1
前言
据国内三大运营商数据来看,中国的手机用户数已达15.7亿,超过3/5的移动用户每个月都会从手机终端访问网页,如今的移动端手机网站比例肯定有提升,但是对于这些存在的移动版本网站来说,小编查看了很大一部分手机网站,很少做SEO优化工作,在这里,小编认为移动端的手机网站优化并不是PC网站的简单copy过来的移动版本。
作为一个手机用户,浏览网页的时间是零碎的,用户不可能耐心的点击很多页面。因此,为了优化一个移动网站,需要在制作移动网站的过程中尽可能精简移动网站的设计,合理优化移动网站的SEO。
2
移动端网站的页面设计
网页的设计要尽可能简单,手机可视区域小,布局不同于传统网页,要充分利用有限的空间来显示信息。
1、页面适配手机屏幕
随着手机屏幕的不断增加,一些用户的手机屏幕仍然是240*320的大小,当然也有一些屏幕分辨率不规则的情况。对于许多UIS人来说,不同的手机屏幕往往会绘制多组图纸,以确保手机客户端可以在不同的屏幕上实现匹配。
2、页面专门针对手机屏幕设计
(1)、页面随屏幕宽度变化,无横向滚动条。
(2)、不放大时,内容浏览清楚,文字大小不小于12像素。
(3)、不放大时,方便点击按钮和链接,按钮大小不宜过大或过小。

3、最多使用三级页面结构。
为了降低移动台的页面级别,降低用户的认知难度,一个标准的移动台应该包括主页、列表页和详细页三种类型,以满足广告主的推广需求和用户的认知需求。
对于页面类型和级别,小编建议不要超过3页,保证简单高效的用户体验。根据小编的分析,页面之间的结构应该尽量浅,以减少用户点击量,提高浏览体验。
(1)、首页
整个网站内容索引、内容预览(使用“更多”、“细节”等链接)、首页作为用户分流前到达的页面,需要收集整个网站的大部分模块和功能,以保证不同需求的用户登陆后能够找到自己想要的信息。
一般来说,移动站的主页可以分为导航型和内容型。导航型,由于其简洁的风格,一般可以作为品牌推广,快速传达品牌形象。内容类型,由于其内容丰富,经常被用来快速传达广告主想要传达的信息。
(2)、列表页
频道内容、分类、列表是主要内容。列表页面一般用于显示简单、重复性高的内容,在商家的产品/服务中最为常见,一般形式比较简单,用于满足展示多个产品/服务的需求。根据商家的产品/服务信息不同,一般分为纯文本和图形两种基本形式。
(3)、内容页
建议以结构化的形式呈现内容,详细页面一般用于展示主页和列表页面上不完整的信息,以满足用户了解细节、辅助用户决策的需求。
4.使用清晰的导航组件。
全站导航:快速到达各通道;
局部导航:在单个频道的主页、列表、详细页面之间移动
相关链接:相关频道之间的链接。
5、页面单列布局,重要内容显示在第一个屏幕上。
页面内容模块从上到下,单列布局,重要内容展现在首屏。
6、保证良好的可用性
(1)、页面内容没有丢失,交互功能也正常使用。
(2)、不使用flash
(3)、使用html5实现动画。
7、优秀的交互方式,简化操作流程,提高使用体验。
(1)、优秀的交互模式可以有效提升用户体验,一方面可以简化操作流程,提高操作效率;另一方面,小编觉得可以大大提高产品功能的可用性。
(2)、与自动切换和点击切换相比,滑动切换增强了用户操作的主动性,提高了切换的便利性。
(3)、滑动切换页面。用户可以滑动切换页面,节省用户寻址时间。
(4)、点击放大图片点击缩略图放大图片,减少了操作流程,一定程度上减少了因页面跳转带来的用户流失。
(5)、点击页面区域可以大大提高用户点击的效率,减少定位点击区域带来的效率损失。
(6)、点击加载更多。一方面减少了单个页面不必要的信息,使页面简洁,同时可以减少页面之间的跳转,减少因网速等原因造成的用户流失。
8、确保广泛的兼容性。
可以在主流操作系统和浏览器中正常显示,比如:操作系统:Android、iOS;浏览器:UC、QQ、iOSSafari、Android。
3
移动端网站内容设置优化
最好是将keywords、description和meta标签与PC端区分开来,在手机网站的首页或频道首页的网页代码中使用它们,如传统PC端网站那样,在每一页的关键字和描述中使用它们,对搜索结果的显示(摘要)和优化很有帮助。
1、一致性
登陆页面内容与关键词、广告文本的关联性,不仅保证了广告与目标页面的呼应和一致,更重要的是可以增加潜在客户在登陆页面的点击量,减少客户流失。
2、可信度
通过告知潜在客户公司名称、联系地址、客服电话等信息,可以有效提高网站(公司)的可信度。
3、重要信息首屏显示
具体产品信息尽量出现在网页的1-2屏,避免和用户玩寻宝游戏。
4、根据行业特点,放有针对性的内容。
注重移动页面的信息化建设,满足用户需求;
基本信息:公司介绍,产品/服务介绍。
信任信息:荣誉资格、专家团队、案例。
转化信息:电话号码和地址。
5、简化文字,处理好图片。
精简文字:PC内容的一半左右。
使用图片和幻灯片增强显示效果,注意压缩图片大小。
推荐用宽图片展示LOGO,正方形图片展示产品。
4
优化移动端页面性能
随着移动互联网的发展,我们应该更加重视移动页面的性能优化。我们能做的就是优化移动页面本身,这也是我们专业价值的体现,所以一定要做好移动页面的性能优化。
1、控制加载时间与网页大小
跳出前等待时间的用户比例;
加载时间:单页5S以内;
页面大小:每页50K以内;
优化加载时间和页面大小:侧重前端优化;
减少HTTP请求:减少重定向,合并图片,懒加载;
减少传输数据大小:压缩图像,开启GZIP……;
考虑到移动设备和移动互联网的特点,小编建议在开发和设计移动网站的页面时,一个普遍的原则是考虑用户访问的效率,减少页面的加载时间。
2、减少访问请求数
从设计和实现层面简化页面,不要放太多图片、复杂表情、动画、视频等。
资源整合压缩:比如拍背景图,导航图等。作为一张图片,因此只需要一个请求,而不是多个请求。
静态资源(Css、Js、Image)懒加载;
异步执行inline脚本;
避免重复的资源请求;
缩小cooike;
设置连接方式为keep-alive;
减少DNS查询;
移动终端可视区域有限,采用延迟加载方式;
开启服务器压缩(gzip方式)。
3、优化图片处理
图片走CDN;
少用动态gif图;
图片不适宜过多及过大;
避免使用bmp图片;
图片压缩;
零碎图片使用cssSprite技术一次性下载。
4、优化HTML
减少HTML标签,减少不必要的嵌套;
废弃table标签;
减少DOM深度;
压缩HTML,去掉注释,空格换行等信息。
5、优化JS
使用临时变量或数组存储集合数据,如document.images和document.forms
慎用with语法;
使用AJAX缓存;
避免eval及Function语法;
避免使用inlineScript;
异步、底部加载js;
合并压缩js;
字符串连接使用数组的连接模式。
总结:
无论是PC还是手机,网站都要考虑清楚消费群体的定位。虽然智能手机用户数量很普及,但要明白,中国大部分手机用户使用的网络速度远不如PC。所以在设计页面的时候,需要考虑用户打开网页的时间长度,这不仅是用户体验的问题,更是尽量减少百度索引抓取,让百度蜘蛛抓取并尽可能包含页面的问题。
















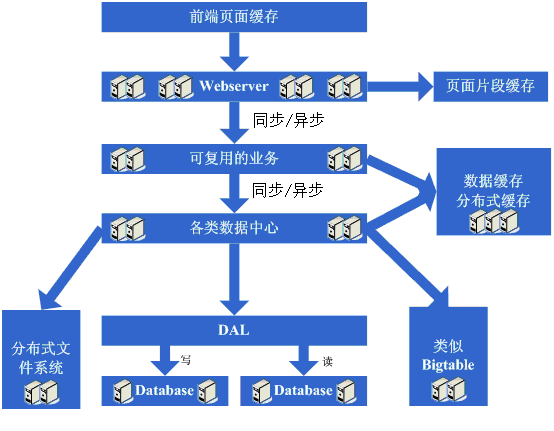
![[置顶]大型网站技术架构(四)网站的高性能架构](https://img-blog.csdn.net/20140528084005718?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhb2ZhbndlaQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)