外联CSS index.css:
.ui.red.basic.segment.topmenu{height: 100px;padding-left:140px;padding-right: 140px;border-bottom: 1px solid rgb(189, 189, 189);
}
.ui.borderless.menu.container > .item > a{color: black;font-weight: bold;
}
.ui.horizontal.basic.segments{box-shadow: none;
}
.ui.basic.segment.topleft{height:380px;width: 655px;border:none;padding-left: 35px;padding-top: 20px;
}
.ui.basic.segment.title{background: rgba(110, 110, 110,0.7);position: absolute;width: 100%;height: 70px;left:0;bottom: 0;
}
.ui.basic.segment.topright{height:380px;padding:0;border:none;
}
.ui.basic.segment.topright > .ui.segment{height: 118px;border-radius: 0;margin-left: 15px;padding-top: 30px;padding-left: 50px;
}
.four.wide.column > .ui.basic.segment{height: 150px;
}
.ui.horizontal.basic.segments.bottomcontent{padding-top: 20px;border-radius: 0;border-right: none;border-left: none;border-bottom: none;
}
.ui.segment.bottomleft{width: 700px;}
.ui.segment.bottomright{width: 100px;
}
.ui.segment.article{padding: 0;border-radius: 0;height: 200px;width: 820px;
}
.ui.segment.article > .ui.image{float: left;margin: 0;
}
.ui.segment.articlecontent{position: relative;margin: 0;padding: 0;width: 400px;height: 200px;float: right;padding-left: 10px;
}
.ui.segment.articlecontent > p{color:rgb(206, 208, 204)
}
.ui.segment.article > .ui.image >img{height: 200px;width:400px;
}
.ui.red.segment.best{border-left:none;border-right:none;border-bottom:none;box-shadow:none;border-radius: 0;padding-left: 0;padding-right: 0;
}
.ui.segment.top3{height: 120px;padding-top: 0;position: relative;border: none;box-shadow: none;
}
.sidebutton > p{position: absolute;top:0;left:20px;color:white;
}
.ui.segment.bestlast{border-radius: 0;height: 60px;padding-top: 0;border: none;box-shadow: none;
}
.ui.segment.bestlast > img{position: absolute;top:4px;left:0;
}
.ui.segment.bestlast > p{font-size: 12px;
}
.ui.segment.bestlast > span{font-size: 12px;color: rgb(206, 208, 204);position: absolute;bottom: 0;
}
.ui.basic.segment.bottomblack{height: 400px;background-color: rgb(50,50,50);padding-left: 250px;padding-top: 100px;
}
.ui.circular.red.button.backtotop{height: 60px;position: absolute;transform: translate(-50%,-50%);left: 50%;bottom:-15%;
}
.ui.basic.segment.wechat{position: absolute;top:80px;right: 250px;margin-top: 0;
}
.ui.basic.segment.bottomwhite{padding-left: 250px;
}
.ui.basic.segment.bottomwhite > p{font-size: 20px;
}
html:
<!DOCTYPE html>
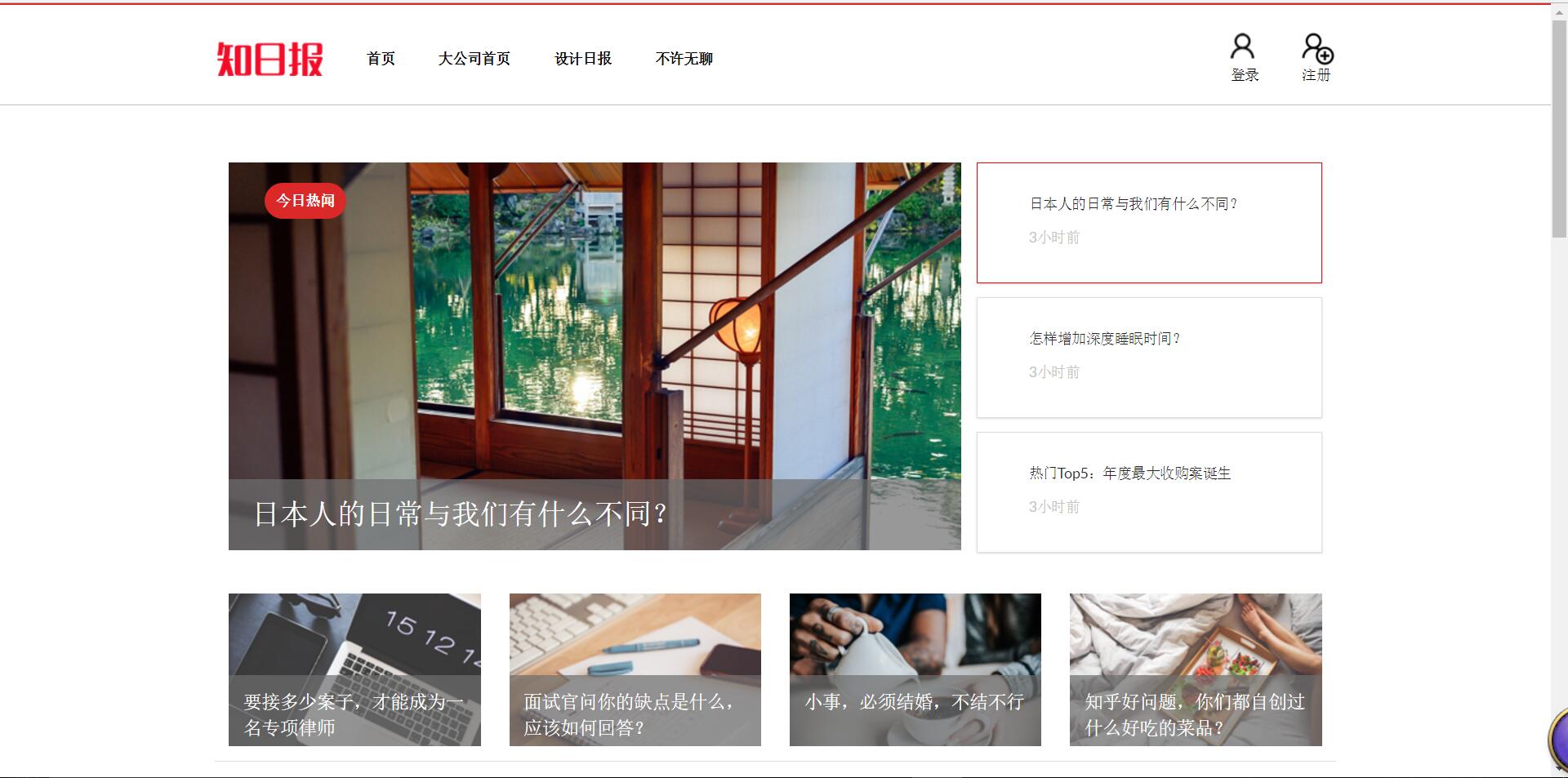
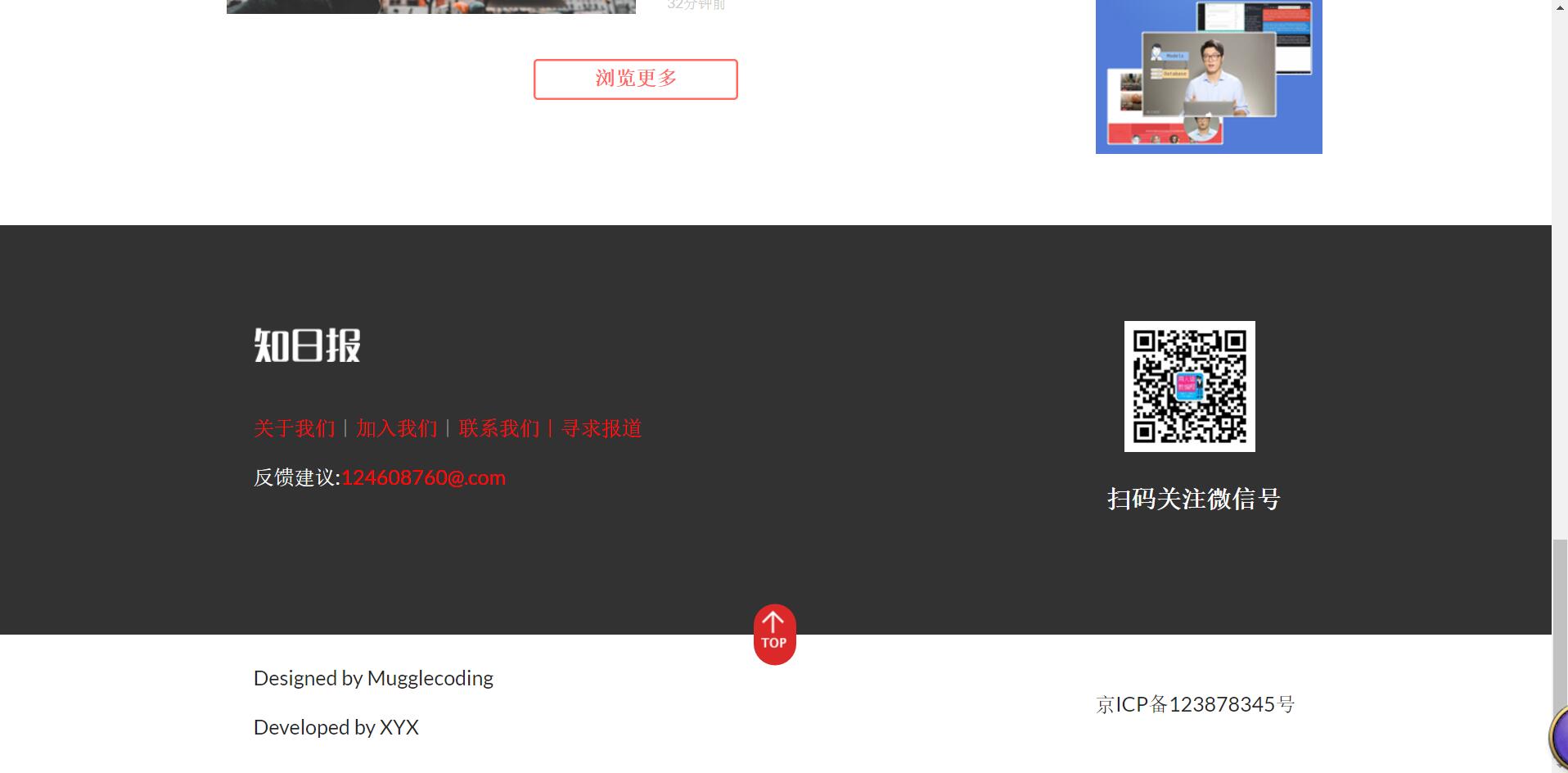
<html><head><meta charset="utf-8"><title>首页</title><link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"><link rel="stylesheet" href="css/index.css" media="screen" title="no title" charset="utf-8"></head><body><div class="ui red basic segment topmenu"><div class="ui borderless menu container" style="border:0;box-shadow:none;"><div class="header item" style="margin-right:10px;"><div class="ui image"><img src="images/index/zhiribao.png" alt="" /></div></div><div class="item" style="margin-right:10px;"><a href="#">首页</a></div><div class="item" style="margin-right:10px;"><a href="#">大公司首页</a></div><div class="item" style="margin-right:10px;"><a href="#">设计日报</a></div><div class="item" style="margin-right:10px;"><a href="#">不许无聊</a></div><div class="right menu login"><div class="item"><a href="#"><div class="ui image"><img src="images/index/login.png" alt="" /></div><p style="margin-right:10px;margin-top:6px;color:black;">登录</p></a></div><div class="item"><a href="#"> <div class="ui image"><img src="images/index/register.png" alt="" /></div><p style="color:black;">注册</p></a></div></div></div></div><div class="ui basic segment body container"><div class="ui basic segment container topcontent" style="border:none"><div class="ui horizontal basic segments" style="border:none;"><div class="ui basic segment topleft" style="background: url('images/index/coverimg.png');background-size:cover;background-repeat: no-repeat;" ><a href="#" class="ui circular red button" style="width:80px;height:35px;padding:0px;padding-top:10px;">今日热闻</a><div class="ui basic segment title"><p style="color:#fff;font-size:28px;margin-left:8px;">日本人的日常与我们有什么不同?</p></div></div><div class="ui basic segment topright" ><div class="ui segment" style="border:solid red 1px;"><p>日本人的日常与我们有什么不同?</p><span style="color:rgb(195, 200, 194)">3小时前</span></div><div class="ui segment"><p>怎样增加深度睡眠时间?</p><span style="color:rgb(195, 200, 194)">3小时前</span></div><div class="ui segment"><p>热门Top5:年度最大收购案诞生</p><span style="color:rgb(195, 200, 194)">3小时前</span></div></div></div></div><div class="ui grid container"><div class="four wide column"><div class="ui basic segment" style="background:url('images/index/img1.png');background-size: cover;background-repeat: no-repeat;"><div class="ui basic segment title"><p style="color:#fff;font-size:18px;margin-left:0px;">要接多少案子,才能成为一名专项律师</p></div></div></div><div class="four wide column"><div class="ui basic segment" style="background:url('images/index/img2.png');background-size: cover;background-repeat: no-repeat;"><div class="ui basic segment title"><p style="color:#fff;font-size:18px;margin-left:0px;">面试官问你的缺点是什么,应该如何回答?</p></div></div></div><div class="four wide column"><div class="ui basic segment" style="background:url('images/index/img3.png');background-size: cover;background-repeat: no-repeat;"><div class="ui basic segment title"><p style="color:#fff;font-size:18px;margin-left:0px;">小事,必须结婚,不结不行</p></div></div></div><div class="four wide column"><div class="ui basic segment" style="background:url('images/index/img4.png');background-size: cover;background-repeat: no-repeat;"><div class="ui basic segment title"><p style="color:#fff;font-size:18px;margin-left:0px;">知乎好问题,你们都自创过什么好吃的菜品?</p></div></div></div></div><div class="ui horizontal basic segments bottomcontent"><div class="ui segment bottomleft" style="border:none;box-shadow:none;"><div class="ui segment article" style="border:none;box-shadow:none;"><div class="ui image"><img src="images/index/articleimg1.png" alt="" /></div><div class="ui segment articlecontent" style="border:none;box-shadow:none;"><h3><b>大家都各有所长,但要一起做事才效率高</b></h3><p>最优效率的生产,应该先让最适合生产这个东西的人去生产,但是随着你想生产的更多,只好让那些最不适合的也上了。</p><span style="color:rgb(206, 208, 204);position:absolute;transform:translate(0,100%);bottom:10%">32分钟前</span></div></div><div class="ui segment article" style="border:none;box-shadow:none;"><div class="ui image"><img src="images/index/articleimg2.png" alt="" /></div><div class="ui segment articlecontent" style="border:none;box-shadow:none;"><h3><b>2016年最引人注目的包装设计,都能说明哪些消费趋势?</b></h3><p>在这个颜值当道的时代,即使是你对自己的产品本身有着绝对自信,还是花点心思为它乔装打扮一番吧。</p><span style="color:rgb(206, 208, 204);position:absolute;transform:translate(0,100%);bottom:10%">32分钟前</span></div></div><div class="ui segment article" style="border:none;box-shadow:none;"><div class="ui image"><img src="images/index/articleimg3.png" alt="" /></div><div class="ui segment articlecontent" style="border:none;box-shadow:none;"><h3><b>四年前卡梅隆在中国开了家公司,但如今还是默默无闻</b></h3><p>电影技术公司在中国一向不受重视,哪怕创始人拍出过《阿凡达》。</p><span style="color:rgb(206, 208, 204);position:absolute;transform:translate(0,100%);bottom:10%">32分钟前</span></div></div><div class="ui segment article" style="border:none;box-shadow:none;"><div class="ui image"><img src="images/index/articleimg4.png" alt="" /></div><div class="ui segment articlecontent" style="border:none;box-shadow:none;"><h3><b>大公司头条:智能手表销量三季度跌了一半</b></h3><p>我们每天早上为你摘取最重要的商业新闻,一切可能改变我们生活的公司都在其列。</p><span style="color:rgb(206, 208, 204);position:absolute;transform:translate(0,100%);bottom:10%">32分钟前</span></div></div><div class="ui segment article" style="border:none;box-shadow:none;"><div class="ui image"><img src="images/index/articleimg5.png" alt="" /></div><div class="ui segment articlecontent" style="border:none;box-shadow:none;"><h3><b>既不缺钱又不缺人,为何你的直播系统还是做砸了</b></h3><p>我来给大家讲个故事。</p><span style="color:rgb(206, 208, 204);position:absolute;transform:translate(0,100%);bottom:10%">32分钟前</span></div></div><button type="button" name="button" class="ui inverted red huge button" style="width:200px;height:40px;margin-left:300px;margin-top:30px;padding-top:8px;">浏览更多</button></div><div class="ui segment bottomright" style="border:none;box-shadow:none;"><div class="ui red segment best"><h4 class="ui center aligned header"><b>编辑推荐</b></h4><div class="ui segment top3" style="background:url('images/index/sideimg1.png');background-size:cover;background-repeat:no-repeat;border-radius:0;"><div class="sidebutton"><img src="images/index/redtag.png" alt="" /><p>Top1</p></div><div class="ui basic segment title" style="height:40px;padding-top:2px;"><p style="color:#fff;font-size:14px;margin-left:0px;">卖公司这事还是有很多学问的,Twitter怎么就尴尬了?</p></div></div><div class="ui segment top3" style="background:url('images/index/sideimg2.png');background-size:cover;background-repeat:no-repeat;border-radius:0;"><div class="sidebutton"><img src="images/index/yellowtag.png" alt="" /><p>Top1</p></div><div class="ui basic segment title" style="height:40px;padding-top:2px;"><p style="color:#fff;font-size:14px;margin-left:0px;">硅谷收益最高的风投说,钱太多是这个市场最大的问题</p></div></div><div class="ui segment top3" style="background:url('images/index/sideimg3.png');background-size:cover;background-repeat:no-repeat;border-radius:0;"><div class="sidebutton"><img src="images/index/bluetag.png" alt="" /><p>Top1</p></div><div class="ui basic segment title" style="height:40px;padding-top:2px;"><p style="color:#fff;font-size:14px;margin-left:0px;">看起来不起眼的日常设备,可能是未来网络攻击的对象</p></div></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>这部别出心裁的漫画,讲的是阿富汗战争时期不为人知的历史</p><span>3分钟前</span></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>华纳兄弟将拍摄的新片,讲述的是亚洲富豪的故事</p><span>3分钟前</span></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>美国各大银行纷纷关闭分行,说要向数字化转型</p><span>3分钟前</span></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>在医院看病也用微信支付,腾讯这回可能想多了</p><span>3分钟前</span></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>马化腾说,微信最早就是个邮箱</p><span>3分钟前</span></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>拿了这笔钱后,全球最红新媒体之一BuzzFeed值17亿美元了</p><span>3分钟前</span></div><div class="ui segment bestlast"><img src="images/index/Triangle.png" alt="" /><p>意想不到的童年回忆杀,《蜡笔小新》最新剧场版来了内地</p><span>3分钟前</span></div><div class="ui image"><img src="images/index/ad.png" alt="" style="width:300px;"/></div></div></div></div></div><div class="ui basic segment bottomblack"><div class="ui image"><img src="images/index/white_zhiribao.png" alt="" /></div><p style="color:red;margin-top:50px;font-size:20px;">关于我们<span style="color:rgb(143, 143, 143)">|</span>加入我们<span style="color:rgb(143, 143, 143)">|</span>联系我们|寻求报道</p><p style="color:white;font-size:20px;">反馈建议:<span style="color:red;">124608760@.com</span></p><div class="ui basic segment wechat"><img src="images/index/qrcode.png" style="margin-left:38px;"/><h2 class="ui header" style="color:rgb(255, 255, 255);margin-left:20px;">扫码关注微信号</h2></div><button type="button" name="button" class="ui circular red button backtotop"><img src="images/index/upicon.png" style="position:absolute;left:18%;top:10%;"><img src="images/index/TOP.png" style="position:absolute;left:18%;bottom:28%;"></button></div><div class="ui basic segment bottomwhite"><p>Designed by Mugglecoding</p><p>Developed by XYX</p><p style="position:absolute;right:250px;top:60px;">京ICP备123878345号</p></div></body>
</html>


新学到的样式:ui horizontal segments 水平排列的segment集