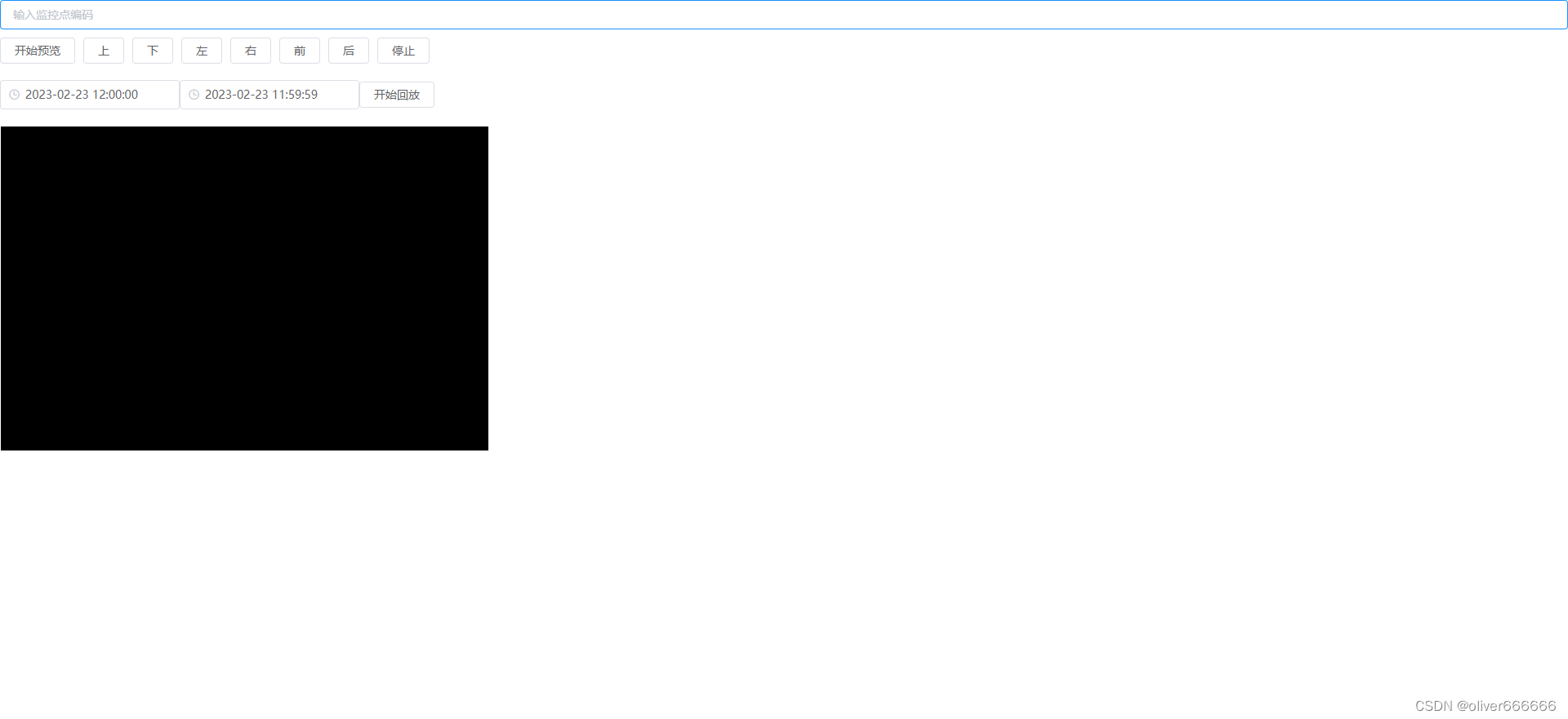
前端vue,接入ws视频播放
云台控制 ,回放预览,都是需要调对应的海康接口。相当于,点击时,请求后台写好的接口,接口再去请求海康的接口

调用云台控制是,操作一次,不会自己停止,需要手动停止才会停止操作。
引入对应的插件
![]()
以下是vue播放组件代码
<template><div class="WsStreamVideoPlayer"><div id="player" style="width: 100%;height: 100%;" /></div>
</template><script>
import { getStream, videoControlling, getBackStream } from '@/api/hk/video'
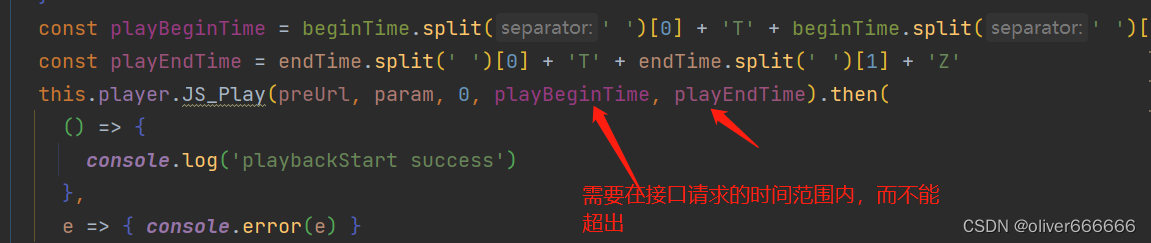
export default {name: 'WsStreamVideoPlayer',// 注册components: {},props: {videoCode: {type: String,default: () => {return ''}}},// 定义变量data() {return {// 播放器对象player: null}},computed: {},watch: {},created() {},mounted() {},methods: {videoInit() {this.player = new window.JSPlugin({szId: 'player',szBasePath: '/static/hk',iMaxSplit: 4,iCurrentSplit: 1,openDebug: true,oStyle: {borderSelect: '#fff'}})},async operateClick(type) {const param = {videoCode: this.videoCode,action: 0,operateType: type}if (type === 'stop') {param.action = 1param.operateType = 'UP'}const operateRes = await videoControlling(param)console.log(operateRes)},async startView() {const streamResp = await getStream({ videoCode: this.videoCode })const preUrl = streamResp.data.urlconst param = {playURL: preUrl,// 1:高级模式 0:普通模式,高级模式支持所有mode: 1}this.player.JS_Play(preUrl, param, 0).then(() => { console.log('realplay success') },e => { console.error(e) })// 事件回调绑定this.player.JS_SetWindowControlCallback({windowEventSelect: function(iWndIndex) { // 插件选中窗口回调console.log('windowSelect callback: ', iWndIndex)},pluginErrorHandler: function(iWndIndex, iErrorCode, oError) { // 插件错误回调console.log('视频断了,再次重连', iWndIndex, iErrorCode, oError)this.player.JS_Stop().then(() => {this.player.rate = 0console.log('stop realplay success')this.startView()},e => { console.error(e) })},windowEventOver: function(iWndIndex) { // 鼠标移过回调// console.log(iWndIndex);},windowEventOut: function(iWndIndex) { // 鼠标移出回调// console.log(iWndIndex);},windowEventUp: function(iWndIndex) { // 鼠标mouseup事件回调// console.log(iWndIndex);},windowFullCcreenChange: function(bFull) { // 全屏切换回调console.log('fullScreen callback: ', bFull)},firstFrameDisplay: function(iWndIndex, iWidth, iHeight) { // 首帧显示回调console.log('firstFrame loaded callback: ', iWndIndex, iWidth, iHeight)},performanceLack: function() { // 性能不足回调console.log('performanceLack callback: ')}})},async startBackPlay() {const { beginTime, endTime } = thisconst params = {videoCode: this.videoCode,beginTime,endTime}const streamResp = await getBackStream(params)const preUrl = streamResp.data.urlconst param = {playURL: preUrl,// 1:高级模式 0:普通模式,高级模式支持所有mode: 1}const playBeginTime = beginTime.split(' ')[0] + 'T' + beginTime.split(' ')[1] + 'Z'const playEndTime = endTime.split(' ')[0] + 'T' + endTime.split(' ')[1] + 'Z'this.player.JS_Play(preUrl, param, 0, playBeginTime, playEndTime).then(() => {console.log('playbackStart success')},e => { console.error(e) })}}
}
</script><style scoped lang="scss">
.WsStreamVideoPlayer {width: 100%;height: 100%;position: relative;
}
</style>
需要注意的是,回放预览时,时间要在请求的时长之内,且格式需严格按照demo中的格式,否则会播放失败