随着HTML5的流行和Web技术的不断演变,Meta标签队伍也越来越壮大,从Windows XP的IE6到如今Windows 7、Windows 8的IE9、IE10、IE11,对Html5的支持越来越好,html meta标签的功能作用也越来越强大。
首先,先说一下最初产生的一些常用meta标签。从Meta标签的定义说起。
Meta标签是HTML语言中HEAD区的一个辅助性标签,它位于HTML文档头部的<head>标记 和<title>标记之间,它提供用户不可见的信息。META标签有两个重要的属性:HTTP标题信息(HTTP-EQUIV)和页面描述信息(name)。
name属性是描述网页的,对应于content(网页内容),以便于搜索引擎机器人查找、分类,目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类。
Meta标签的name属性语法格式:<meta name="参数" content="具体参数值">
1. Keywords (关键字)
说明:告诉搜索引擎你网页的关键字是什么。
用法:<meta name="keywords" content="SEO优化,SEO优化教程,网站优化,搜索引擎优化教程">
2. Description (网页描述)
说明:Description用来告诉搜索引擎你的网页主要内容。
用法:<meta name="description" content="学习研究搜索引擎优化网提供专业的SEO优化教程,收集整理SEO优化文章、SEO优化工具,为网络营销贡献出自己的一份力量。" />
3. Robots (机器人向导)
说明:Robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。Content的参数有all、none、index、noindex、follow、nofollow。默认是all。
用法:<meta name="robots" content="All|None|Index|Noindex|Follow|Nofollow">
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;(和 "noindex, no follow" 起相同作用)
index:文件将被检索;(让robot/spider登录)
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;(不让robot/spider登录)
nofollow:文件将不被检索,页面上的链接可以被查询。(不让robot/spider顺着此页的连接往下探找)
4. Author (作者)
说明:标注网页的作者或制作组
用法:<meta name="author" content="mycodewind,mycodewind@qq.com">
注意:Content可以是:你或你的制作组的名字,或Email
5. Copyright (版权)
说明:标注版权
用法:<meta name="copyright" content="本网站版权归CSDN所有">
6. Generator (编辑器)
说明:编辑器的说明
用法:<meta name="generator" content="PCDATA|FrontPage|">
注意:Content="你所用编辑器"
7. Revisit-after (重访)
说明:通知搜索引擎多少天访问一次
用法:<meta name="revisit-after" content="7 days" >
从IE9开始引入了固定网站功能,对用户来说这是一种只需在任务栏上单击图标即可直接访问网站的简单方式。固定网站还易于实现,仅需要非常少的代码。以下的元数据标签只在IE9+生效。如Windows Vista,Windows 7系统上。官方文档地址http://msdn.microsoft.com/zh-cn/library/ie/gg491732%28v=vs.85%29.aspx 。所有元素都是可选的。包括:
针对安装的元数据:下面的 meta 元素控制如何在“开始”菜单和 Windows 7 任务栏上创建固定站点快捷方式。 所有这些元素都是可选的,但是强烈建议对页面起始处、页面名称、更好的辅助或识别功能以及启动时的自定义大小具有更多控制。
安装元数据元素仅在用户固定网站时使用。此后,对这些值的更改将不会对固定网站造成任何影响。因此,以下 meta 元素有时候被称为“安装时”值:
- application-name
- msapplication-tooltip
- msapplication-starturl
- msapplication-window
运行时元数据:与安装时值不同,在用户每次启动固定网站时将读取以下元数据。因此,网站开发人员可使用这些值不断修改用户体验。控制对这些值的更改的最佳方法是在固定网站的起始 URL 中定义它们。
- msapplication-navbutton-color
- msapplication-task
- msapplication-task-separator
8.application-name
说明:"application-name" 元数据定义固定网站应用程序实例的名称。当光标悬停在 Windows 7 任务栏的固定网站按钮上时,此名称将出现在工具提示中。该应用程序名称还将附加到固定网站应用程序实例的窗口标题中。
用法:<meta name="application-name" content="8783手游网" />
9.msapplication-tooltip
说明:"msapplication-tooltip" 元数据提供其他工具提示文本,当光标悬停在 Windows 的“开始”菜单中或桌面上的固定网站快捷方式上时,将会出现这些文本。
用法:<meta name="msapplication-tooltip" content="8783手游网" />
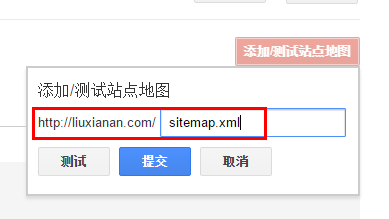
10.msapplication-starturl
说明:"msapplication-starturl" 元数据包含应用程序的根 URL。起始 URL 可以是完全限定或相对于当前文档的。只允许 HTTP 和 HTTPS 协议。如果缺少此元素,则改为使用当前页的地址。
用法:<meta name="msapplication-starturl" content="./" />
补充:"msapplication-starturl" 元数据创建你的网站的公共入口点。当存在此元数据时,固定网站会启动起始 URL 而不是最初拖动到任务栏的页面。更重要的是,起始页中声明的运行时元数据将在每次启动网站时重新定义导航按钮颜色和静态跳转列表任务。(有关详细信息,请参阅运行时元数据部分。)
作为如何使用 "msapplication-starturl" 的示例,请考虑一个提供多个类型的计算器仿真器的站点:一个具有标准布局,一个具有科学布局,一个具有统计函数。如果没有起始 URL,用户可能只将科学计算器固定到任务栏,从而无法轻松地访问集合中的其他计算器。通过添加起始 URL,网站开发人员可以声明网站的公共入口点。
<meta name="msapplication-starturl" content="./CalculatorHome.html" />
通过将安装时元数据添加到仿真程序页面,网站开发人员可控制用户访问网站的方式。通过在起始页中添加跳转列表元数据,网站开发人员可以更轻松地控制用户选择要使用的计算器样式的方式。有关详细信息,请参阅向跳转列表添加任务。
处理服务器重定向
如果你的起始 URL 重定向到其他网页,请确保声明提供给客户端的网页中的所有运行时元数据。如果服务器重定向到新路径,则你的起始 URL 必须包括该路径和结尾反斜杠 (/)。
例如,如果 "http://contoso.com/" 重定向至 "http://www.contoso.com/Home/",则起始 URL 必须包括新路径和结尾反斜杠,如下所示:
<meta name="msapplication-starturl" content="http://www.contoso.com/Home/" />
OR
<meta name="msapplication-starturl" content="/Home/" />
11.msapplication-window
说明:"msapplication-window" 元数据设置固定网站首次启动时的初始窗口大小。但是,如果用户调整了窗口大小,则再次启动固定网站时,该网站将保留新的尺寸。
下表说明了构成 meta 元素的 content 特性的两个部分。这两个部分都是必需的,且必须用分号隔开。
部分 说明
width 以像素表示的窗口宽度。最小值为 800。
height 以像素表示的窗口高度。最小值为 600。
用法:<meta name="msapplication-window" content="width=1024;height=768" />
12.msapplication-navbutton-color
说明:"msapplication-navbutton-color" 元数据定义固定网站浏览器窗口中的“后退”和“前进”按钮的自定义颜色。任何命名颜色或十六进制颜色值均有效。有关颜色名称的完整列表,请参阅颜色表(访问http://msdn.microsoft.com/zh-cn/library/ie/ms531197%28v=vs.85%29.aspx)。
用法:<meta name="msapplication-navbutton-color" content="#FF3300" />
补充:如果没有此 meta 元素,则默认颜色将基于网站图标(即,favicon)的调色板。若要了解如何为你的网站选择自定义图标,请参阅自定义站点图标(访问http://msdn.microsoft.com/zh-cn/library/ie/gg491740%28v=vs.85%29.aspx)。
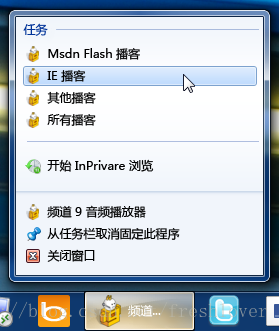
13.msapplication-task
说明:它能够将一个网站如同程序固定在 Windows Vista 和 Windows 7 的任务栏中,并且在点击图标后显示一个相关网站的列表。与其他网站元数据一样,可使用 meta 元素定义静态任务。下一个任务向跳转列表(访问http://msdn.microsoft.com/zh-cn/library/ie/gg491725%28v=vs.85%29.aspx)添加任务说明了如何执行此操作。
用法:<meta name="msapplication-task" content="name=8783手游网;action-uri=http://www.8783.com;icon-uri=../static/8783.ico" />




![IT老鸟带你解决银行招标网站[金采网]无法注册供应商问题](https://img-blog.csdnimg.cn/20210518110135262.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xvbmcyMDEweXUyMDEw,size_16,color_FFFFFF,t_70)