如果你的网站打开速度过慢,而你又不知道该如何解决,那么这篇文章是非看不可了。手把手的教你如何排查网站打开慢的原因,以及优化方法。
排查网站打开速度慢的原因:
1 网站服务器速度或租用空间所在服务器速度
服务器空间速度是网站打开速度快的硬件基础,也是先决条件。否则即使你网站页面设计的非常"苗条",网站打开速度也会打折扣。解决办法:要找你的空间商解决或换空间商。
如何检测服务器速度快慢呢?
方法一: ping命令看连接到服务器的时间和丢包情况。
1>单击“开始”键并选择运行;接着在“运行”对话框中输入cmd
注:有的可能是输入command,也有可能有的windows不带DOS系统。
2>键入Ping和您要测试的网址(比如:Ping www.viila.net -t)。然后回车,便得到你访问服务器的回时间。
一般,“PING”命令会自动进行下去,直到你让它终止,如敲“ctrl + C”。如果你熟悉使用Telnet中PING的功能,并且你具有在不同网络上的Telnet帐号,你就可以以不同的网络为基础,对其他的主机(IP地址或域名)进行PING的测试,你可以比较在不同的访问点这些被访问主机的回应时间,并得到“丢包率”、平均回应时间等测试结果。
time:显示了信息包到达远程主机后返回的时间。计算定位为毫秒。数值越小速度越快。
lost:丢包情况。
TTL:生存时间 指定数据包被路由器丢弃之前允许通过的网段数量。
一个速度好的机房,首先丢包率不能超过1%,最好是1000个没有一个丢包,这种是最理想的,但是这个不是绝对值,只要低于1%的都属于不错的路由情况了。
其次ping值要小,同城的电信adsl ping 平均值绝对不能超过20,一般在10,跨省的adsl ping平均值应该在20-40属于正常。
第三点是ping值要均匀,如果最小的ping值只有4,但是不时的有几十,最大有79的出现,这个就是路由不稳定的表现,同样的电信的adsl,尽管最小也有8,但是最大也只有9,就说明路由稳定。
方法二: 查看同台服务器上其它网站的打开速度。
相同IP地址站点查询网址:http://indexed.linkhelper.cn/sameip.asp
通过上面的查询工具可以看到和自已在同一台服务器上的网站个数和网址。可以看看其它网站是否打开也慢呢。
2 电信和联通互访瓶颈问题。
如果空间打开的速度时快时慢,甚至有时候打不开,那就是空间不稳定的原因。要找你的空间商解决或换空间商了;如果是在有的地方打开速度快,有的地方打开速度慢,那应该是网络线路的问题。电信线路用户访问放在联通服务器的网站,联通线路用户访问放在电信服务器上的网站,相对来说打开速度肯定是比较慢。
解决办法:如果购买空间的话,建议购买双线空间或多线空间。这已不是新鲜的概念,大部分的虚拟主机商都有两线或多线空间,价格高一些,但是从用户体验角度来说是物有所值的。
3 从网站本身找问题,网站的问题包括网站程序设计,网页设计结构,网页内容三个部分。
网站程序设计:
1>网页中如果有幻灯片播放效果的代码,需要审查一下,是否严重拖慢网站打开速度。
2>如果排除各方面原因,可以找搞程序设计的相关专业人士,查看程序的设计结构是否合理。
网页设计结构:
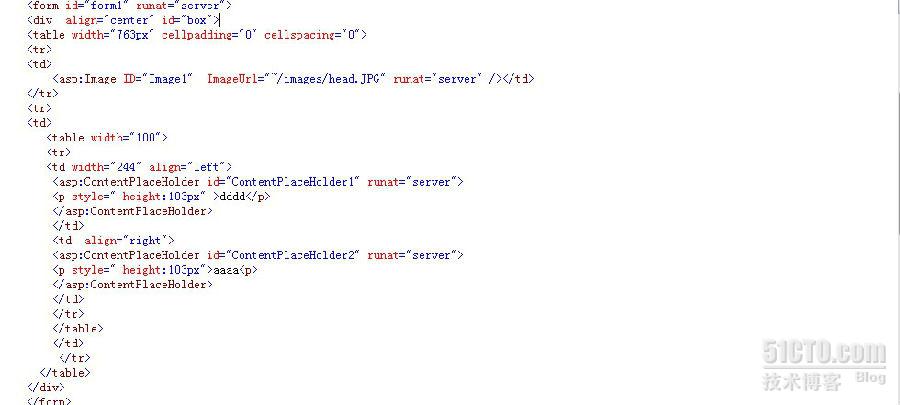
1>如果是table布局的网站,查看是否嵌套次数多太,或是一个大表格然后分成多个表格这样的网页布局。解决办法:建议用div 布局,配合css ,这样不仅打开速度快,也有利于修改。
2>如果网站中有统计代码,在线客服或是其它js代码,看看是否放到了网页代码的最后面。解决办法:最好尽可能的放到网页代码最后,当网站代码加载完毕,才执行这些代码。
3>可能有错误的代码
一种情况是查看一下网页代码是否有不存在的图片或文件路径代码。(如上图所示用firebug 看到20.jpg这个图片,红色显示表示实际不存在,代码中有调用它的代码)因为本身图片在空间中不存在,可是在执行代码的时候,执行到这一行时,却要一直加载这个图片,在细微程度上是会影响到网站的速度的。
另一种情况是从别的网站转抄的特效javascript 代码,可能转载不全,有许多网页错误,造成网站打开速度慢。解决办法:修正网站上代码错误。
4>尽量减少javascript的特效的使用。
如:鼠标特效、栏目特效、状态栏特效等,这些特效的原理是先由服务器下载到你本地的机器,然后在本地机器上运行产生,如果观看你网站的网友机器配置低的话,要运行一段时间才能完成。
网页内容:
1>查看网页中是否有许多尺寸大的图片存在,如果非要图片效果来表达的话,可以把大图片切分成多个小图片。图片进行减肥处理,可以使字节数变得较小,否则很多的图片会占用很多空间又使网站打开速度变得很慢。可以用photoshop、fireworks等作图软件将图片尺寸缩小,使图片的质量稍微降低一下,在图片质量和图片大小之间寻找一个最佳的比例。
2>查看网页中是否有尺寸大的flash文件存在,排除表达效果外,尽量少用大型flash。
3>有的朋友喜欢在网页中加音乐,用户一打开网站,就有背景音乐播放,这样的事情尽量不要做。
4>内容中过多地引用了其它网站的内容。如引用其他网站的图片或其它内容,如果那个网站的速度慢,或者那个网站的页面已经不存在了,打开的速度就会更慢。解决办法:这样问题常见的情况是,友情链接交换中图片链接真接链接别的网站的logo图片,建议先把对方的logo图片上传到自已的网站空间中,然后加上链接。第二种情况是许多朋友喜欢用iframe 嵌套别的网站上的搜索,查ip等小功能模块,建议少用这种方式。
查看网站中图片、代码等加载情况可以用 firefox浏览器的插件工具firebug 工具查看。
优化加载速度的方法:
一、优化图片
几乎没有哪个网页上是没有图片的。如果你经历过56K猫的年代,你一定不会很喜欢有大量图片的网站。因为加载那样一个网页会花费大量的时间。
即使在现在,网络带宽有了很多的提高,56K猫逐渐淡出,优化图片以加快网页速度还是很有必要的。
优化图片包括减少图片数、降低图像质量、使用恰当的格式。
1、减少图片数:去除不必要的图片。
2、降低图像质量:如果不是很必要,尝试降低图像的质量,尤其是jpg格式,降低5%的质量看起来变化不是很大,但文大小的变化是比较大的。
3、常识使用脚本文件代替效果:
比如一些web2.0的样式,如果使用ps制作,每个图片基本会增加%5-%25的大小成本.
相反,使用javascript代码来实现效果,仅仅只增加几个字节.
二、图像格式的选择
一般在网页上使用的图片格式有三种,jpg、png、gif。三种格式的具体技术指标不是这篇文章探讨的内容,我们只需要知道在什么时候应该使用什么格式,以减少网页的加载时间。
1、JPG:一般用于展示风景、人物、艺术照的摄影作品。有时也用在电脑截屏上。
2、GIF:提供的颜色较少,可用在一些对颜色要求不高的地方,比如网站logo、按钮、表情等等。当然,gif的一个重要的应用是动画图片。
3、PNG:PNG格式能提供透明背景,是一种专为网页展示而发明的图片格式。一般用于需要背景透明显示或对图像质量要求较高的网页上。
三、优化CSS
CSS叠层样式表让网页加载起来更高效,浏览体验也得到提高。有了CSS,表格布局的方式可以退休了。
但有时我们在写CSS的时候会使用了一些比较罗嗦的语句,比如这句:
复制内容到剪贴板
代码:
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
你可以将它简化为:
margin: 10px 20px 10px 20px;
又或者这句:
<p class="decorated">A paragraph of decorated text</p>
<p class="decorated">Second paragraph</p>
<p class="decorated">Third paragraph</p>
<p class="decorated">Forth paragraph</p>
可以用div来包含:
<div class="decorated">
<p>A paragraph of decorated text</p>
<p>Second paragraph</p>
<p>Third paragraph</p>
<p>Forth paragraph</p>
</div>
四、网址后加斜杠
有些网址,比如http://www.viila.net/512 当服务器收到这样一个地址请求的时候,它需要花费时间去确定这个地址的文件类型。如果220是一个目录,不妨在网址后多加一个斜杠,让其变成http://www.viila.net/512/,这样服务器就能一目了然地知道要访问该目录下的index或default文件,从而节省了加载时间。
五、标明高度和宽度
这点很重要,但很多人由于懒惰或其它原因,总是将其忽视。当你在网页上添加图片或表格时,你应该指定它们的高度和宽度,也就是height和width参数。如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。
下面是一个比较友好的图片代码:
复制内容到剪贴板
代码:
<img id="img" height="200" width="450" src="/Article/UploadFiles/200805/20080521125828444.gif" alt="banner" />
当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了
六、减少http请求
当浏览者打开某个网页,浏览器会发出很多对象请求(图像、脚本等等),视乎网络延时情况,每个对象加载都会有所延迟。如果网页上对象很多,这可以需要花费大量的时间。
因此,要为http请求减负。如何减负?
1、去除一些不必要的对象。
2、将临近的两张图片合成一张。
3、合并CSS文件
看看下面这段代码,需要加载三个CSS文件:
<link rel="stylesheet" type="text/css" href="/body.css" />
<link rel="stylesheet" type="text/css" href="/side.css" />
<link rel="stylesheet" type="text/css" href="/footer.css" />
我们可以将其合成一个:
<link rel="stylesheet" type="text/css" href="/style.css" />
从而减少http请求。
七、其它小技巧
1、去除不必要加载项。
2、如果在网页上嵌入了其它网站的widget,如果有选择余地,一定要选择速度快的。
3、尽量用图片代替flash,这对SEO也有好处。
4、有些内容可以静态化就将其静态化,以减少服务器的负担。
5、统计代码放在页尾(或者使用延迟加载)。