Windows7允许你将任何一个应用程序固定到Windows状态栏以方便日后使用,你可以将这个功能看作是快捷方式的一种升级,毕竟,它比快捷方式看起来要人性化许多。这是微软在给Windows7设置的许多人性化的小功能中的一个亮点,相信许多使用过Windows7的用户都用过这个功能。现在,微软在给新一代的IE9浏览器中也加入这个人性化的功能,你可以直接将IE9的地址选项卡拖放到Windows7的状态栏中,从而固定一个网站或页面。在之前的IE8或IE7中,我们只能固定IE本身,而不能固定你要浏览的某个网站或页面。有关IE9的新功能,你可以去微软的官方网站看看更详细的介绍。
http://windows.microsoft.com/ie9

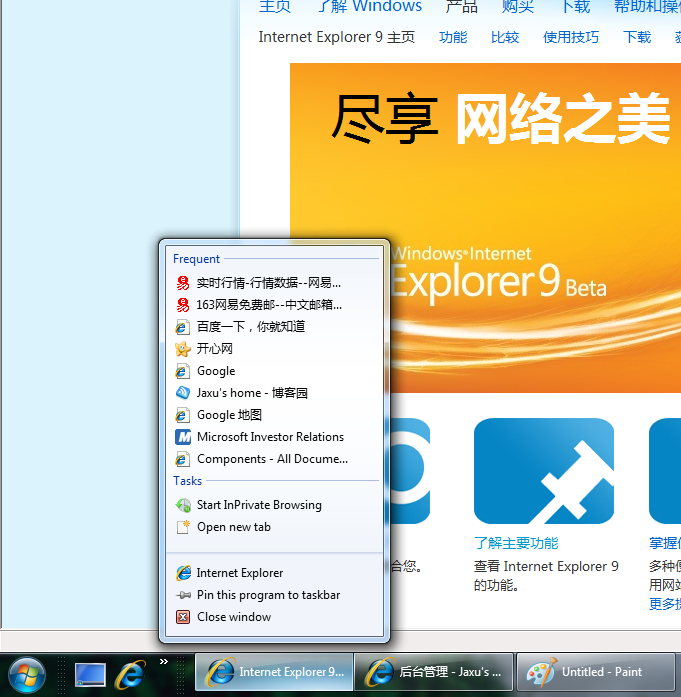
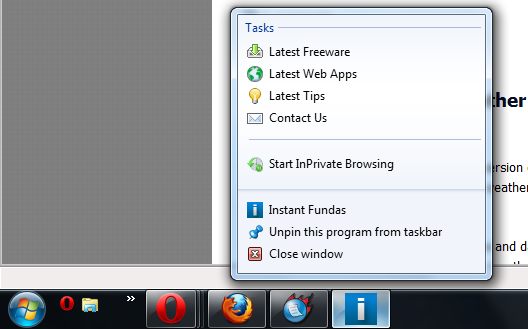
默认情况下,在IE9中你可以将任何一个页面固定到Windows7的状态栏中,当点击它时会有一个小窗口在状态栏中弹出来,我们称之为JumpList,这个是IE9附带的功能,我们可以定制我们的站点让JumpList中的内容更加丰富一些。例如下面这个网站,

除了网站名称、图标和启动页之外,还定制了一些Tasks。IE9允许你在网站中设置一些meta标记来告诉IE9当你固定这个站点时如何生成特定的JumpList。
所有的设置都是通过meta标记来完成的!当然,在为你的网站定制JumpList之前,最好还是给你的站点设置一个漂亮的icon图标吧,它不仅会出现在IE浏览器的地址栏中,同样会出现在用户的收藏夹里以及JumpList中。注意了,JumpList的图标只支持ico格式的图片哦。如果你没有为你的网站指定任何图标,IE会使用自己默认的图标。如果你手头上没有合适的工具转换ico图片,可以去一个在线的网站进行转换,非常方便!另外还要说一下,JumpList支持的ico图标的大小可以是16x16或32x32的,但是推荐使用后者,因为16x16的尺寸在显示时图片会被拉伸。
好了,来看看具体如何定制吧。
首先是网站的名称。通过application-name来指定,如:
然后是提示信息,就是当你将鼠标指向状态栏中的网站时要显示的内容。通过msapplication-tooltip来指定,如:
接下来是定制Tasks。可以通过msapplication-task来指定,通常一个JumpList最多只能显示5个Tasks,多余的Tasks将不会被显示出来。注意指定icon-uri图标时图片格式必须为ico,其余格式的图片无效。
<meta name="msapplication-task" content="name=Latest Web Apps;action-uri=http://www.instantfundas.com/search/label/Internet;icon-uri=http://cache2.instantfundas.com/icons/webapps.ico" />
<meta name="msapplication-task" content="name=Latest Tips;action-uri=http://www.instantfundas.com/search/label/Tutorials%20n%20Tips;icon-uri=http://cache2.instantfundas.com/icons/tips.ico" />
然后你还可以指定启动页面的地址,也是通常所说的landing page。这是一个可选的设置,缺省情况下它会将网站的根地址作为启动页面,当然你也可以将网站中的任何一个页面作为启动页面,可以通过msapplication-starturl来指定,如:
可选内容msapplication-window可以用来设置页面启动时的默认大小,如:
以上就是我们可以用来在IE9中定制JumpList的meta标记,是不是用起来很简单呢?赶快去你的网站中添加这些标记,然后看看会有什么变化吧!
相关链接:
http://blog.reybango.com/2010/09/16/how-to-add-internet-explorer-9-jump-lists-to-your-site/
http://blogs.msdn.com/b/thebeebs/archive/2010/09/16/how-to-add-ie9-beta-pinning-to-you-website.aspx




![分析网站配色的Firefox插件[前端工具]](https://images.cnblogs.com/cnblogs_com/Mainz/201109/20110929134127774.png)