Jumony for MVC是这一年来Jumony项目的重头戏,Jumony for MVC是Jumony技术与ASP.NET MVC的结合,尽管现在Jumony for MVC还未发布稳定版本,但确实是非常值得一试的一个视图引擎。希望这篇文章能给大家带来眼前一亮的感觉。
在“用网站(WebSite而不是WebProject)项目构建ASP.NET MVC网站”文章中,我已经说明了如何在网站项目上搭建MVC框架,那么这一次,我同样在网站项目上搭建Jumony for MVC。如果您已经安装了NuGet,这一切将变得非常简单,如果还没有,那么可以到NuGet的官方网站(http://www.nuget.org/)上下载,或者通过VS2010的扩展管理器直接搜索安装。由于Jumony for MVC要求.NET 4.0的环境,所以这一篇文章将基于VS2010 + .NET Framework 4.0 + NuGet等这些高科技武器来介绍,如果你缺乏其中的任何一样,说明你该升级你的装备了。
关于NuGet的使用,博客园也有很多文章介绍,例如dudu的这篇:http://www.cnblogs.com/dudu/archive/2011/07/15/nuget.html。在这篇文章中,我假定大家了解NuGet的基本用法,其实NuGet用起来很简单的。
一、安装Jumony for MVC
废话不多说,首先,当然还是要建立一个解决方案。然后,新建一个空白的网站:

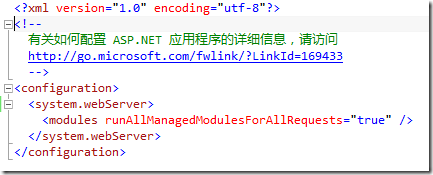
掏空web.config中多余的设置:

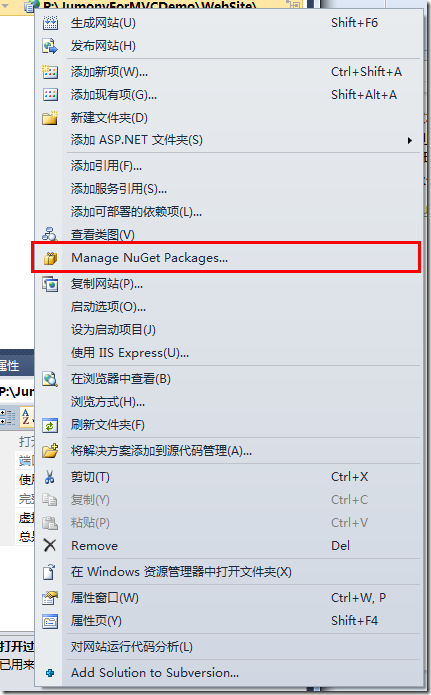
然后通过NuGet安装Jumony for MVC的预览版。首先在网站上点击右键,选择Manage NuGet Packages

在搜索框中输入Jumony,然后选择Jumony for MVC,点击旁边的Install按钮

当跳出许可协议时,选择Accept(Jumony采用LGPL协议发布)。然后NuGet就会开始下载Jumony for MVC的预览版,同时安装到网站中。
安装完毕后网站应该是这样的:

同时web.config文件会被修改,添加大量配置,这些配置已经足够在网站项目运行MVC框架了。
二、准备Controller
然后我们开始来构建我们的第一个Controller,这一次我们尝试用一个独立的项目来承载Controller,这是插件化的第一步。那么新建一个项目,我命名为Demo.Test,这个项目仅仅用来测试我们的环境:

为这个项目添加System.Web.Mvc的引用,这里可能要特别注意版本,Jumony for MVC默认是使用MVC2的,所以这里也添加MVC2的引用。
当然你也可以修改web.config中的MVC程序集的版本。要确保你的Controller项目所引用MVC的版本和网站所引用的一致,否则就要添加MVC版本兼容的配置了,我在这里不详述。就用MVC2来做示范。
添加引用后,就可以删除默认的cs文件,添加一个Controller,我命名为TestController,然后往里面随便塞一个Action,像这样:
OK,接下来是配置路由,如果路由都在global.asax中配置,那是多么没有创意的事情,而且,这会造成所有的功能都要到那边去配置一下,不利于我们所追求的插件化。所以,这一次我在Controller程序集里面配置路由,这样,只要这个程序集的DLL放在了网站的bin文件夹,那么路由就自动被配置了,是不是很酷呢?这么酷的功能利用ASP.NET 4的新特性其实非常好实现。首先我们要添加System.Web程序集的引用,然后添加如下代码:
注意PreApplicationStartMethod这个特性要注册在程序集范畴(assembly),所以除了在前面要加上assembly:之外,还需要放到namespace块的外面去。
通过这样的代码,我们就能确保在网站应用程序启动前执行RegisterRouting这个方法了,所以,我们可以在这里添加路由注册的代码。不过在这里,我要向大家介绍一下Jumony for MVC提供的一个MVC框架改善,简单路由表(SimpleRoutingTable)。
首先,通过同样的方法,利用NuGet为这个项目添加Jumony for MVC的引用。然后引用Jumony for MVC的命名空间Ivony.Html.Web.Mvc,最后在RegisterRouting方法中注册一个路由:
简单路由表的实例总是可以通过MvcEnvironment静态类型来获取,通过同样的手法,Jumony for MVC会自动为系统注册简单路由表为一个路由服务。在这里简单说一下简单路由表相对于ASP.NET Routing默认实现的一部分改善。
- 首先是简单路由表没有RouteTable的先到先得的原则,在简单路由表中的路由规则遵循的是谁更适合就选谁的原则,这更符合使用者的直觉。也使得我们可以把路由规则注册分散到各个项目,即使这些路由规则被注册的时间不可控。(这可是插件化的关键问题之一)
- 由于简单路由表遵循的是谁更适合的原则,所以简单路由表不允许注册存在冲突的路由规则,这样更不容易犯错。
- 简单路由表取消了复杂的概念,像上面那个路由规则,其实非常简单,就是在"~/"这个虚拟路径和{ controller: Test, action: Test }之间建立一个对应的关系。取消了默认值和有效值的概念,尽管牺牲了灵活性,但提高了对URL的可控性。不会产生令人惊讶的结果。
简单路由表事实上只是RouteBase的一个实现(也就是一个路由),所以尽管通过简单路由表注册的路由规则没有先到先得的规则,但简单路由表与其他RouteBase实现一起在RouteTable中仍然遵循ASP.NET框架所设定的先到先得规则。关于这一点,我在后面的系列文章中再详细的讨论简单路由表。
最终的代码像这样:
三、配置视图
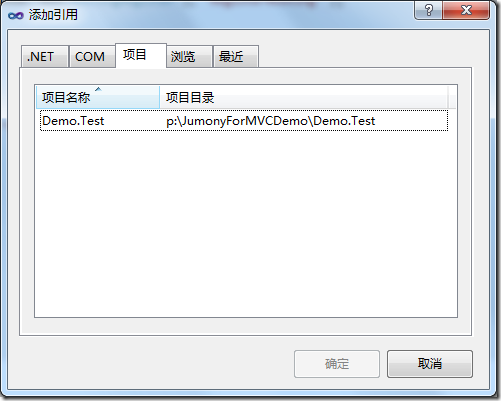
Controller和路由都已经配置完毕,现在回到网站,我们为网站添加刚刚Demo.Test项目的引用:

然后生成网站,运行之,检查我们的路由和Controller是否正常运行。(记得一定要先生成网站,这样我们的Demo.Test才会被编译为DLL并放到bin文件夹)。

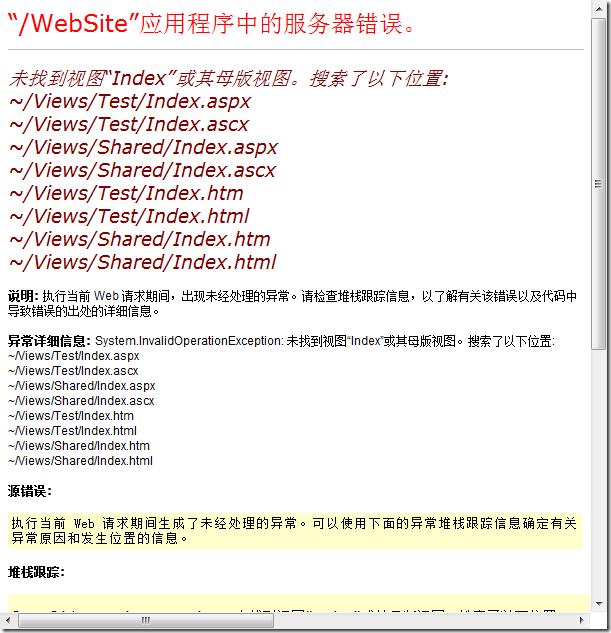
如果您看到的是这个界面,就说明已经成功了。细心的您可能已经发现,查找路径中已然包含了html文件的查找,这就是JumonyViewEngine被注册的结果。这一切都是通过同样的手法(PreApplicationStartMethod特性)在悄声无息中完成的。
那么接下来就是弄一个视图出来,我比较习惯把所有视图页面都放在Views目录下,不要带上Controller名字的文件夹,所以我弄了一个index.html文件放在Views文件夹下:

内容就像这样子:
因为不是放在指定的位置,所以我们需要修改一下JumonyViewEngine的设置,打开global.asax文件,修改为下面这样:
要搜索多个路径,可以在数组中多添加几个路径模版。当修改完了后,再次打开网站应该是这样了:

四、留言板
当然这个网站毫无意义,我们做个有意义的东西,留言板,只包含两个功能添加留言和浏览留言的留言板(尽管还是没啥意义,但是Demo,大家总不能让我弄个论坛来做示范)。
以前做网站都是需要先出来页面,程序才开始动手,那么这一次,我们可以先不要管页面,先构建留言板的功能实现,即Controller实现。
同样的,我新建了一个独立的项目:Demo.MessageController,添加引用创建Controller的过程和之前一样,在此不再赘述,最终实现的Controller像这样:
两个Action,简单明了,为了避免配置数据库等麻烦事儿,这里直接用文件系统担任了数据库,所有的留言都以文本文件保存了下来。然后我们为网站添加这个功能,也就是让网站项目引用这个 Controller所在的项目。
然后要为这个留言板提供一个视图,在List这个Action中,已经显示指定了视图的名称,Message_List。所以我在Views文件夹添加了这样一个HTML文件:

内容如下:
注意form标签里面的属性,这样写的意思就是,提交到相同Controller的名为Add的Action去。这就是Jumony视图引擎,自然流畅。由于action本来就是标准form元素的一个属性,所以加一个controller强调不是提交到Add这个URL,controller不设置值,则会从当前上下文继承。
接下来我们在那个测试首页添加一个链接,让我们可以访问到留言板的页面:
<a>标签中的action和controller就不解释了,这时候再打开网站,看到的应该是这样的效果:

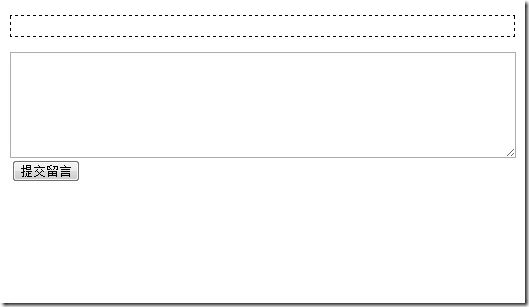
点击链接就可以到达留言板:

我们可以随便留言,但提交后,页面一闪而过,还是老样子。这是因为我们还没有为留言板页面绑定留言数据。
Jumony现阶段对这种简单重复N次的工作并不比WebForm或是Razor好,所以我决定将绑定数据外包给WebForm来做,顺便也可以看看Jumony for MVC是如何与其他视图引擎无缝兼容的。
WebFormViewEngine的视图查找逻辑也是可以修改的,但比较麻烦,所以这一次我决定按照他的规则,新建一个Shared文件夹,在下面创建一个部分视图。

如何在网站创建WebFormViewEngine的视图已经在上一篇文章中探讨过,主要就是设置Inherits属性,作为用户控件(部分视图),应从ViewUserControl继承,以下是部分视图完整代码:
当然,如果用Razor,这里的代码能够更为简洁和优雅。
接下来是如何将这个部分视图拼合到Jumony视图引擎的html视图中去,其实也非常简单,使用partial标签,将原来的<div class="message"></div>修改为这样:
重新打开留言板看看,应该可以看到留言了:

Jumony for MVC,值得您关注。。。。。
http://jumony.codeplex.com/