可能有些朋友还不是很清楚themes、skins。下面先介绍下themes、skins.。
一、简介:
一看Themes、Skins这2名字就都知道是用来做什么的了吧,下面就说下它是做什么的(怎么都知道了还说,~_~),利用Themes我们可以很容易的更改控件、页面的风格,而不需要修改我们的代码和页面文件。
Themes文件被单独的放在1个App_Themes文件夹下面,与你的程序是完全分开的。
二、怎么使用Themes和Skins:
先看个非常简单的实例:
App_Themes\default\1.skin文件代码:
 <asp:Label Font-Bold="true" ForeColor="Red" runat="server" />
<asp:Label Font-Bold="true" ForeColor="Red" runat="server" /> default.aspx:文件代码:
 <%@ Page Language="C#" Theme="default" %>
<%@ Page Language="C#" Theme="default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head id="Head1" runat="server"> <title>Page with Example Theme Applied</title>
<title>Page with Example Theme Applied</title> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:Label ID="Label1" runat="server" Text="Hello 1" /><br />
<asp:Label ID="Label1" runat="server" Text="Hello 1" /><br /> <asp:Label ID="Label2" runat="server" Text="Hello 2" /><br />
<asp:Label ID="Label2" runat="server" Text="Hello 2" /><br /> </form>
</form> </body>
</body> </html>
</html>
可以看到我们在default.aspx并没有写如何的控制style的代码,但运行取发现label上的字都变成了粗体红色了,这就是1个最基本的theme例子。
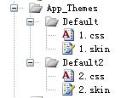
App_Themes文件夹:
App_Themes文件夹位于程序的根目录下,App_Themes下必须是Theme名称的子文件夹,子文件夹中可以包含多个.skin和.css文件。下图中建立2个Theme,名称分别为default和default2:
使用themes
1、在1个页面中应用Theme:
如果想在某1个页面中应用Theme,直接在aspx文件中修改<%@ Page Theme="..." %>,比如你想这个页面应用default2 theme,设置<%@ Page Theme="default2" %>就OK
2、在所有页面应用同1个Theme:
如果要在所有页面上使用相同的Theme,在web.config中的<system.web>节点下加上句<pages theme="..."/>
3、让控件不应用Theme:
第1个例子中我们看到了2个Label的风格都变了,就是说.skin文件中的风格在页面上所有Label都起作用了。但有时我们希望某1个Label不应用.skin中的风格,这时你只需设置Label的EnableTheming属性为false的时候就可以了。
也许你还想不同的label显示不同的风格,你只需设置label的SkinID属性就可以,见下面的实例:
App_Themes\default\1.skin
 <asp:label runat="server" font-bold="true" forecolor="Red" />
<asp:label runat="server" font-bold="true" forecolor="Red" /> <asp:label runat="server" SkinID="Blue" font-bold="true" forecolor="blue" />
<asp:label runat="server" SkinID="Blue" font-bold="true" forecolor="blue" /> deafult.aspx
 <%@ Page Language="C#" Theme="default" %>
<%@ Page Language="C#" Theme="default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head id="Head1" runat="server"> <title>Page with Example Theme Applied</title>
<title>Page with Example Theme Applied</title> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:Label ID="Label2" runat="server" Text="Hello 2" SkinID="Blue" /><br />
<asp:Label ID="Label2" runat="server" Text="Hello 2" SkinID="Blue" /><br /> <asp:Label ID="Label3" runat="server" Text="Hello 3" /><br />
<asp:Label ID="Label3" runat="server" Text="Hello 3" /><br /> </form>
</form> </body>
</body> </html>
</html> 运行后就会发现2个label显示的风格不一样了。
4、其他方法:
前面已经说了在aspx文件头使用 <%@ Page Theme="..." %> 来使用theme,而用这个方法应用theme中的风格将会覆盖你写在aspx中的控件属性style。比如:
App_Themes\default\1.skin
 <asp:Label Font-Bold="true" ForeColor="Red" runat="server" />
<asp:Label Font-Bold="true" ForeColor="Red" runat="server" /> default.aspx
 <%@ Page Language="C#" Theme="default" %>
<%@ Page Language="C#" Theme="default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head id="Head1" runat="server"> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:Label ID="Label1" runat="server" Text="Hello 1" /><br />
<asp:Label ID="Label1" runat="server" Text="Hello 1" /><br /> <asp:Label ID="Label2" runat="server" Text="Hello 2" ForeColor="blue" />
<asp:Label ID="Label2" runat="server" Text="Hello 2" ForeColor="blue" /> </form>
</form> </body>
</body> </html>
</html> 运行结果,所有的label的forecolor都为red。
而使用<%@ Page StyleSheetTheme="..." %>应用theme就不会覆盖你在aspx文件中写的属性style:
控件应用style属性的顺序如下:
a、StyleSheetTheme引用的风格
b、代码设定的控件属性(覆盖StyleSheetTheme)
c、Theme引用的风格(覆盖前面2个)
theme中包含CSS:
theme中也可以使用.css文件,当你把.css文件放在1个theme目录下后,在用到了这个theme的页面中自动会应用你的.css的
三、后台代码轻松为网站换府肤
前面讲的都是在aspx文件或web.config中应用theme,而在blog这样的每个用户都有不同的skin的网站中用上面的方法来实现换skin显然是不方便的。
下面就介绍怎么在后台代码中动态的引用theme来解决上面的情况,theme必须在page被请求的最早期就应用上,所以我们必须在Page_PreInit事件中写代码,代码很简单,就1句:
Page.Theme = "...";
这里我们只要从数据库中去读取每个用户设置的不同theme名就可以轻松实现每个用户都有不同的skin了。
------------------------------------------
以上都是个人的看法和体会,如有不妥处,还请大家多多指点,谢谢!
本文转自BearRui(AK-47)博客园博客,原文链接:http://www.cnblogs.com/BearsTaR/archive/2006/04/10/Theme.html ,如需转载请自行联系原作者