使用百度统计工具对php网站进行事件埋点追踪
1.背景
- 在用户浏览我们的网页时,我们都希望知道用户从哪个途径找到并浏览我们的网站,然后在网站上都做了些什么。如果有了这些信息,我们就可以改善用户在网站上的体验,提高用户留存率和转化率。
- 百度统计是百度推出的一款免费的专业网站流量分析工具,通过在网页上埋入一些百度统计工具提供的监测的代码,就能获取到这些数据,然后进行分析。
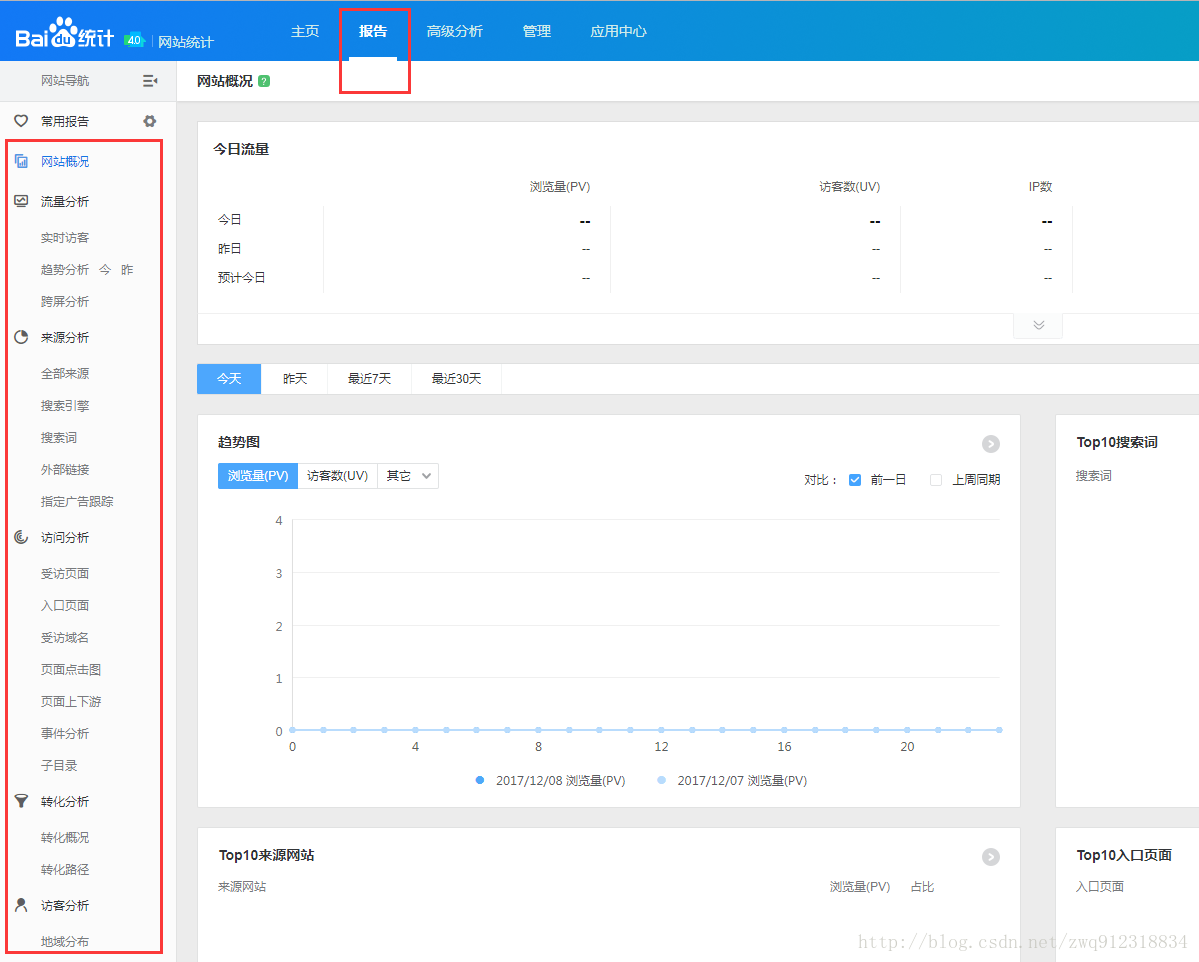
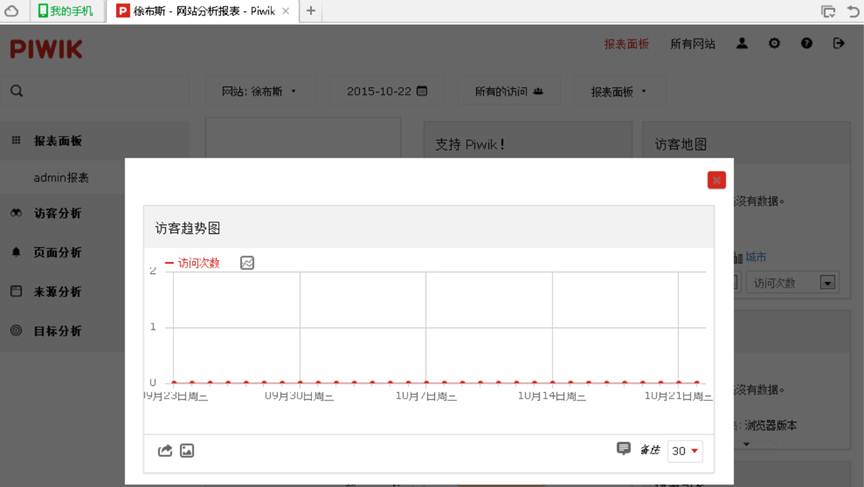
- 生成的报告如下:
2. 环境
- 系统:win7
- 网站:php + mysql
3. 流程
- 百度统计-网站统计说明书:https://tongji.baidu.com/web/welcome/products
3.1. 第一步:注册百度站长账号
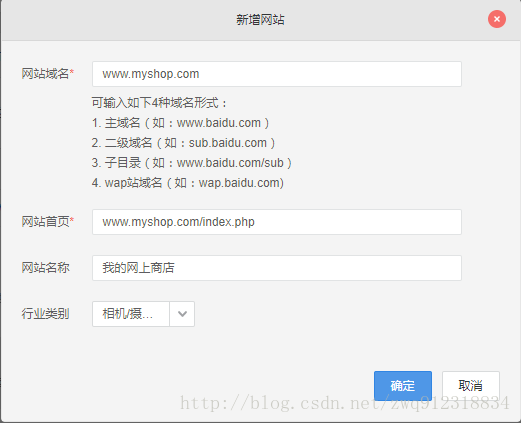
3.2. 第二步:添加站点,获取安装代码
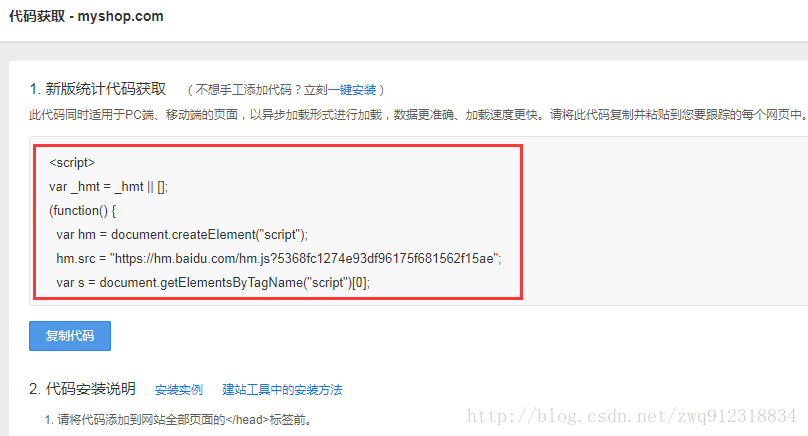
- 此时就获得了一段js代码,用来安装在我们的网页中。
3.3. 第三步:安装代码。
有两种方式:一种是自动安装,一种是手动安装。
安装代码说明:
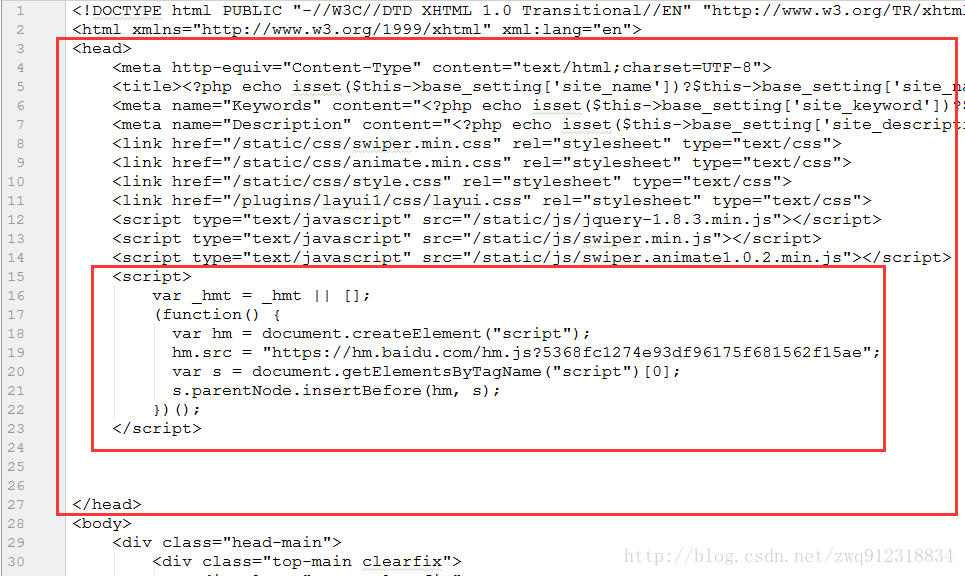
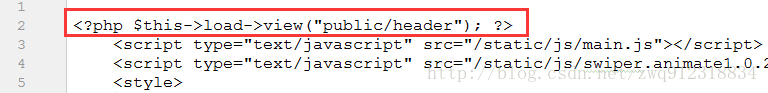
- 第一种情况:所有网页都引用同一个头文件header.php文件。那么只需要在这一个文件的头部添加这个监测代码。上图就是这种情况。
- 第二种情况:页面都是独立的,那就需要对这些页面头部,都添加这段监测代码。
- 第一种情况:所有网页都引用同一个头文件header.php文件。那么只需要在这一个文件的头部添加这个监测代码。上图就是这种情况。
4. 添加事件监控
- 百度统计—— 事件统计使用说明:https://tongji.baidu.com/web/help/article?id=236&type=0
4.1. 格式和参数说明
在响应点击/开始/停止/下载等事件时,在JS中调用事件跟踪代码。_hmt.push([‘_trackEvent’, category, action, opt_label,opt_value]);category: 要监控的目标的类型名称,通常是同一组目标的名字,比如”视频”、”音乐”、”软件”、”游戏”等等。该项必选。
action: 用户跟目标交互的行为,如”播放”、”暂停”、”下载”等等。该项必选。
opt_label: 事件的一些额外信息,通常可以是歌曲的名称、软件的名称、链接的名称等等。该项可选。
opt_value: 事件的一些数值信息,比如权重、时长、价格等等,在报表中可以看到其平均值等数据。该项可选。4.2. 特别需要注意的点。
- 第一:所有页面的head标签中必须要有网站的监控代码。这是事件监控生效的前提条件。
- 第二:如果更换了域名或者百度统计账号,需要重新生成监测代码,并且重新安装。
- 第三:百度统计提供的是js代码,网站是由php编写。js和php可以相互嵌套,前提是JavaScript写在以.php为后缀的文件里面。js和php相互嵌套的方法可以参考文章:http://blog.csdn.net/caiandyong/article/details/48000127
- 第四:尤其需要注意在js监控代码中嵌入php变量的语法。参考上述案例,如果是语法不对导致的问题,很难检测出。当然可以通过页面审查元素,查看最后一个参数(第4个)值有没有动态生成。
- 第五:如果不熟悉php网站的语法以及页面结构。可以通过浏览网站,查看url和审查元素,找到对应的页面名称,以及元素在代码中的位置。
- 第六:原则上,添加事件代码的位置尽可能是这个元素的最贴近(最细的粒度)的标签。
4.3. 案例
4.3.1. 对超链接添加:
<div class="nav-box fl"><ul class=""><?php $list = getgoods(); ?><?php if(!empty($list)){ foreach($list as $k => $v){ ?><li><a onclick="_hmt.push(['_trackEvent', '头部主目录', '点击', '<?php echo $v['cate_name']?>'])" href="<?php echo site_url("goods/goodsList?cate_id=".$v['cate_id']); ?>"><?php echo $v['cate_name']; ?></a><span class="bar"></span><div class="nr"><?php if(!empty($v['child'])){ foreach($v['child'] as $kc => $vc){ ?><p><a onclick="_hmt.push(['_trackEvent', '头部子目录', '点击', '<?php echo $vc['cate_name']?>'])" href="<?php echo site_url("goods/goodsList?cate_id=".$vc['cate_id']); ?>"><?php echo $vc['cate_name']; ?></a></p><?php }} ?></div></li><?php }} ?></ul><div class="second-nav"></div></div>- 加载页面之后,审查的结果:
4.3.2. 对按钮添加:
<div class="stock clearfix"><div class="buy-at"><a onclick="_hmt.push(['_trackEvent', '淘宝跳转', '点击', '<?php echo $list['goods_url']?>', '淘宝链接'])" href="<?php echo !empty($list['goods_url'])?$list['goods_url']:''; ?>" class="btn" <?php if($list['goods_open'] == 2){ ?> target="_blank" <?php } ?> >buy at amazon</a></div></div>- 加载页面之后,审查元素的结果:
4.3.3. 对选项卡添加:
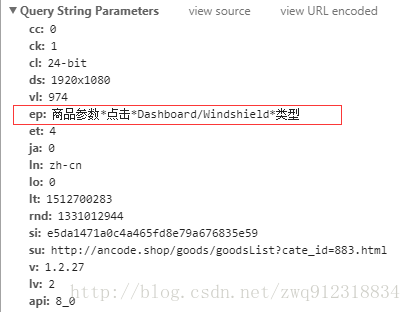
<div><?php if(!empty($spec)){ foreach($spec as $ks => $vs){ ?><div class="spec_title"><div class="spec_frist"><?php echo $vs['spec_name']; ?>:</div><?php if(!empty($vs['spec_value'])){ foreach($vs['spec_value'] as $ks1 => $vs1){ ?><div class="spec_name" onclick="_hmt.push(['_trackEvent', '商品参数', '点击', '<?php echo $vs1['item']?>', '类型'])" ><?php echo $vs1['item']; ?></div><?php }} ?></div><?php }} ?></div>- 加载页面之后,审查元素的结果:
4.3.4. 对标签添加:
<div class="shop-detail-font"><div class="tit" id="baby_details"><span onclick="_hmt.push(['_trackEvent', '商品细节点击', '点击', '<?php echo $list['goods_url']?>'])" >Details</span></div><div class="pl" id="Cust_comment"><span onclick="_hmt.push(['_trackEvent', '商品评论点击', '点击', '<?php echo $list['goods_url']?>'])" >Customer reviews</span></div><div class="goods_details" style="clear: both;"><?php echo $list['detail_desc']; ?></div>
</div>- 加载页面之后,审查元素的结果:
4.4. 查看结果
5. 拓展说明
5.1. 原理
- 第一步:埋入的代码,其实指向的是一个百度提供的js文件,插入到代码中。
<script>
var _hmt = _hmt || [];
(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?5368fc1274e93df96175f681562f15ae";var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);
})();
</script>
第二步:点击页面元素时,就会触发这个脚本收集信息。
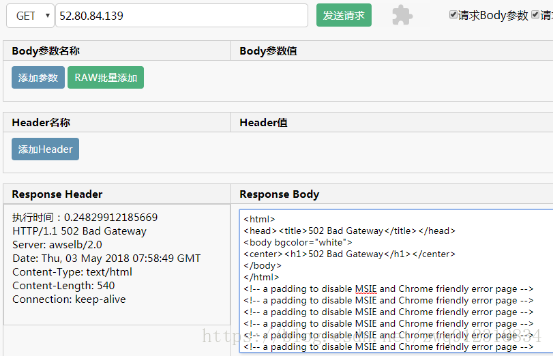
第三步:将收集到的信息,伪装成图片信息发给百度统计的后端脚本,进行存储。这是因为这是一个跨域数据传输(网站和百度统计数据收集站),Ajax行不通。一种通用的方法是js脚本创建一个Image对象,将Image对象的src属性指向后端脚本并携带参数,此时即实现了跨域请求后端。这也是后端脚本为什么通常伪装成gif文件的原因。这是点击参数,产生的http请求信息:
5.2. 深度解析参考文章
- 网站统计中的数据收集原理及实现