适用于不确定对象内部数据
方式一:
var p = new Object();
p.name = 'TOM';
p.age = 12
p.setName = function(name) {this.name = name;
}// 测试
p.setName('jack')
console.log(p.name,p.age)方式二: 对象字面量模式
套路:使用{}创建对象,同时指定属性、方法
适用场景:起始时对象内部数据是确定的
问题:如果创建多个对象,有重复代码
var p = {
name: 'TOM',
age: 12,setName: function(name) {this.name = name;}
}// 测试
console.log(p.name,p.age)// TOM 12
p.setName('JACK');
console.log(p.name,p.age)// JACK 12如果创建多个对象,代码重复
var p2 = {
name: 'TOM',
age: 13,setName: function(name) {this.name = name;}
}方式三:工厂模式
套路:通过工厂函数动态创建对象并返回
适用场景: 需要创建多个对象
问题: 对象没有一个具体的类型都是Object类型
function createPerson (name,age) {// 返回一个对象的函数=》 工厂函数var obj = {name: name,age: age,setName: function(name) {this.name = name;}}return obj
}var p1 = createPerson('Tom',12)
var p1 = createPerson('Jack',13)方式四:自定义构造函数模式
套路: 自定义构造函数,通过new创建对象
适用场景: 需要创建多个类型确定得对象
问题: 每个对象都有相同得数据,消费内存
// 定义类型function Person(name,age) {this.name = name;this.age = age;this.setName = function(name) {this.name = name;}
}
var p1 = new Person('TOM',12)
P1.setName('JACK')
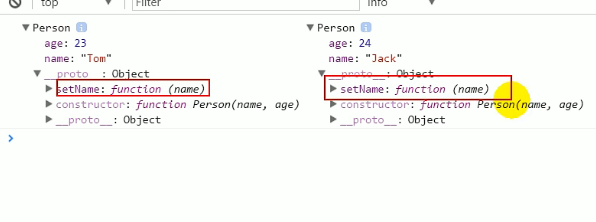
console.log(p1.name,p1.age)方式六:构造函数+原型的组合模式
*套路: 自定义构造函数,属性在函数中初始化,方法添加到原型上
*适用场景:需要创建多个类型确定的对象
function Person(name,age) {// 在构造函数中只初始化一般函数this.name = name;this.age = age;Person.prototype.setName = function(name) {this.name = name;}
}var p1 = new Person('tom',12)
var p1 = createPerson('jack',13)console.log(p1,p2)
原文链接:
37.尚硅谷_JS高级_对象创建模式_哔哩哔哩_bilibili