文章目录
- 前言
- 解惑环节
- 准备工作
- 环境配置
- 一、安装
- 二、环境配置
- 1.cnpm安装
- 2.Hexo安装
- 可能报错和问题:
- 博客初始化
- 1、博客搭建
- 可能报错和问题:
- 2、博客测试
- 可能报错和问题
- 主题更换
- 可能报错和问题:
- 部署到云端
- 1、创建库
- 2.配置本地
- 3.安装插件
- 4.部署云端
- 可能报错和问题:
- 芜湖起飞
前言

这篇文章涉及内容有:博客搭建、部署云端、主题更换。使用教程以及后期的美化我会另写文章,有需要可以关注一波。

我的个人网站搭建至今都三个月了,当时折腾了好几天,就草草的写了几篇日记没有过于详细的搭建过程记录。所以准备再搞一个,认认真真写一篇文章,希望能帮助更多的人。所有可能出现的报错我都加在那个阶段的后面,看目录很明显。
为了写一篇详细到能解决大部分建站问题的文章,我分别在三台机器上搭建了不同主题的博客,也遇到了各式各样的报错。如果后续在实际操作中遇到本文未提及的错误,还请发邮件给我,以便于完善文章。1272515617@qq.com。
解惑环节
按照惯例,我先解决小阳子的一些问题。
1、为什么要使用hexo和github搭建博客?——小阳子
1、hexo使用简单,使用命令语句操作,并且使用人数最多主题也各式各样,更 换主题操作也容易,而且支持很多小插件,比如此刻显示在我博客左下角的看 板娘;
2、Github提供免费服务器,入门学习及使用简单。
3、可修复性强,即便操作失误忘记了哪里修改错误,也可以吧blog文件干掉重 来,或者直接从github克隆。
准备工作
1、首先注册一个Github账户,用户名一定要使用英文,因为这个方案是使用 Github的免费服务器,所以个人网站的网址是你的用户名决定的。
2、挑选一个磁盘新建一个名为“blog”的文件夹。
3、调整心态,第一次搭建博客或多或少都会出现问题,这个时候不要慌,耐下性 子去检查去百度,不能半途而废。如果出现本文未提及bug还请告知一下。
环境配置
我们需要用到四个关键工具:
1、hexo:提供博客框架,高效。
2、Node.js: 环境所需;Chrome上的JavaScript运行引擎,我们会用到 bode.js下的包管理器npm。
3、Git: 环境所需;免费、开源的分布式版本控制系统。
4、GitHub: 提供免费服务器,还有代码托管等功能。
一、安装
1、Node.js:https://nodejs.org/en/
建议选择左边的下载按钮,右边是最新测试版,左边稳定版。如果官网下载 太慢,可以选择下面这个地址:http://nodejs.cn/download/
2、GIt:https://git-scm.com/
同样提供一下国内链接:https://npm.taobao.org/mirrors/git-for-windows/
二、环境配置
1.cnpm安装
由于国内镜像源安装较慢,所以我们要利用Node.js下的npm包管理器安装一 个cnpm,然后把镜像源指向淘宝。
1.1、win+R打开运行窗口输入Powershell并回车打开命令行窗口。或者使用cmd,操作相同,在运行窗口输入cmd打开的就是cmd窗口。
1.2、在命令行输入下列内容,检测一下node.js是否安装成功
npm -v
1.3、输入下列命令进行cnpm安装及镜像源设定
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.4、检查cnpm是否安装成功
cnpm -v
2.Hexo安装
2.1.利用cnpm全局安装hexo框架:
cnpm install -g hexo-cli
2.2.验证hexo是否安装完成
hexo -v
可能报错和问题:
1.如果出现报错,install不是内部命令。说明是cnpm的安装过程出现了问题,需要重新执行2.1的语句。
博客初始化
1、博客搭建
找到之前新建的blog文件,在该目录下的地址栏输入cmd打开命令行窗口。或者使用语句切换也可以。例如:我的在f盘。按顺序执行下面语句就行。
1、f:
2、cd blog
切换完路径以后,开始搭建博客,记住一定要在你新建的blog文件夹路径内
hexo init
可能报错和问题:

如果这一步出现报错,提示git不是内部指令。需要安装一下git。回到一.2步骤即可。
在博客搭建过程中,很可能会卡主,这时候只需要随便按一下键盘就行。比如说空格键。而且不止卡一次,需要一直按键。
2、博客测试
博客搭建好以后,在命令行输入一下几个命令进行测试:
hexo g #构建博客
hexo s #发布博客到本地
在弹出的网址上访问你的博客。默认是landscape主题。
并且会有第一篇文章,Hello World!
可能报错和问题
1、如果实在嫌慢的话,或者卡主不动,安装失败。可以改一下host,操作如下:
1.获取Github相关网站的ip
访问https://www.ipaddress.com,分别输入
github.global.ssl.fastly.net和github.com,查询ip地址。
2.修改本地host文件
Window为例 C:\Windows\System32\drivers\etc下的hosts文件3.增加host映射
参考如下,增加github.global.ssl.fastly.net和github.com的映射。
151.101.113.194 github.global.ssl.fastly.net 192.30.253.112 github.com 具体ip请根据查询为准4.更新DNS缓存
cmd命令行输入:
ipconfig /flushdns,使增加的映射生效。
2、还有一种办法是将npm的镜像源改成淘宝的:
npm config set registry http://registry.npm.taobao.org/
3、hexo现在自带的landscape现在直接整合了。不在themes文件显示了。
所以打开themes文件发现是空的不需要惊慌。我刚刚两台设备都出现这情况,乱操作半天。

没有意外的话,已经可以访问本地的端口进入博客了。接下来就是更换博客主题。
主题更换
hexo默认的主题是landscape。也很少有人用,这里放上知乎上大佬提供的热门博客:
https://www.zhihu.com/question/24422335
挑选好喜欢的主题以后就可以正式进入更换了。操作起来也很简单,只需要在blog文件目录下打开cmd输入克隆命令即可,这里以casper主题为例:
git clone https://github.com/xzhih/hexo-theme-casper themes/casper
https://imgchr.com/i/yibgqf)
主题下载完成后,以记事本方式打开blog目录下的_config.yml文件,翻到最底下找到themes,在后面将landscape改为casper(根据你自己下载的主题来)
可能报错和问题:
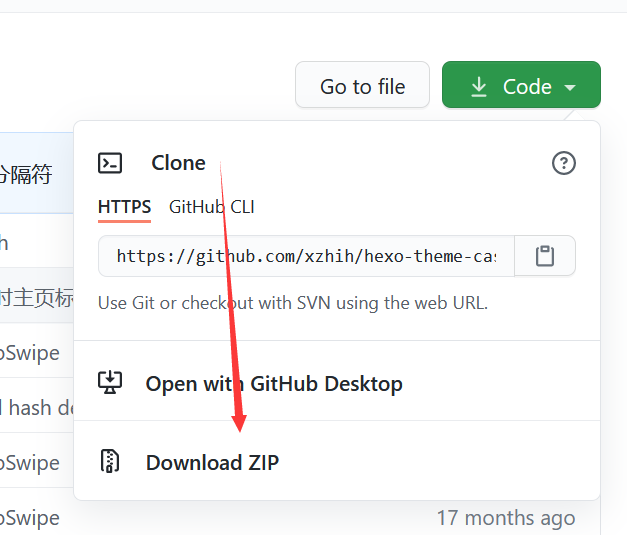
1、克隆太慢,进度条总卡主不走。卡主的时候随便按个按键就行,实在嫌慢的可以直接从github下载文件然后解压到blog/themes文件下。如图:

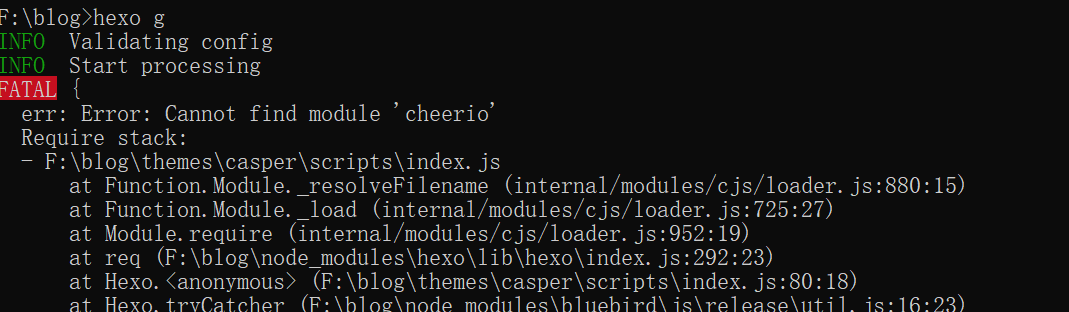
2、更换完主题后还可能出现这样的报错,缺少某个模块。

因为casper主题采用的文件格式已经被hexo5.0更新时抛弃掉了,我这里又产生了新的报错。如果你也出现了这样的问题。别慌,只要手动下载一下对应的包就行。
npm i hexo-renderer-swig
最后再次hexo g然后hexo s一下,访问一下本地端口查看主题是否更换成功。
至此,我们的博客已经搭建完成,并且已经可以在本地访问了。现在就剩下最后一个任务:将博客部署到云端,也就是部署到我们开始时注册的Github提供的免费的服务器。
部署到云端
1、创建库
1.登录上GitHub账号,进入的就是如图界面。如果不是的话点击左上角的小猫就会跳转到这里。然后点击左边的绿色按钮Create repository。
在这个页面里,必须在Repository name栏中填的信息和用户名一样。
<你注册时起的用户名>.github.io 例如:shanguwei.github.io
Description一栏中填的是,简介。随便填,芜湖起飞都行。求击剑也不是不可以。
剩下的都不用改动,直接翻到底点确定就行。
完成以后就会弹出这个页面,记住把红线画的地址栏内容复制一下,用来设置上传地址。
2.配置本地
打开blog文件里的_config.yml,还是翻到最底下找到deployed条目。
将内容改写成所示:
deploy:
type: git
repo: https://github.com/shanguwei/shanguwei.github.io.git
branch: master
一定要注意冒号是英文,并且冒号后面一定要空格。repo后面跟的是上一步复制的地址。改完后保存修改。
3.安装插件
切换到blog目录下打开cmd窗口,执行以下命令安装必须的插件。
npm install --save hexo-deployer-git
安装完成以后我们就可以部署到云端了。
4.部署云端
先后执行下面指令
hexo clean
hexo g
hexo s(并观察一下本地的网站是否正常)
hexo d
稍等片刻,我们就可以访问网站了。
地址就是:https://你的用户名.github.io/
可能报错和问题:
1.提示git不是内部以及外部指令:
如果出现和图上一样的报错,那就说明Git没有安装或者是没有安装上传云端需要的插件,重新安装一下GIt或者运行一下该命令:
npm install --save hexo-deployer-git

2、提示不能连接到Github:
这知识在验证身份,首次更新都需要输一次账号邮箱和密码:
git config --global user.email 1272515617@qq.comgit config --global user.name shanguwei
随后根据提示再次输入用户名和密码就大功告成。
密码默认是不显示的,所以直接输就行,输完了回车。然后静静等待上传完毕。

还会弹出一个窗口,需要填一下密码登陆,安照要求填了就行。

芜湖起飞
最后就是访问个人网站了,好好享受一下这种成就感,和HelloWorld再次给你的熟悉感。
放上两个刚建好的博客。
1、

2、

HelloWorld无时无刻地提醒着我是个菜鸡,我还啥也不懂。这样才有前进的动力,正如我博客的副标题:
求知若渴,虚心若愚。
Stay hungry,stay foolish。