
我们在给一个网站做SEO优化的时候,通常都需要先做出一份网站优化的方案,根据方案再去针对网站进行细致的调整优化工作。这份方案的思路决定了你是否能把网站的优化做好,具体详情请大家继续往下看。
一、行业品牌/调研
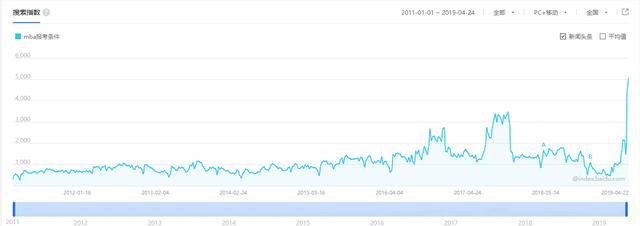
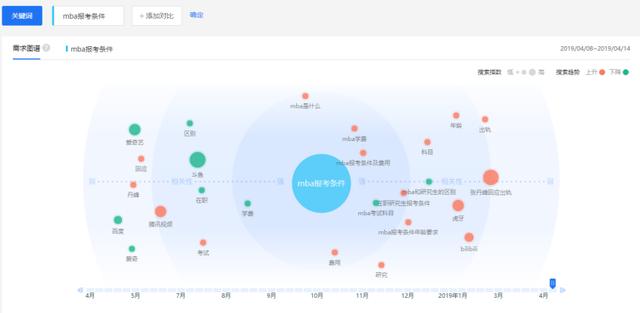
我们在做一个网站的SEO优化方案前,首先我们要先了解你要做的这个行业以及品牌如何,了解目标行业自然要先查看行业趋势,如何查看行业趋势?可以参考百度指数这个工具。通过百度指数,你不仅能看到整个目标行业的发展趋势,还能发现这些用户搜索了什么词,比较关注哪些方面,甚至可以得出你的精准客户是男是女。下图示例以考研MBA行业为参考。

了解目标行业

行业需求图谱
二、搭建网站拓补架构图
什么是搭建网站拓补架构图?就是在你针对某个网站提出优化建议前,请先用思维导图来缕清一下这个网站的框架及内容,作为专业的SEO人来说,这一步至关重要,如果你都对网站不了解,你都不知道人家做什么的,那么你提出的建议将不具备任何参考价值。无论做运营还是Seo请一定要专业。

网站架构拓补图
三、网站SE表现分析
具体要了解网站的信息如下:
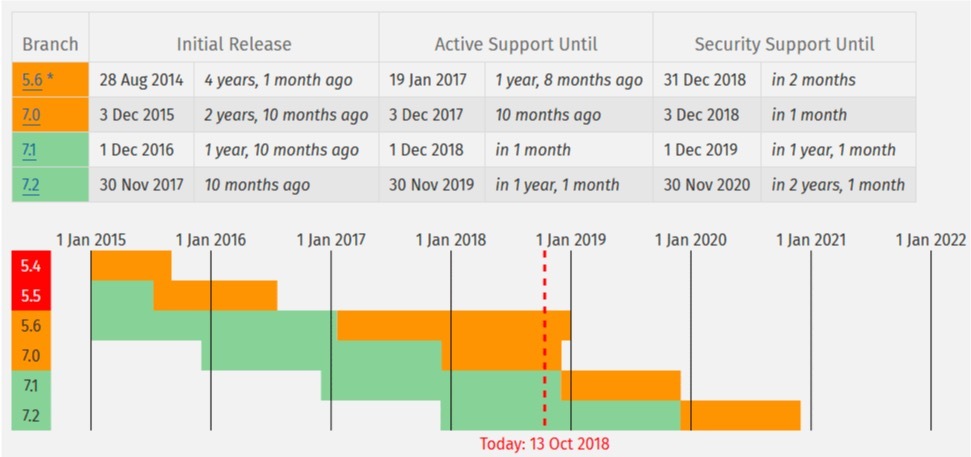
1. 域名信息:创建时间、过期时间以及域名年龄
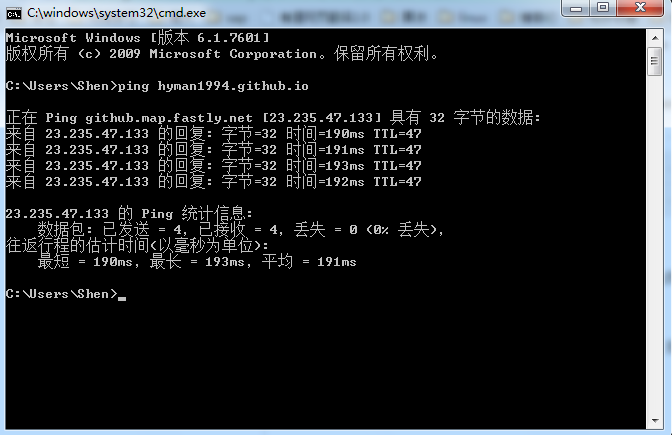
2. 主机信息:主机IP、主机速度以及同IP下是否有危险网站
3. Seo信息:网站收录量、网站权重
四、关键词策略(原则、方法、分析筛选)——给目标网站确定核心关键词(竞争度分析)不写进报告,自己分析知道即可。
五、关键词设置检测:重点检测首页和常更新栏目页TDK设置。
(T:Title, D:Description, K:keywords)
这里要把首页和常更新的栏目页的TDK设置检查一遍,不符合规则的要写出来,为什么不能这么写,并给出具体建议。
六、网站结构优化
URL结构检测:重点关注URL动静态、层级
这里要把网站所有页面的URL动静态以及层级检查一遍,如果出现动态URL要给出建议,建议修改成伪静态,如果层级过深,要建议修改成两层,方便搜索引擎抓取。
七、导航结构检测:重点关注底部导航和面包屑导航
要检测网站是否有底部导航及面包屑导航,如果没有要给出建议增加,顺便注明增加的原因。如果有要重点检测一下面包屑导航是否有重复标题,如果没有要建议增加,然后告知对方为什么要增加。
八、网站地图(sitemap)检测
优先查看首页是否存在地图入口;再检测根目录是否存在地图文件(XML版本),如果目标网站没有设置sitemap要建议设置,如果有设置要检查首页是否有入口。
九、robots.txt 文件检测
重点检测是否存在sitemap命令;注意是否存在禁止根目录或者常更新目录的情况。
如果目标网站有robots且无添加sitemap命令,要建议增加,这样有利于提升网站地图爬取效率,提升整站爬取效率。
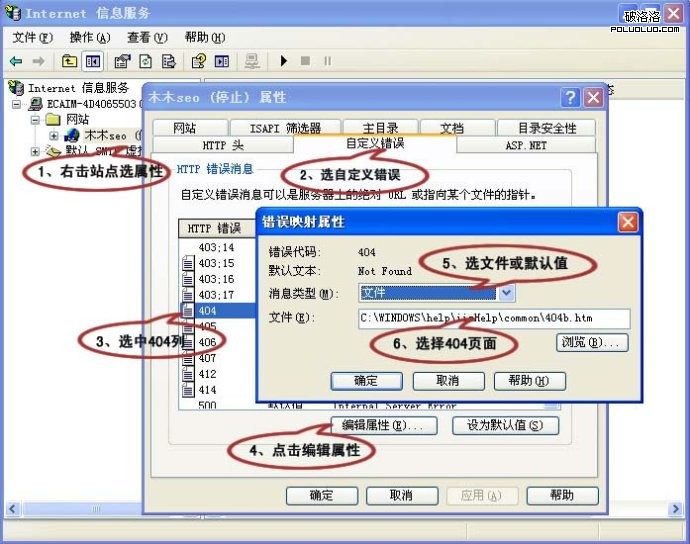
十、查看是否设置404错误页面
重点关注是否存在返回网站链接,是否使用跳转功能。
如果网站404页面使用了跳转功能,要给出建议去掉跳转功能并注明原因。
十一、301重定向检测:
重点关注主域名是否有重定向至www子域名(让首页地址唯一;集中首页权重)
一般网站都会做好301重定向,但以防万一也要检测一下。
十二、网站代码优化检测
留意是不是table结构,如果是只能改版。重点检测权重标记的使用(h1 检查整站,其他标记检查文章页即可。)
十三、网站内容优化检测
重点关注文章更新频率(每周/每天)和收录情况。
如果文章更新频率很稳定也很积极,但收录量不好,那可以建议提升文章质量,建议多撰写高质量伪原创或者原创文章。
十四、网页关键词布局检测(首段、尾端、锚文本)
这一步主要是查看网站关键词密度设置是否合理,如果没有设置建议设置,在不过度增加关键词密度情况下可以设置。
十五、友情链接检测(是否具有被骗链的情况)
主要检查是否有骗链的情况,并且详细查看每个友情链接是否与网站具有相关性。如果没有相关性,建议取消更换具有相关性的更高质量的友情链接。
十六、三方平台SEO检测(问答、新闻源)
检查目标网站是否有做第三方平台优化,没有则建议增加,这一方面主要检测问答平台及新闻源。
以上16步骤就是SEO方案撰写的基本思路了,当一个网站你能把这16步的思路都集中做出来,相信你给你的目标网站制定的优化方案一定不会太差,接下来就是照着这16步具体执行细节了。嗯,今天网站优化资讯就分享到这里了,屏幕前的你,看明白了没?好了,本期分享就到这里了,我们下期继续!