2019独角兽企业重金招聘Python工程师标准>>> 
1、报障
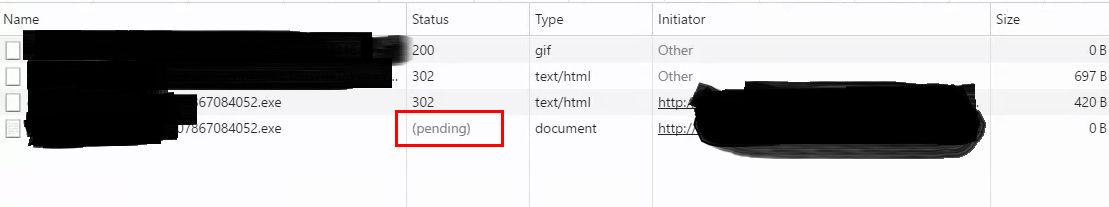
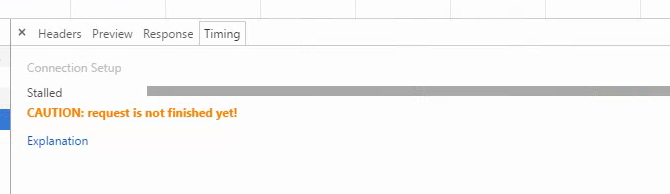
①、用户使用chrome进行访问(下载),需要等待一段时间,才会提示下载框,debug发现时间都花在Stalled,状态显示pending,无论是跳转还是直接访问,而且时间刚好又是神奇的21秒
②、需要等待一段时间,又可以正常访问了,其他浏览器是正常的



2、初步排查问题(用户和服务器方面)
环境说明:
1)、域名做了CDN、回源鉴权
2)、用户ip是长城宽度(北京市鹏博士)
①、使用chrome访问相同的URL,测试正常
②、使用chrome访问相同的URL,且加了用户访问的CDN节点ip到host,测试正常
③、用户加源站host访问,源站日志也能看到,正常
结论:初步估计是用户到CDN节点之间网络的问题
3、CDN排查问题:
①、询问CDN方,边缘节点、回源节点的网络是否有波动,正常
②、让CDN查找该边缘节点,及同运营商节点的日志,发现访问,正常


结论:从第二点可以说明,有可能是chrome浏览器pending的时间内,并没有连接到cdn边缘节点
4、查找的相关问题:
之前有人遇到chrome 21秒的情况:
http://fex.baidu.com/blog/2015/01/chrome-stalled-problem-resolving-process/
5、问题与解决办法猜想:
①、浏览器与服务器的连接不正常,莫名断开是导致问题的根源,以至于影响了后面对连接的重用(ERR_CONNECTION_RESET)
②、21秒的pending过程:(这里有3次21秒)
1)、浏览器发起一次新的请求(希望重用之前的连接以节省资源),用之前的一个socket去发起连接,21秒后收到服务器返回的重置信息(浏览器没有收到连接断开的信息)
2)、没关系,上面提到,我们有很多可以重用的连接,于是浏览器重新从可用的连接里面又选择了一个去进行连接,不幸的是,同样的情况再次发生,21秒后收到服务器的重置信息。这体现在日志上就是第二次重试失败。
3)、第三次,因为前面浏览器认为可以重用的连接,都被正确地标为断开了,没有新的可用,于是这次浏览器发起了全新的请求,成功了
③、博主的解决办法:
后来根据RD同学们得定位的原因可能是virtual ip有问题,导致连接异常,换了新vip后好像未复现
6、关于21秒的CDN询问:
问了CDN节点的配置,是否有相关timeout的参数,设置在20秒左右的,没有

7、结尾:
①、第二天用户测试,发现正常了,有可能是重启的系统
②、未找到具体的解决方法
如有具体的解决方案或是想法,麻烦告知下!!!