之前做过关于《微信转发或分享朋友圈带缩略图、标题和描述的实现方法》的介绍,帮助不少站长实现网站链接分享至微信端自定义简介和图标,最近有一个后台基于Thinkphpcmf框架开发的站长联系到我,用我介绍的方法并没有实现自定义分享,他自己研究两天后,终于搞定,也把实现方法分享出来,希望可以帮助有需要的人。

以下教程皆为CSDN博主Iphone886的原创。
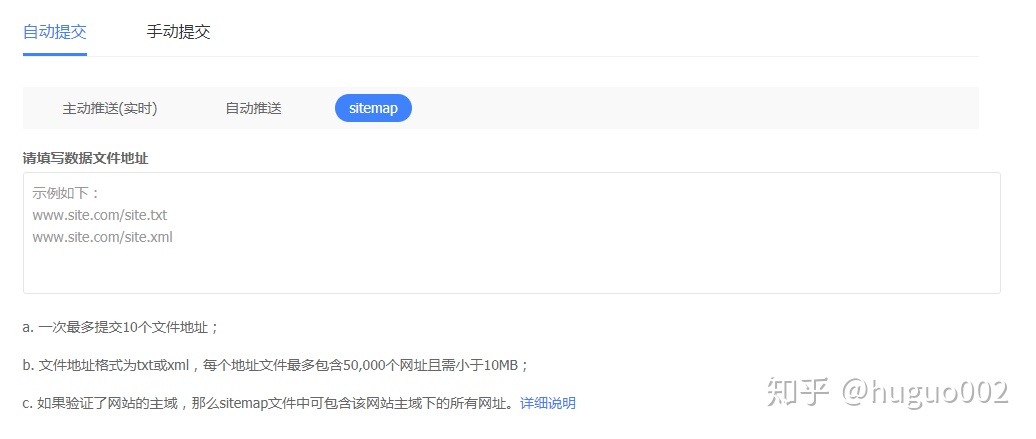
微信里分享一个链接,如下如:

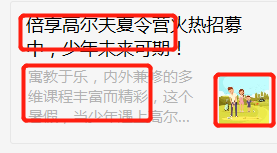
要求带标题,描述,缩略图,如下图:

首先。需要了解一下微信JS-SDK说明文档,大概有个了解。看完我们只需知道这四点:
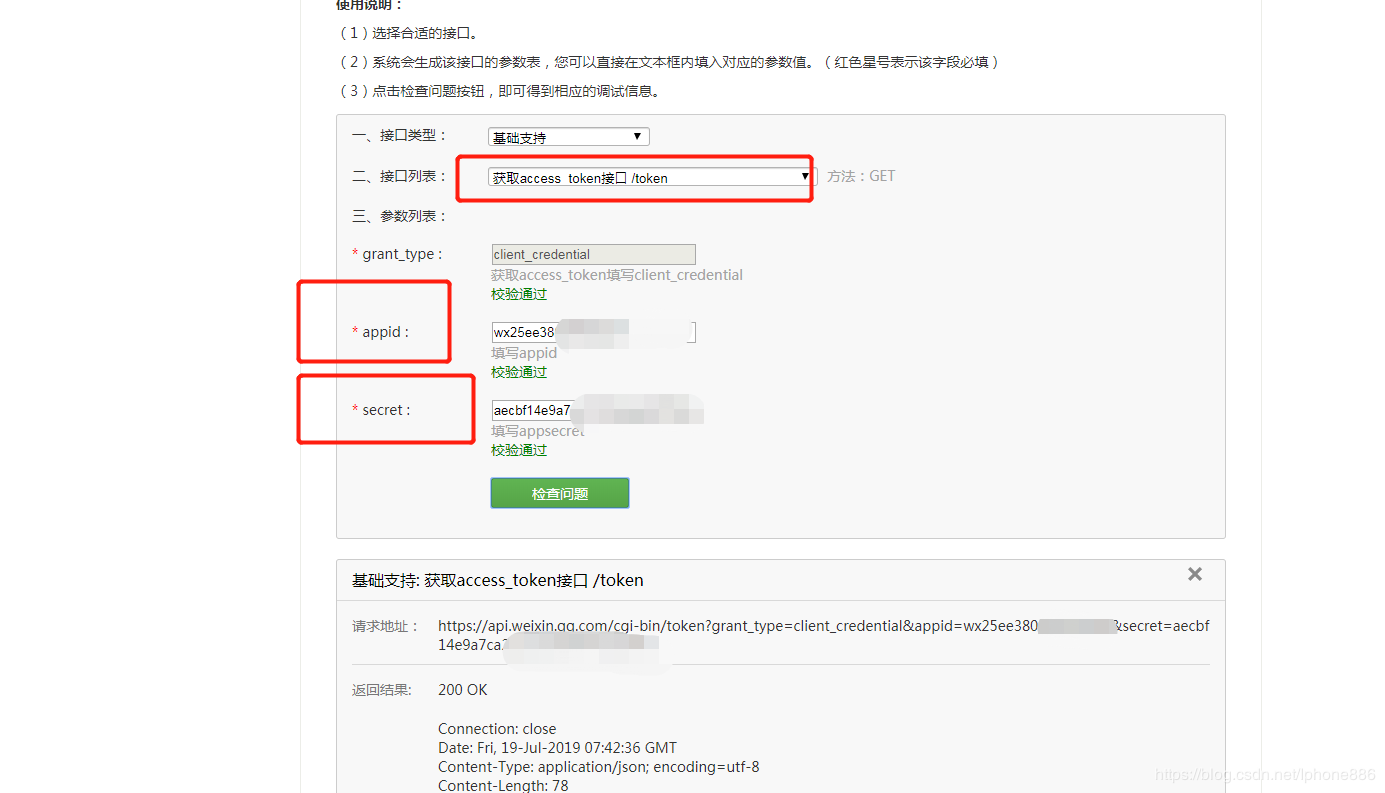
1. 根据appId和appsecret获取access_token;
2. 使用access_token获取jsapi_ticket;
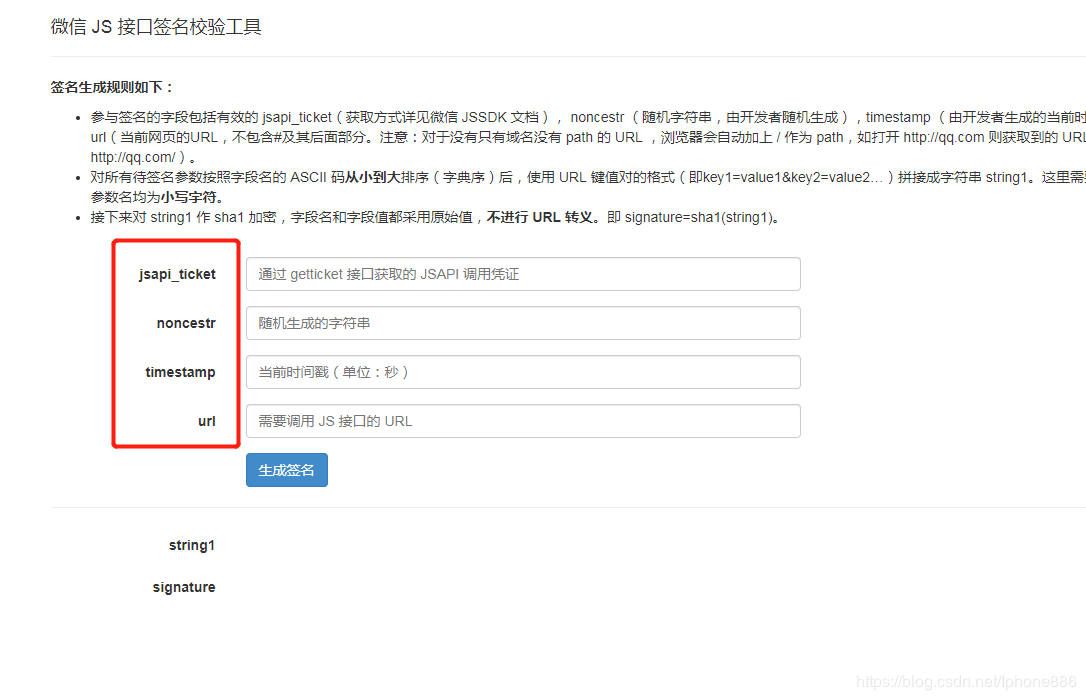
3. 使用时间戳,随机串,jsapi_ticket和要访问的url按照签名算法拼接字符串;
4. 对第三步的字符串进行SHA1加密,得到签名;
其中。官方文档中三个东西我们可以用的:
用来检测你的token是否正确获取。填入你的微信ID和秘钥。成功返回200 OK,如图:


http://res.wx.qq.com/open/js/jweixin-1.4.0.js(支持https) 或者http://res2.wx.qq.com/open/js/jweixin-1.4.0.js(支持https)
废话少说,开撸:
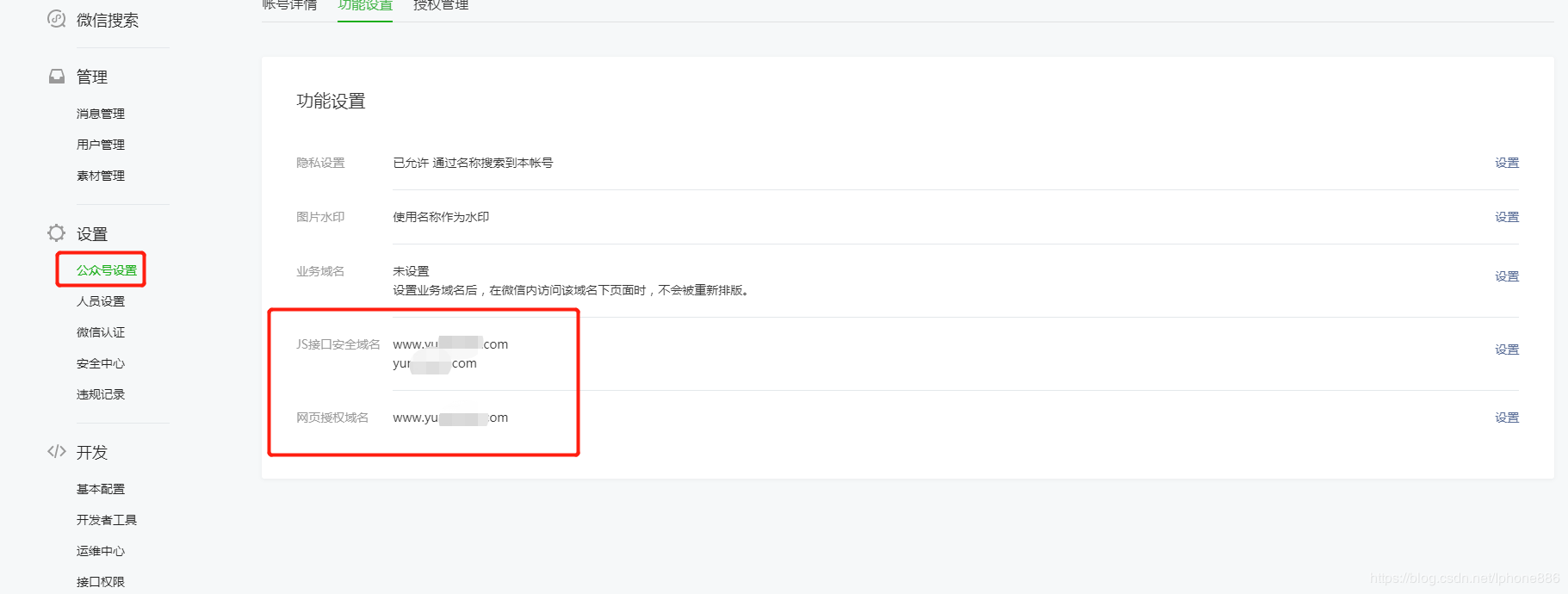
1,登录公众平台,“公众号设置”的“功能设置”里填写“JS接口安全域名”,“网页授权域名”,如下图:

2,登录公众平台,开发,基本配置。找到微信ID(AppID)和秘钥(AppSecret),IP白名单填写为你域名解析的IP如下图:
3,打开后台项目文件,注释写的很清楚,不要填错。直接上代码:
publicfunction index()
{
// 1.设置appId和appsecret
$appid = '你的微信AppID'; //此处填写绑定的微信公众号的appid
$appsecret = '你的微信AppSecret'; //此处填写绑定的微信公众号的密钥id
// 2.获取access_token
$result = file_get_contents('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret);
$json = json_decode($result,true);
$access_token = $json['access_token'];
// 3.获取ticket;
$urls = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$access_token";
$res = json_decode ( file_get_contents ( $urls ) );
$ticket = $res->ticket;
//获取url
$url='https://'.$_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
//随机字符串
$nonceStr=$this->nonceStr(16);
//时间戳
$timestamp=time();
$ws=$this->getWxConfig($appid,$ticket,$timestamp,$nonceStr,$url);
$a=($ws['appId']);
$b=($ws['nonceStr']);
$c=($ws['signature']);
$d=($ws['timestamp']);
$this->assign('appId',$a);
$this->assign('nonceStr',$b);
$this->assign('signature',$c);
$this->assign('timestamp',$d);
return$this->fetch(':index');
}
function getWxConfig($appid,$ticket,$timestamp,$nonceStr,$url) {
// 4.使用时间戳,随机串,jsapi_ticket,url按照签名算法拼接字符串;
$string = "jsapi_ticket=$ticket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
// 5对第三步的字符串进行SHA1加密,得到签名;
$signature = sha1 ( $string );
$WxConfig["appId"] = $appid;
$WxConfig["nonceStr"] = $nonceStr;
$WxConfig["timestamp"] = $timestamp;
$WxConfig["url"] = $url;
$WxConfig["signature"] = $signature;
$WxConfig["rawString"] = $string;
return$WxConfig;
}
function nonceStr($length){
$str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJK1NGJBQRSTUVWXYZ';//随即串,62个字符
$strlen = 62;
while($length > $strlen){
$str .= $str;
$strlen += 62;
}
$str = str_shuffle($str);
returnsubstr($str,0,$length);
}
4,前台HTML文件。直接上代码:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$appId}', // 必填,公众号的唯一标识
timestamp:'{$timestamp}' , // 必填,生成签名的时间戳
nonceStr: '{$nonceStr}', // 必填,生成签名的随机串
signature: '{$signature}',// 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
})
wx.ready(function(){
//分享朋友圈
wx.onMenuShareTimeline({
title: '倍享高尔夫夏令营火热招募中,少年未来可期!', // 分享标题
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "https://你的域名/themes/mobile/public/assets/images/image.png", // 分享图标
success: function () {
// alert("成功")
}
});
//分享好友
wx.onMenuShareAppMessage({
title: '倍享高尔夫夏令营火热招募中,少年未来可期!', // 分享标题
desc: '寓教于乐,内外兼修的多维课程丰富而精彩,这个暑假,当少年遇上高尔夫,让自信与优秀成为一种习惯,倍享成长快乐!', // 分享描述
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "https://你的域名/themes/mobile/public/assets/images/image.png", // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// alert("成功")
}
});
});
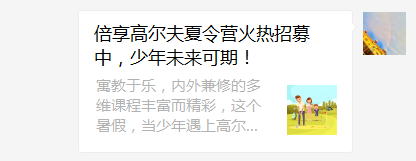
倍享高尔夫夏令营最终效果如下图所示:

本文后台基于Thinkphpcmf框架开发。
注意事项:
域名为HTTP,URL也为HTTP。如果是HTTPS。URL也为HTTPS
IP白名单必填。
关闭错误提示只需步骤4中,debug: false即可。
如果还有问题,请留言,谢谢。



![一个网站的诞生- MagicDict未来予想図4 [表格的动态增加行和删除行,完整版]](https://images.cnblogs.com/cnblogs_com/texteditor/Full.GIF)











![[网站摘录]数据库查询优化 之 MySQL索引](https://s1.51cto.com/wyfs02/M02/86/D8/wKiom1fM89-gn6N-AA6mn6Dr8T4098.jpg)