
0x00 前言
我们在学习前端的时候,总是会想着去学习其他人网站是如何制作的,或者我们遇到一些比较有用的知识点的时候,我们可能会选择通过 Ctrl + C / Ctrl + V 去扒下内容,然而我并非是鼓励这种扒网站的行为,不过只要是开源的,不用于商业用途,我觉得大家都可以相互借鉴一下的啦,毕竟重复造轮子的事情就是在浪费时间。而通过 Ctrl + C / Ctrl + V 这种方式过于麻烦,并且现在的图片基本上都有防盗链了,或者路径由图床改成了本地的相对路径,单纯的复制粘贴很难把网站的相关内容扒的干净,于是我们有了如下的思考:如何才能将一个网站的内容完整的 clone 下来呢?
初学的时候,我们通过 view-source:https://xxx.xxx.xxx 这种方式查看网页的源代码,新建一个 index.html 文件,然后将内容复制粘贴到 index.html 内容中,或者直接 wget 下来也是可以的。但就像我上面说的那样,没有办法完整的拷贝网页上的全部内容。随着学习的深入,了解到了 python 爬虫的时候,有过这种实例,但是在实现效果上并不是那么友好。
随着学习的进一步深入,有了专门针对网站克隆的软件,如 WebZip、awwwb.com 等等,据说挺好用的,咱也没试过,咱也不确定啊(多年不用 Windows )。今天我给大家介绍一款开源且超好用的网站克隆机 httrack。
0x01 什么是 HTTrack?
HTTrack 是一个免费并易于使用的线下浏览器工具,全称是 HTTrack Website Copier for Windows,它能够让你从互联网上下载指定的网站进行线下浏览(离线浏览),也可以用来收集信息(甚至有网站使用隐藏的密码文件),一些仿真度极高的伪网站(为了骗取用户密码),也是使用类似工具做的。浏览线下站点和线上并没有什么不同。
HTTrack 同样可以进行线下线上站点同步,支持断点续传。HTTrack 是一个可全面配置并包括全面的帮助系统的工具。对于传统的像存在 Robots.txt 的网站,如果程序运行的时候不做限制,在默认的环境下程序不会把网站镜像,简单来说 HTTPrack 跟随基本的 JavaScript 或者 APPLet、flash 中的链接,对于复杂的链接(使用函数和表达式创建的链接)或者服务器端的 ImageMap 则不能镜像。一般不用挖的太深就能获取目标信息比如网站的物理地址,电话号码,电子邮箱地址,运营时间,商业关系,员工的姓名,与社会关系,以及公开的一些花絮。做渗透测试时新闻其实也很重要,公司时常会公开一些自己感到骄傲的事情,这些报到中可能会泄露有用的信息,企业兼并服务器运转的情况等等。
用 Httrack 可以将一个网站拷贝下来,以此进行下线的探测发现,以此减少对目标网站的直接交互。Httrack 的使用很简单,只需要根据其向导按步骤进行就好了。
HTTrack 已经被预安装在以下 Linux 系统中:
- BackBox Linux
- Kali Linux
- Pentoo
- SamuraiWTF
- BlackArch
如没有可以自行参考以下的安装方式进行下载安装。
0x02 HTTrack 的安装和使用
HTTrack 支持 Windows、Linux 和 MacOS 等主流的操作系统,且针对 Windows 而言,HTTrack 有可视化界面的支持,效果如下:

最新版的 HTTrack 可以通过以下方式进行下载使用。
Windows 下安装:
通过 http://www.httrack.com/page/2/en/index.html,Download 下载对应的版本即可。
Linux 下安装:
# Debian/Ubuntu下安装
sudo apt install httrack
# CentOS/Fedora下安装
sudo yum install httrack
# Gentoo下安装
sudo emerge httrack
Mac OSX 下安装:
sudo port install httrack
# 或者
brew install httrack
直接通过源码编译下安装:
git clone https://github.com/xroche/httrack.git --recurse
cd httrack
./configure --prefix=$HOME/usr && make -j8 && make install
具体参考:http://www.httrack.com/page/2/en/index.html
常用的参数选项可以通过 httrack --help 查看。
0x03 克隆网站站点演示
环境准备
- Mac OSX 10.11
- httrack 工具
下面我以某一测试站点 https://progit.bootcss.com/ 为例,来演示其操作过程。
克隆过程
1、httrack 进入操作界面
在安装好 httrack 的 Mac OSX 10.11 的系统中,打开 shell 终端,直接输入 httrack 即可。
2、输入必要的信息
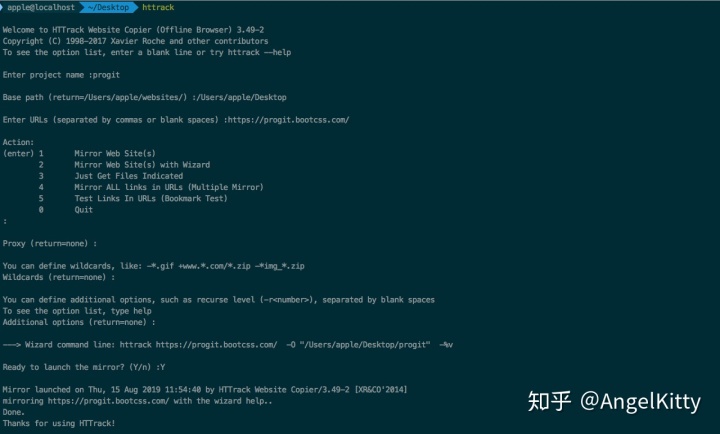
接下来我们要填入如下相关信息:
Welcome to HTTrack Website Copier (Offline Browser) 3.49-2
Copyright (C) 1998-2017 Xavier Roche and other contributors
To see the option list, enter a blank line or try httrack --help
# 1. 输入待生成的项目名称
Enter project name :progit
# 2. 输入待保存的项目所在的路径
Base path (return=/Users/apple/websites/) :/Users/apple/Desktop
# 3. 输入需要克隆的网站的 url
Enter URLs (separated by commas or blank spaces) :https://progit.bootcss.com/Action:
(enter) 1 Mirror Web Site(s)2 Mirror Web Site(s) with Wizard3 Just Get Files Indicated4 Mirror ALL links in URLs (Multiple Mirror)5 Test Links In URLs (Bookmark Test)0 Quit
:
# 4. 没有特别要求直接回车即可
Proxy (return=none) :You can define wildcards, like: -*.gif +www.*.com/*.zip -*img_*.zip
# 5. 没有特别要求直接回车即可
Wildcards (return=none) :You can define additional options, such as recurse level (-r<number>), separated by blank spaces
To see the option list, type help
# 6. 没有特别要求直接回车即可
Additional options (return=none) :---> Wizard command line: httrack https://progit.bootcss.com/ -O "/Users/apple/Desktop/progit" -%vReady to launch the mirror? (Y/n) :YMirror launched on Thu, 15 Aug 2019 11:54:40 by HTTrack Website Copier/3.49-2 [XR&CO'2014]
mirroring https://progit.bootcss.com/ with the wizard help..
Done.
Thanks for using HTTrack!
*
3、完成克隆
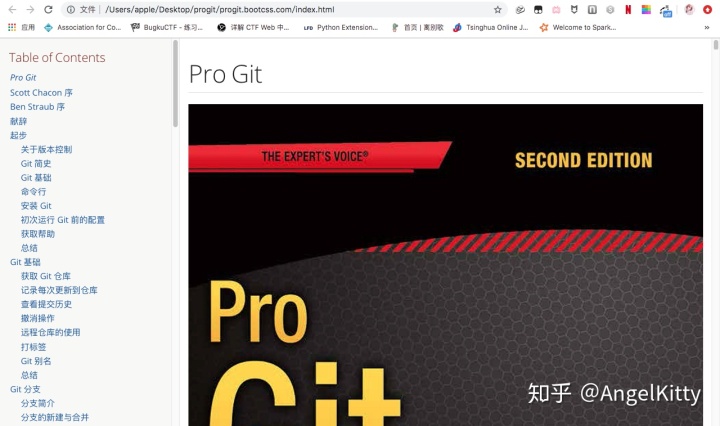
克隆效果如下:


克隆下来的网页几乎与原网站毫无差别,效果超级的 nice。
也可以通过查看 help 选项采用不同的选项方式进行克隆。
镜像下来的网页可以在离线的方式,进行渗透分析,传统的在网站主机上浏览网页,你浏览的和摸索的时间越多,活动可能被网站跟踪,哪怕是随意的浏览网站,也会被记录踪迹,只要属于目标资源,任何时候与之直接交互,都可能留下数字痕迹。
但是,在没有进行授权的时候千万不要使用该软件进行镜像网站上的网页,像部署了安全狗或者其他防火墙的专业软件可能会记录这种行为为攻击性质。












![[转载]网站建设公司赚钱的案例分析](http://download.williamlong.info/upload/3567_1.jpg)