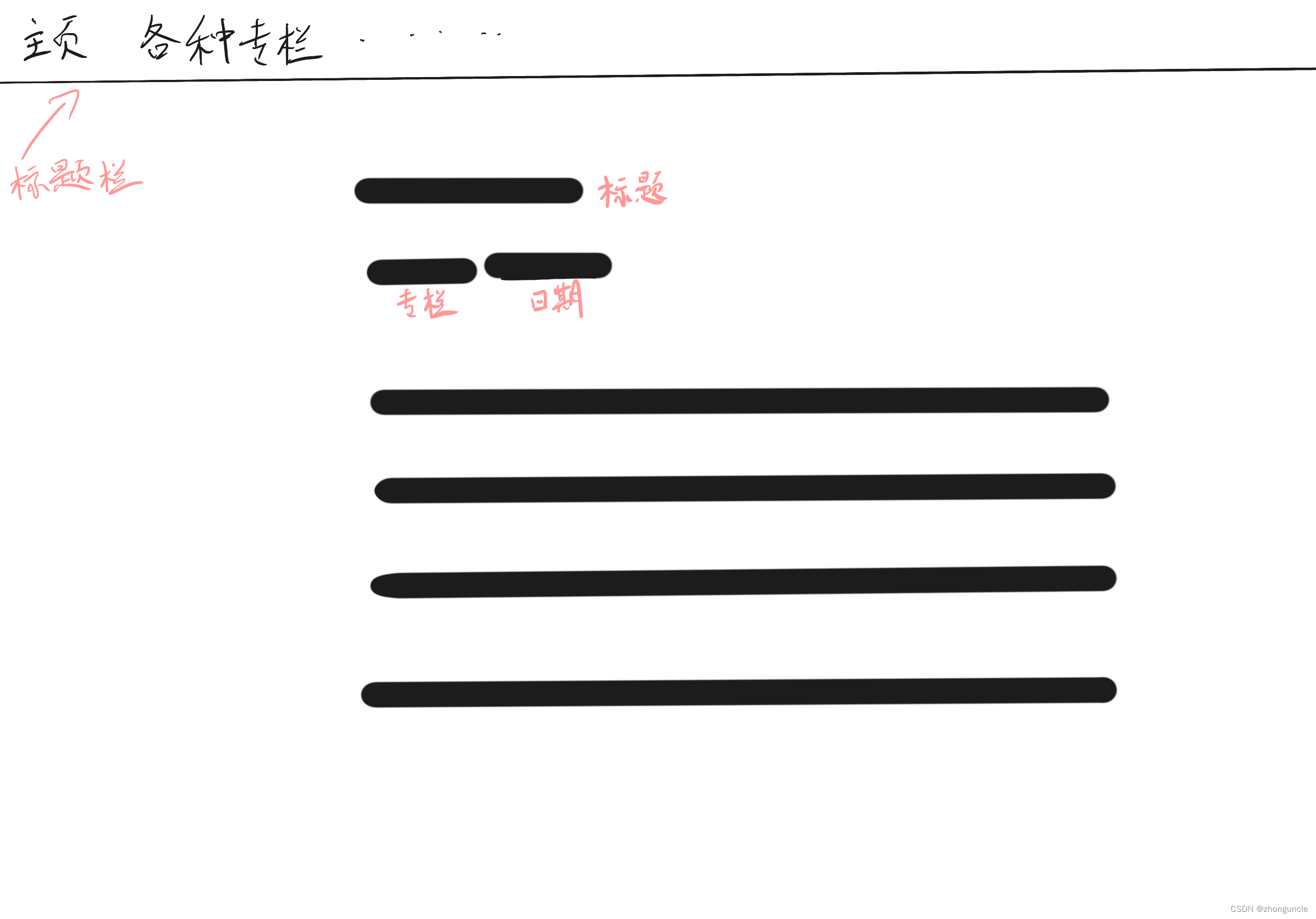
博客页面的设计如下:

接下来依次实现即可。
实现设计
在这个时候,你的项目中应该有的文件是:文件index.html、_config.yml和目录docs。
本章直接列出步骤,不做过多解释。如果想了解一些步骤的含义,还请移步我的另外一篇博客《Jekyll 语句语法、功能的实现方法和结构介绍小手册》。
生成导航栏
首先是导航栏部分,因为每个页面都有这个部分。
项目根目录下,新建_data目录,在里面新建一个navigation.yml文件,然后输入以下内容:
- name: 主页link: /index.html
- name: SwiftUIlink: /swiftui.html
- name: UNIXlink: /unix.html
这里表示在导航栏中创建了三个元素:主页和两个专栏 SwiftUI、UNIX,但是这三个元素连接的页面只有“主页”目前是存在的,其他两个我们后面再创建。
然后再在根目录下,新建一个_includes目录,在里面新建一个navigation.html文件,用于生产导航栏。内容如下:
<div class="header">{% for item in site.data.navigation %}<a href="{{ item.link }}" class="headerItem">{{ item.name }}</a>{% endfor %}
</div>
创建页面模板
根据之前的设计,需要设计3个页面模板:默认模板、列表页面模板和博客页面模板。
通用模板default.html是所有页面的基础,因为是所有的网页都包含的代码。内容如下:
<!doctype html>
<html><head><meta charset="utf-8"><title>{{ page.title }}</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="assets/css/headerstyle.css" /><link rel="stylesheet" type="text/css" href="assets/css/blogstyle.css" /></head><body>{% include navigation.html %}<div class="stackedit__html">{{ content }}</div></body>
</html>
博客列表界面用于显示主页和专栏,因为结构是非常相似的。内容如下:
博客页面模板article.html的内容如下:
<!doctype html>
<html><head><meta charset="utf-8"><title>{{ page.title }}</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="/assets/css/blogslist.css" /><link rel="stylesheet" type="text/css" href="/assets/css/headerstyle.css" /></head><body><div class="stackedit__html">{% include navigation.html %}<h1>{{ page.title }}</h1><div class="bloginfo"><p class="info">{{ page.date | date: "%Y-%m-%d" }} <a href="">{{page.column}}</a></p></div>{{ content }}</div></body>
</html>
实现博客分栏
如果需要详细的介绍,或者遇到下面解释不了的问题,还请移步《Jekyll 语句语法、功能的实现方法和结构介绍小手册》的相关部分。
首先需要在每篇博客的前事项(front matter)中加上category属性,如下表示属于 SwiftUI 专栏:
---
layout: article
category: SwiftUI
---
然后,在根目录创建swiftui.html文件,用于显示 SwiftUI 相关的博客。其内容如下:
---
layout: category
title: SwiftUI
info: 本专栏存放的是 Swift/SwiftUI 相关内容的笔记、问题及其解决方案
---{% for blog in site.blogs %}{% if blog.category == "SwiftUI" %}<li><h2><a class="blog" href="{{ blog.url }}">{{ blog.title }}</a></h2><p class="info">{{ blog.date | date: "%Y-%m-%d" }}</p>{{ blog.excerpt }}</li>{% endif %}
{% endfor %}
info属性就是专栏简介。
然后继续在根目录下创建unix.html文件,用于显示 UNIX 相关的博客。内容如下(与上面相似):
---
layout: category
title: UNIX
info: UNIX 相关的内容就在该专栏,包括但不限于 Linux 各种发行版(包括 WSL)、macOS、bash、原理等 UNIX 相关的内容。需要注意的是,虽然软件的使用教程以及排错方法也在该专栏,但是还是请查看专栏《软件/程序教程》,一些小问题可以查看专栏《非硬件小问题》。
---{% for blog in site.blogs %}{% if blog.category == "UNIX" %}<li><h2><a href="{{ blog.url }}">{{ blog.title }}</a></h2><p class="info">{{ blog.date | date: "%Y-%m-%d" }}</p>{{ blog.excerpt }}</li>{% endif %}
{% endfor %}
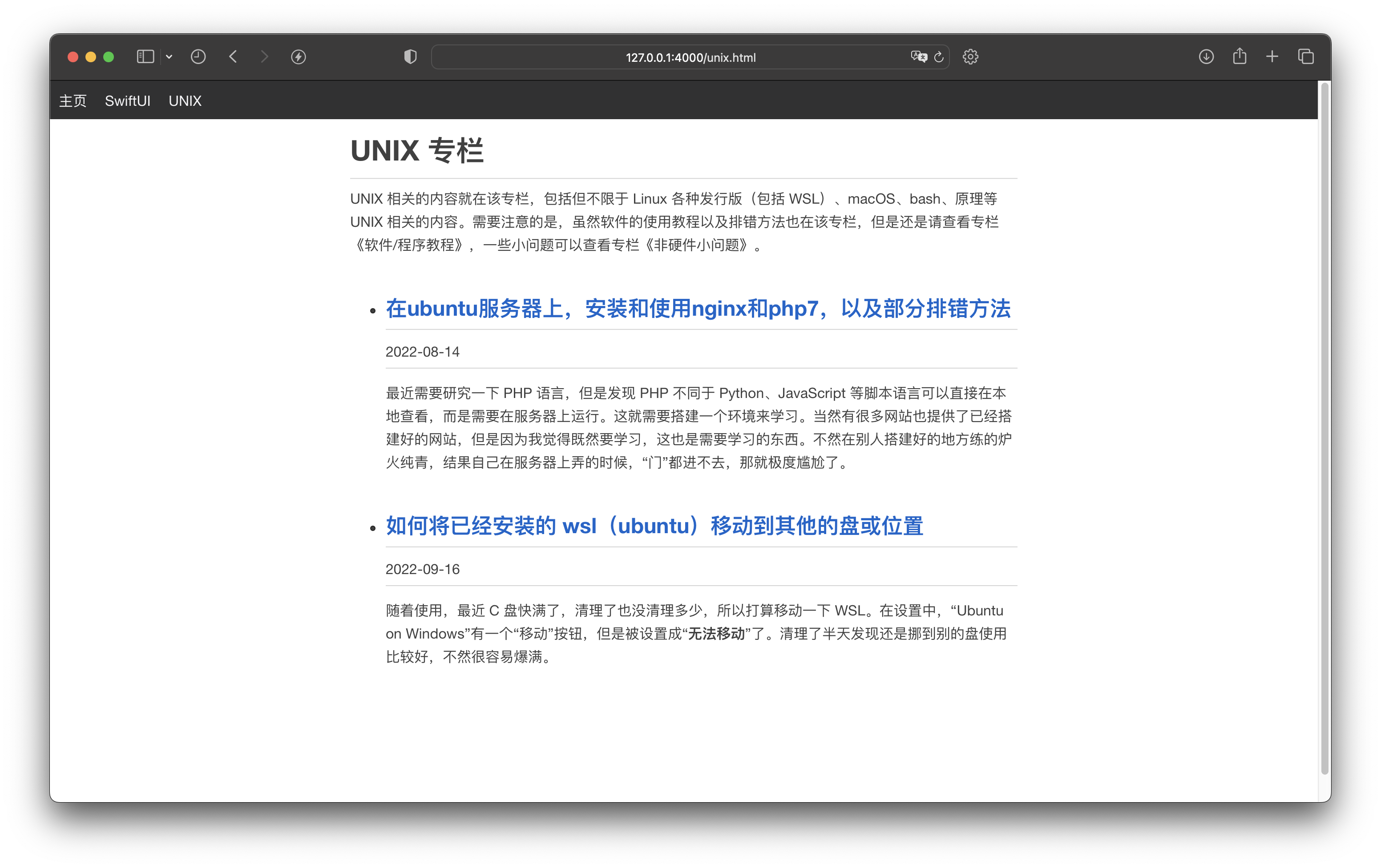
这时候就实现了分栏。运行一下jekyll server访问http://127.0.0.1:4000看看效果。如下:

博客页面
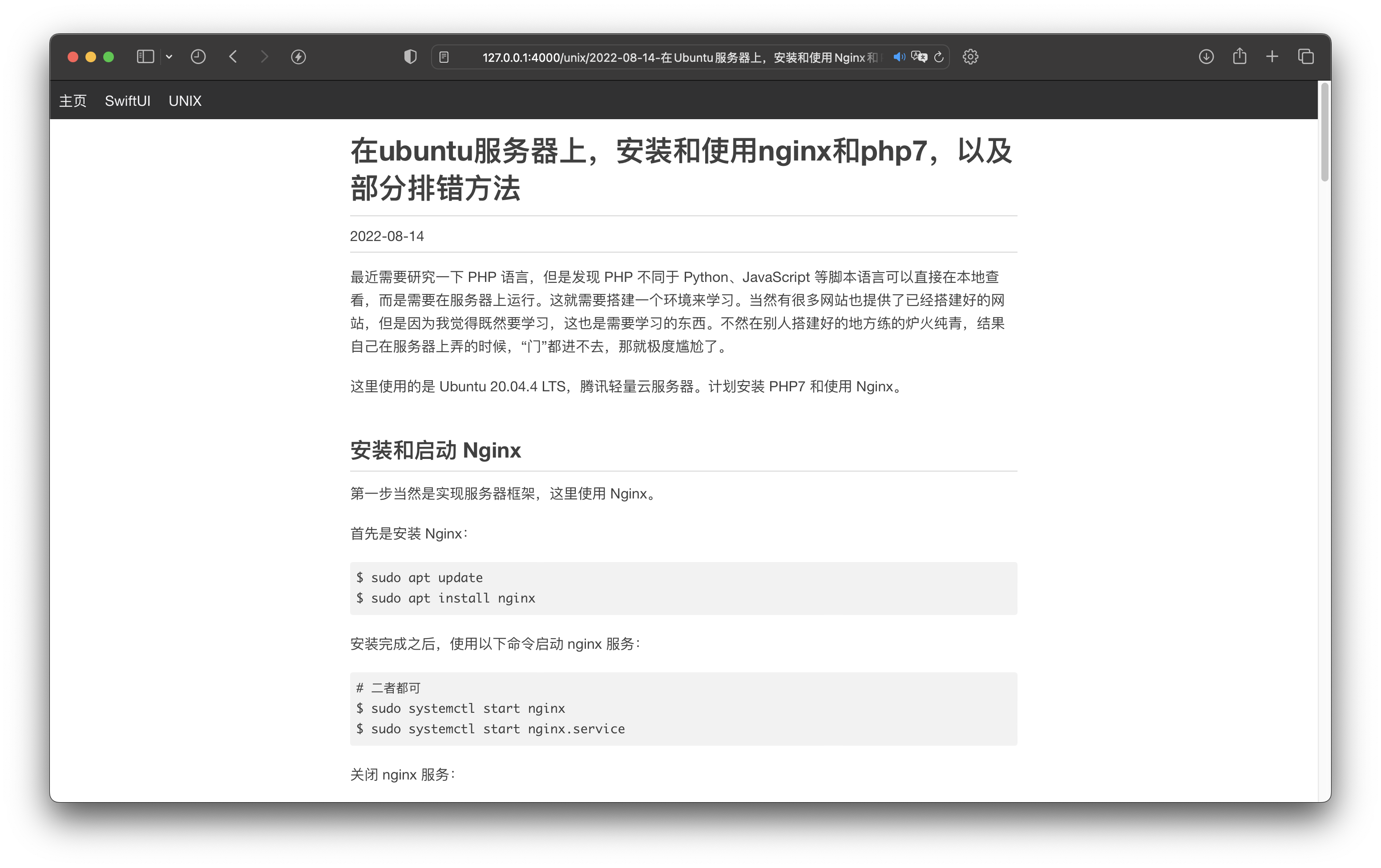
博客页面不用特别操作,只要按照上文设置了博客页面模板,并且放置在指定的位置,那么就会根据模板自动生成页面,如下:

修改主页
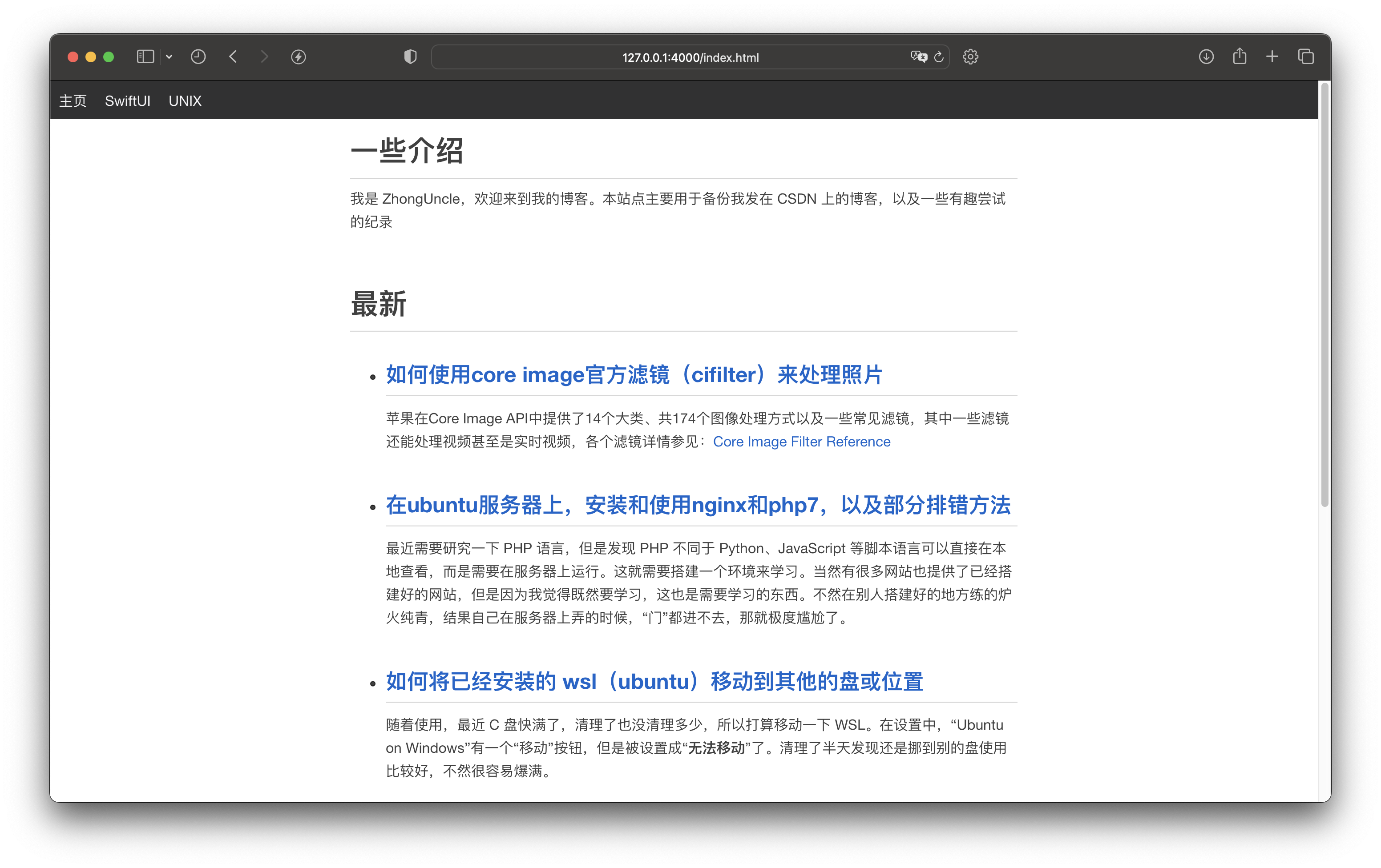
之前创建的index.html需要修改一下,把内容修改成如下内容:
---
layout: default
title: ZhongUncle 的博客主页
---
<h1>一些介绍</h1>
<p>我是 ZhongUncle,欢迎来到我的博客。本站点主要用于备份我发在 CSDN 上的博客,以及一些有趣尝试的纪录</p><h1>最新</h1><ul>{% for blog in site.blogs %}<li><h2><a href="{{ blog.url }}">{{ blog.title }}</a></h2>{{ blog.excerpt }}</li>{% endfor %}
</ul>
效果如下:

好啦,这样自己的博客网站就搭建好啦,也很容易更新。
希望能帮到有需要的人~