高性能建站之前端优化篇
2011-10-25 17:50 by PHP淮北, 560 visits, 收藏, 编辑前言:
这算是对前端优化的总结吧,之前零零星星总结和学习,这次做一个完整的总结。
测试网页性能工具
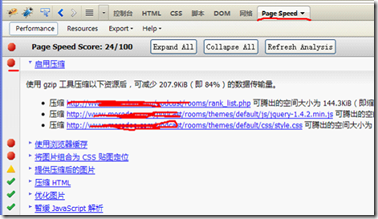
⑴Page Speed:
谷歌开发的工具,网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。
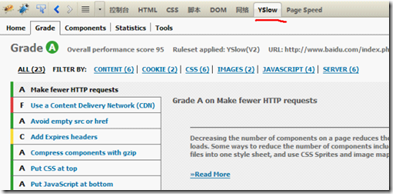
⑵yslow:
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
安装方法:
安装:yslow直接在firefox组件查找,安装即可
Page Speed安装,使用火狐点开http://code.google.com/speed/page-speed/download.html,点击下载,火狐会自动安装
使用方法:
1)pagespeed的使用

这里是如何解释的颜色代码分数:
· 高优先级。这些建议代表了最大的潜在的性能赢得。你应该首先解决这些项目。
· 中等优先级。这些建议可能代表较小的胜或更多的工作来实现。您应该解决这些项目的未来。
· 工作罚款或低优先级。如果显示建议,作为与“+”号表示,他们很可能代表未成年人胜。您应该只关注这些项目后,你处理的优先级较高的的。
· 只有信息的消息。无论这些项目不适用此页或有一个问题,在运行测试。
关于它的使用更详细的资料参考:http://code.google.com/intl/zh-CN/speed/page-speed/docs/using_firefox.html
2)Yslow的使用

视图显示了等级为网页的成绩单。整个字母等级为页面显示在顶部随着全面数值的表现。这个页面是基于22可分级的高性能网页的规则(见性能规则)。这些规则是列在按重要性的顺序,从最重要不重要。从 A 级到 F 级,A 级为最高。更详细的使用方法参考:http://www.yslow.net/show.php?tid=123
网站性能最佳惯例和规则
网站优化的原则是什么呢?这里推荐雅虎的23条网站优化军规
雅虎的卓越性能团队已经确定了23个军规:
1. 减少HTTP请求次数
合并图片、CSS、JS,改进首次访问用户等待时间。
2. 使用CDN
就近缓存==>智能路由==>负载均衡==>WSA全站动态加速
3. 避免空的src和href
当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。测试
4. 为文件头指定Expires
使内容具有缓存性。避免了接下来的页面访问中不必要的HTTP请求。
5. 使用gzip压缩内容
压缩任何一个文本类型的响应,包括XML和JSON,都是值得的。旧文章
6. 把CSS放到顶部
7. 把JS放到底部
防止js加载对之后资源造成阻塞。
8. 避免使用CSS表达式
9. 将CSS和JS放到外部文件中
目的是缓存,但有时候为了减少请求,也会直接写到页面里,需根据PV和IP的比例权衡。
10. 权衡DNS查找次数
减少主机名可以节省响应时间。但同时,需要注意,减少主机会减少页面中并行下载的数量。
IE浏览器在同一时刻只能从同一域名下载两个文件。当在一个页面显示多张图片时,IE 用户的图片下载速度就会受到影响。所以新浪会搞N个二级域名来放图片。
11. 精简CSS和JS
12. 避免跳转
同域:注意避免反斜杠 “/” 的跳转;
跨域:使用Alias或者mod_rewirte建立CNAME(保存域名与域名之间关系的DNS记录)
13. 删除重复的JS和CSS
重复调用脚本,除了增加额外的HTTP请求外,多次运算也会浪费时间。在IE和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
14. 配置ETags
它用来判断浏览器缓存里的元素是否和原来服务器上的一致。比last-modified date更具有弹性,例如某个文件在1秒内修改了10次,Etag可以综合Inode(文件的索引节点(inode)数),MTime(修改时间)和Size来精准的进行判断,避开UNIX记录MTime只能精确到秒的问题。 服务器集群使用,可取后两个参数。使用ETags减少Web应用带宽和负载
15. 可缓存的AJAX
“异步”并不意味着“即时”:Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。
16. 使用GET来完成AJAX请求
当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET获取数据时更加有意义。
17. 减少DOM元素数量
是否存在一个是更贴切的标签可以使用?人生不仅仅是DIV+CSS
18. 避免404
有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
19. 减少Cookie的大小
20. 使用无cookie的域
比如图片 CSS 等,Yahoo! 的静态文件都在 yimg.com 上,客户端请求静态文件的时候,减少了 Cookie 的反复传输对主域名 (yahoo.com) 的影响。
21. 不要使用滤镜
png24的在IE6半透明那种东西,别乱使,淡定的切成PNG8+jpg
22. 不要在HTML中缩放图片
23. 缩小favicon.ico并缓存
比较牛逼和权威的解释资料
关于这个些规定,前人对的最权威最详细的解释Best Practices for Speeding Up Your Web Site和Web Performance Best Practices
百度的泛体验中心也有一篇针对其中加载部分的优化文章:http://www.baiduux.com/blog/2011/02/15/browser-loading/
**************************************上面三篇文章看完基本上页面优化就没有什么难点了。
解决问题
通过上面的工具测试,可以检查出网页前端的以小额问题,而针对问题就需要你一个个解决,下面是我解决我网站存在问题的一个记录,大家可以权作参考《网站优化--让你的网页飞起来》
另外一些问题
上面的全部做完是否就可以上线了呢?这里还有一些小问题需要注意:
- 用了Google分析等统计工具了吗?(国内可以使用百度统计或cnzz统计)
你应该跟踪每个页面的访问情况,哪些受欢迎,哪些挣得钱多,下面是我使用百度统计的一个页面热力图:通过热力点可以分析出用户习惯点击页面那些地方!

- 有网站地图(sitemap.xml)文件吗?
搜索引擎可以发现网站所有页面,但网站地图可以给搜索引擎指路,并告诉它们页面的权重,下面是博客园的网站地图
。
在多个浏览器下测试过吗?
你可以通过browsershots.org检查你的网站是否在所有浏览器下都顺眼。
这里有一篇文章总结的小问题很好,大家可以看一下:网站上线之前需要检查的13个问题
网站实时监控
国外用户可以使用Siteuptime.com/Pingdom.com,国内用户可以使用监控宝,下面是我的监控:
现在监控宝又支持服务器性能的监控和webserver的监控以及用户体验的跟踪,如下面截图:

支持多种监控和多种类型,每15分钟监控一次.实时帮助你监控自己的网站。
总结
关于网页前端优化总结包括:网页性能测试工具,前端优化原则,解决办法,13个需要注意的小问题,最后就是网站的实时监控,保证你的网站正常!
 本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名PHP淮北(包含链接),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。
本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名PHP淮北(包含链接),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。