最近尝试了一下一个网站主页设计,主要部分都完成了
外表还算美观,简单容易上手。
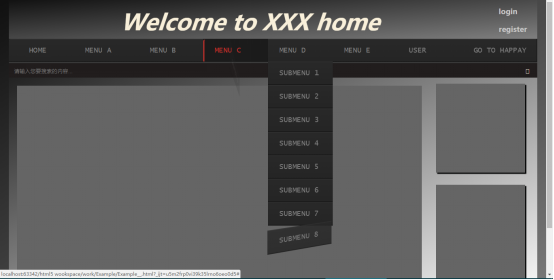
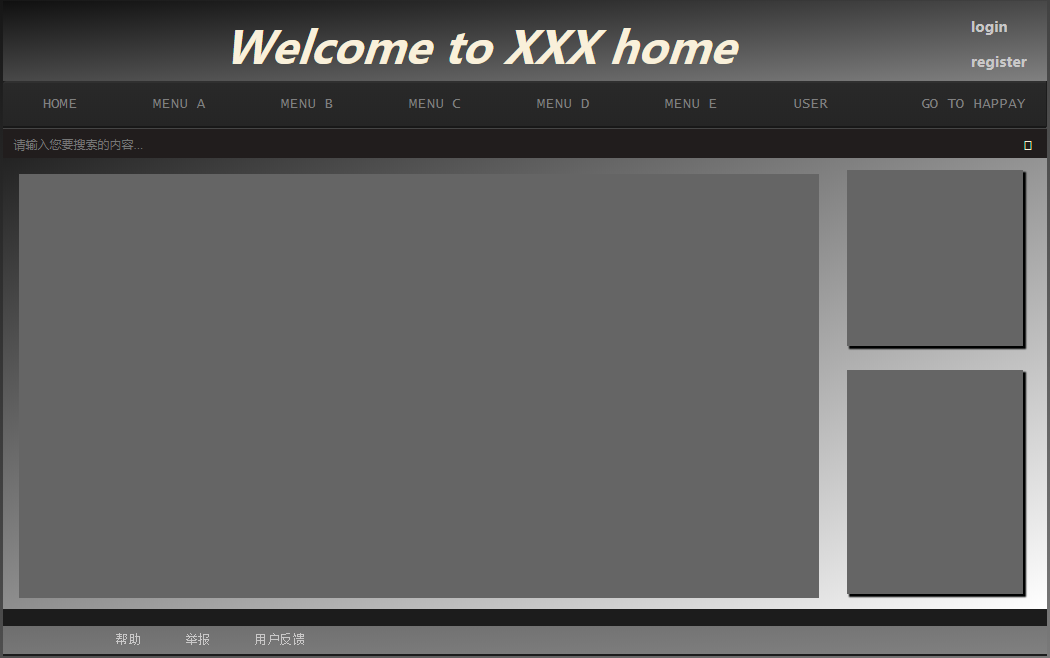
废话不多说,先上效果图:
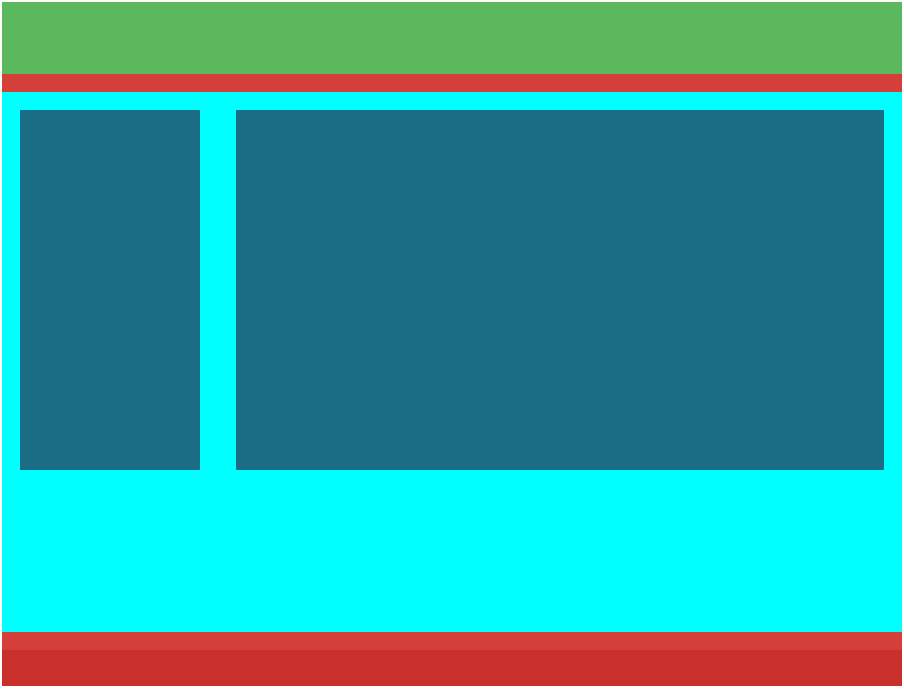
首先初期布局大致是这样:
一个头部加一个尾部加主体内容(颜色为了方便大家辨认设置的)
在此基础上进行修正和样式设计
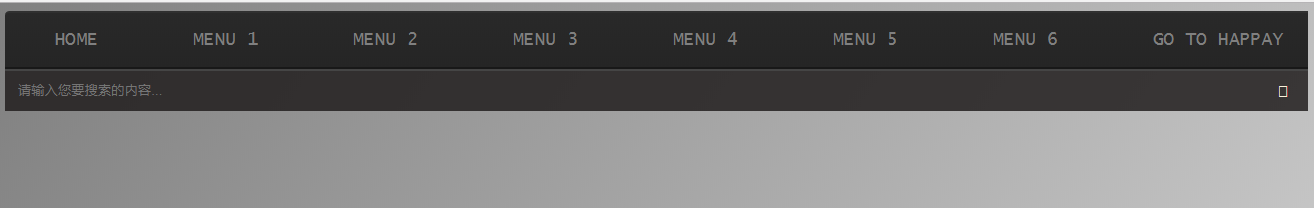
中间要多加注意的部分在导航栏和搜索框的地方:
上代码(有些学习过程的个人理解的注释删除了,为了不影响大家观看代码,有需要注释版的可以留言):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Home</title><style type="text/css">body{background: linear-gradient(to bottom right,#101010,#808080);}#Container{width: 1305px;max-height: 900px;margin: 0 auto; background: #1c1c1c;overflow: auto;}#search {width: 1305px;height: 38px;margin: 0 auto;color: #000101;}.bar{height: 42px;float: left;}input, button {border: none;outline: none;}input {width: 1247px;height: 42px;padding-left: 13px;float:left;color: #808080;}button {height: 42px;width: 42px;float:left;}/*头部*/#Header{height:100px;background: linear-gradient(to bottom right,#101010,#808080);background: -webkit-linear-gradient(to bottom right,#101010,#808080);}#Header1{height:100px;width: 1190px;float: left;}.header-h1{font-size: 55px;font-style: italic;text-align: center;line-height: 40px;color: #F9F0DA;}#Header2{height: 80px;font-size: 14px;float: left;color: #c9c8c8;}.a1,.a2{margin: 20px;font-size: 18px;font-weight: 600;display: block;color:#c9c8c8 ;text-decoration:none;}.a3,.a4,.a5{margin-right: 50px;font-size: 13px;font-size: 1rem;font-family: SimSun;text-decoration:none;display: inline;color:#c9c8c8 ;}#nav{height: 40px;width: 1305px;}/*内容*/#Content{height:600px;margin-top:20px;background: linear-gradient(to bottom right,#1c1c1c,#ffffff);background: -webkit-linear-gradient(to bottom right,#1c1c1c,#ffffff);}#Content-Main{width: 1000px;height: 530px;margin: 20px;float: left;background: #656565;}#Conten-Right{width: 220px;height: 220px;margin:15px;float: left;background: #656565;box-shadow: 3px 3px 1px #000101;}#Conten-Right2{width: 220px;height: 280px;margin:15px;float: left;background: #656565;box-shadow: 3px 3px 1px #000101;}/*尾部*/#Footer{width: 1305px;height: 30px;margin-top: 15px;padding-top: 5px;color: #c9c8c8;background: linear-gradient(to bottom right,#6E6E6E,#808080);background: -webkit-linear-gradient(to bottom right,#6E6E6E,#808080);}.Footer-P0{width: 140px;float: left;}.Clear{clear: both;}/*导航栏部分*/ /*搜索框*/.bar {background: #211D1D;}.bar form {border-bottom: 2px solid #454545;background: #312e45;}.bar input, .bar button {background: transparent;}.bar button {top: 0;right: 0;}.bar button:before {content: "\f002";font-family: FontAwesome;font-size: 16px;color: #F9F0DA;}</style>
</head>
<body><div id="Container"><div id="Header"><div id="Header1"><h1 class="header-h1">Welcome to XXX home</h1></div><div id="Header2"><a class="a1" href="login.html">login</a><a class="a2" href="register.html">register</a></div></div><div id="nav"><ul class="menu"><li><a href="home.html"> Home</a></li><li><a href="#s1">Menu A</a><ul class="submenu"><li><a href="list.html">list</a></li><li><a href="back.html">img</a></li><li><a href="#">Submenu 3</a></li><li><a href="#">Submenu 4</a></li><li><a href="#">Submenu 5</a></li><li><a href="#">Submenu 6</a></li><li><a href="#">Submenu 7</a></li><li><a href="#">Submenu 8</a></li></ul></li><li class="active"><a href="#s2">Menu B</a><ul class="submenu"><li><a href="#">Submenu 1</a></li><li><a href="#">Submenu 2</a></li><li><a href="#">Submenu 3</a></li><li><a href="#">Submenu 4</a></li><li><a href="#">Submenu 5</a></li><li><a href="#">Submenu 6</a></li><li><a href="#">Submenu 7</a></li><li><a href="#">Submenu 8</a></li></ul></li><li><a href="#">Menu C</a><ul class="submenu"><li><a href="#">Submenu 1</a></li><li><a href="#">Submenu 2</a></li><li><a href="#">Submenu 3</a></li><li><a href="#">Submenu 4</a></li><li><a href="#">Submenu 5</a></li><li><a href="#">Submenu 6</a></li><li><a href="#">Submenu 7</a></li><li><a href="#">Submenu 8</a></li></ul></li><li><a href="#">Menu D</a><ul class="submenu"><li><a href="#">Submenu 1</a></li><li><a href="#">Submenu 2</a></li><li><a href="#">Submenu 3</a></li><li><a href="#">Submenu 4</a></li><li><a href="#">Submenu 5</a></li><li><a href="#">Submenu 6</a></li><li><a href="#">Submenu 7</a></li><li><a href="#">Submenu 8</a></li></ul></li><li><a href="#">Menu E</a></li><li><a href="username.html">user</a></li><li><a href="#">go to happay</a></li></ul></div><div class="bar" id="search" align="left"><form><input type="text" placeholder="请输入您要搜索的内容..."><button type="submit"></button></form></div><div id="Content"><div id="Content-Main"></div><div id="Conten-Right"><span></span></div><div id="Conten-Right2"></div><div id="Conten-Trail"></div></div><div class="Clear"></div><div id="Footer"><p class="Footer-P0"></p><a class="a3" href="help.html">帮助</a><a class="a4" href="login.html">举报</a><a class="a5" href="report.html">用户反馈</a></div>
</div>
</body>
</html>如需要完整代码可回复新人博主