利用前面学过的HttpUrlConnection和文件输入输出流来完成从Android端下载指定站点的文件。
写一个编辑框,用来输入要下载文件的URL路径,下面一个按钮,点击实现文件下载
res/layout/main.xml:
界面如图

MainActivity:
最后记得在AndroidManifest.xml配置文件中加入网络访问权限和向内存卡写文件的权限:
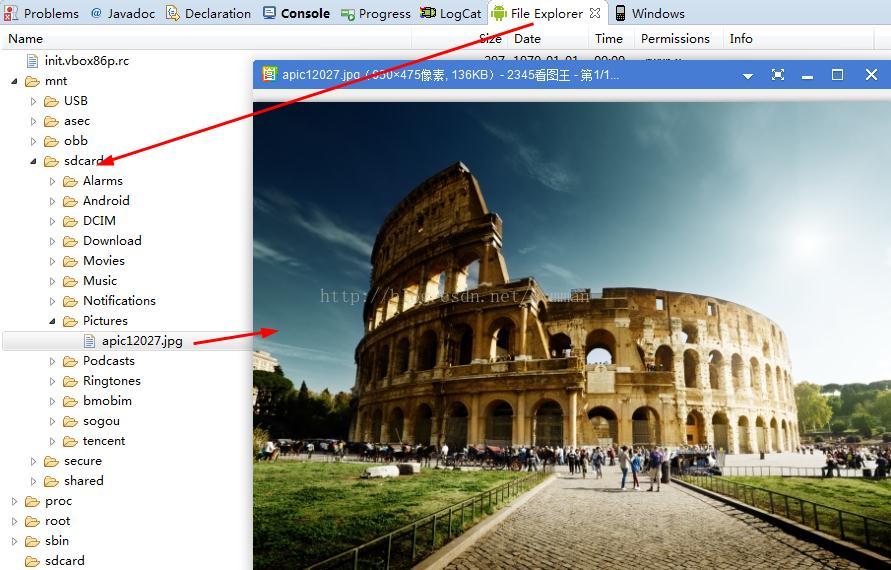
运行实例,在下载地址编辑框中输入要下载文件的URL地址,单击下载按钮即可下载文件,下载成功后的文件保存在/sdcard/pictures/路径下。
注意,输入的URL路径必须真实存在且包含文件,不然就会下载失败。
写一个编辑框,用来输入要下载文件的URL路径,下面一个按钮,点击实现文件下载
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/ll1"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><EditText android:id="@+id/url"android:layout_width="match_parent"android:layout_height="wrap_content"/><Button android:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="下载"/></LinearLayout>界面如图

MainActivity:
package com.example.test; import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;public class MainActivity extends Activity{ private EditText UrlEdit;//获取一个输入url的编辑框对象 private Button button;//声明一个"发送POST请求"按钮对象private Handler handler;//声明一个Handler对象private boolean flag=false;//标记是否成功的变量@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);UrlEdit=(EditText)findViewById(R.id.url);button=(Button)findViewById(R.id.button);//为"下载"按钮添加单击事件监听button.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View arg0) {//创建一个新线程用于从网络上获取文件new Thread(new Runnable(){@Overridepublic void run() {try {String sourceUrl=UrlEdit.getText().toString();//获取下载地址URL url=new URL(sourceUrl);//创建下载地址对应的URL对象//创建一个连接HttpURLConnection conn=(HttpURLConnection)url.openConnection();InputStream is=conn.getInputStream();//获取输入流对象if(is!=null){String expandName=sourceUrl.substring(sourceUrl.lastIndexOf(".")+1,sourceUrl.length()).toLowerCase();//获取文件的拓展名String fileName=sourceUrl.substring(sourceUrl.lastIndexOf("/")+1,sourceUrl.lastIndexOf("."));//获取文件名//在SD卡上创建文件File file=new File("/sdcard/pictures/"+fileName+"."+expandName);FileOutputStream fos=new FileOutputStream(file);//创建一个文件输出流对象byte buf[]=new byte[1024];//创建一个字节数组//读取文件到输入流对象中while(true){int numread=is.read(buf);if(numread<=0){break;}else{fos.write(buf, 0, numread);}}}is.close();//关闭输入流对象conn.disconnect();//关闭连接flag=true;} catch (MalformedURLException e) {// TODO Auto-generated catch blocke.printStackTrace();flag=false;} catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();flag=false;}Message m=handler.obtainMessage();//获取一个Messagehandler.sendMessage(m);//发送消息}}).start();//开启线程}});//重写Handler的handleMessage()方法,根据flag标记变量flag的值不同显示不同的提示handler=new Handler(){@Overridepublic void handleMessage(Message msg) {if(flag){Toast.makeText(MainActivity.this, "文件下载完成!", Toast.LENGTH_SHORT).show();}else{Toast.makeText(MainActivity.this, "文件下载失败!", Toast.LENGTH_SHORT).show();}super.handleMessage(msg);}};}} 最后记得在AndroidManifest.xml配置文件中加入网络访问权限和向内存卡写文件的权限:
<!-- SD卡写入权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- 添加链接网络的权限 -->
<uses-permission android:name="android.permission.INTERNET"/>运行实例,在下载地址编辑框中输入要下载文件的URL地址,单击下载按钮即可下载文件,下载成功后的文件保存在/sdcard/pictures/路径下。
注意,输入的URL路径必须真实存在且包含文件,不然就会下载失败。
这里我拿http://pics.sc.chinaz.com/files/pic/pic9/201505/apic12027.jpg做实验,里面是一个图片文件,如图
下载结果如图
转载请注明出处:http://blog.csdn.net/acmman/article/details/46489385