一、环境搭建(windows10)
1、node.js的介绍与安装
(1)介绍:Nodejs
(2)安装:node.js安装教程
2、Git 的介绍与安装
(1)GitHub 使用教程 <精华帖>
3、Hexo的介绍与安装
(1)介绍:A fast, simple & powerful blog framework
(2)安装:Node.js 和 Git 安装好后,只需要执行下面的命令就行
//
npm install -g hexo-cli 注意:-g是指全局安装hexo
//注:此处详解可看官网A fast, simple & powerful blog frameworkA fast, simple & powerful blog framework
二、Hexo的配置
//
安装完成Hexo后,在你喜爱的文件夹下(如C:\Hexo),执行以下指令(在C:\Hexo内点击鼠标右键,选择Git Bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
// 注:红线是重点,不然下载的文件不全安装完成Hexo后,在你喜爱的文件夹下(如C:\Hexo),执行以下指令(在C:\Hexo内点击鼠标右键,选择Git Bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
// 注:红线是重点,不然下载的文件不全//
npm install //安装依赖包
////
现在我们已经搭建起本地的hexo博客了,执行以下命令(在C:\Hexo),然后到浏览器输入localhost:4000看看。
hexo generate
hexo server
//上图是表示配置成功,对应路径下的文件介绍
//
node_modules:是依赖包
public:存放的是生成的页面
scaffolds:命令生成文章等的模板
source:用命令创建的各种文章
themes:主题
_config.yml:整个博客的配置
db.json:source解析所得到的
package.json:项目所需模块项目的配置信息
//
三、配置SSH Key,使得本地和对应的github仓库建立联系
1、配置SSH Keys
本地git项目与远程的Github建立联系有ssh方式和https方式,具体区别见git中ssh与https究竟有何不同,
此处介绍如何使用SSH keys,另一种方式见GitHub 使用教程 <精华帖>。
2、检查SSH keys的配置
首先需要检查电脑上现有的ssh key,输入以下命令查看。
//
$ cd ~/.ssh 检查本机的ssh密钥
//如果提示:No such file or directory 说明你是第一次使用 git。
3、生成新的SSH Keys:
//
$ ssh-keygen -t rsa -C "邮件地址@youremail.com" //输入自己的邮箱 此处的「-C」的是大写的「C」
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
////
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
//注意:输入密码的时候没有 * 字样的,你直接输入就可以了。注意:输入密码的时候没有 * 字样的,你直接输入就可以了。
这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
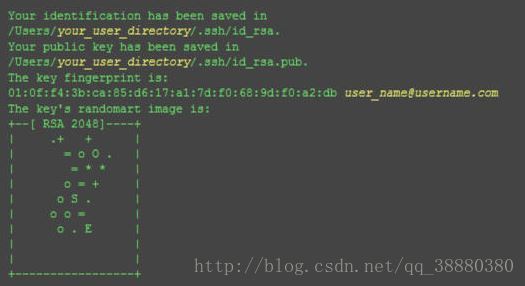
成功后界面如下:
4、添加SSH Keys到GitHub上
(1)打开本地 id_rsa.pub 文件( 参考地址 C:\Users\MacheNike\.ssh\id_rsa.pub)。此文件里面内容为刚才生成的密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
(2)登陆 GitHub 系统。点击右上角的 Account Settings--->SSH Public keys ---> add another public keys
(3)把你本地生成的密钥复制到里面( key 文本框中), 点击 add key 就ok了
5、测试是否添加成功
可以输入下面的命令,看看设置是否成功,git@GitHub.com 的部分不要修改
//
ssh -T git@GitHub.com
//结果如下//
The authenticity of host 'GitHub.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)? //此处输入yes就好
//结果如下//
Hi twelve-sir! You've successfully authenticated, but GitHub does not provide shell access.
//现在你已经可以通过 SSH 链接到 GitHub 了。
6、在环境变量中添加用户信息
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
//
$ git config --global user.name "cnfeat"//用户名
$ git config --global user.email "cnfeat@gmail.com"//填写自己的邮箱
//7、SSH Keys 配置成功
致谢
1、史上最详细“截图”搭建Hexo博客并部署到Github
2、手把手教你用Hexo+Github 搭建属于自己的博客
3、如何搭建一个独立博客——简明Github Pages与Hexo教程
4、hexo从零开始到搭建完整
5、使用hexo+github搭建免费个人博客详细教程
6、使用Hexo搭建博客(二),搭建博客的过程
7、使用Hexo搭建博客(三),博客配置、主题和写作