前言
浏览器向服务器端发起请求时,同时发起请求的数量是有限制的。如下:

也就是说,如果页面上有大量的请求,请求会排队。那么对于一些比较复杂的网站,可能会有很多的css和js静态文件,如果按照默认的方式,会导致页面打开速度很慢,时间都浪费在了请求静态资源上了。针对这种现象,阿里团队基于nginx开发了nginx-http-concat模块,可以在服务器端将多个静态文件合并,然后再一起返回给前端。这样就大大的减少了请求的次数,提高了相应速度。
安装nginx-http-concat模块
下面讲解的是已经安装了nginx的情况如何添加nginx-http-concat模块。
1)下载nginx-http-concat模块
git clone https://github.com/alibaba/nginx-http-concat.git2)nginx -V查看原有的编译参数

3)进入nginx源码重新编译安装nginx-http-concat模块(使用上面的参数)
./configure --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.0.2o --add-module=/root/lnmp1.5/src/nginx-1.14.1/modules/nginx-http-concat4)make
5)备份原有的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak6)将编译后的nginx替换原有nginx
cp /nginx源码所在目录/objs/nginx /usr/local/nginx/sbin/7)重启nginx
service nginx restartok,nginx-http-concat模块安装成功。
开始使用
在页面上形如<link rel="stylesheet" href="css/??a.css,b.css" />的方式可以合并多个css文件一起返回给客户端。
1)配置nginx
location /concat {concat on;concat_max_files 20;concat_unique off;concat_types text/css application/javascript;}
concat,是否打开资源合并开关,选项:on | off,默认:off
concat_types,模块处理的资源类型,默认:text/css application/x-javascript。注意,上面我的配置时application/javascript。如果要合并js文件,在新版的nginx中需要手动写下application/javascript,否则合并js文件会失败,报400错误。详情见https://www.cnblogs.com/imbin/p/5409899.html
concat_unique,是否允许合并不同类型的资源,选项:on | off,默认:on
concat_max_files,允许合并的最大资源数目,默认:10
concat_delimiter,合并后的文件内容分隔符,用于区分不同文件的内容
concat_ignore_file_error,是否忽略404或403错误,选项:on | off,默认:off
2)准备好静态文件,css文件和js文件

index.html代码如下:
<html>
<head>
<meta charset="utf-8" />
<title>http concat 实战</title>
<link rel="stylesheet" href="css/??a.css,b.css" />
</head>
<body>
<div class="a">111111111</div>
<div class="b">2222</div>
<div id="jc"></div>
<div id="jd"></div>
<script src="js/??c.js,d.js"></script>
</body>
</html>a.css代码如下:
.a { color: red; }b.css代码如下:
.b { color: green; }3)验证结果
访问index.html,F12调试

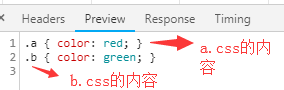
查看??a.css,b.css的内容:

可以看到css文件自动合并了。



![[Ajax]十个优秀的 Ajax/Javascript实例网站](http://www.chinaz.com/upimg/allimg/081217/1124489.jpg)