gitee:博客中的所有操作整合
新增
语法:
insert [into] table_name values(value_list)
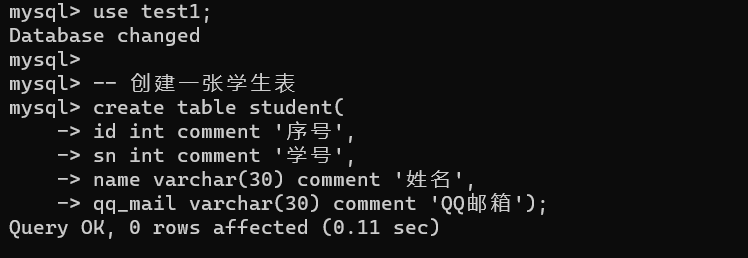
[案例] 创建一个学生表进行数据插入

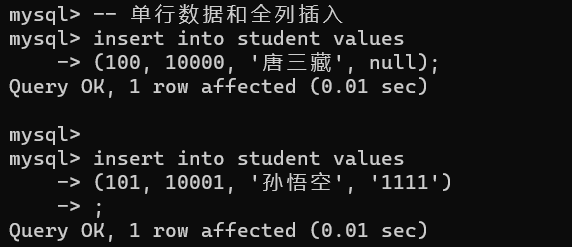
1.1单行数据+全列插入

[提示]我们可以想在记事本上写下命令,让后复制到数据库客户端,这样可以在出错的时候进行快速修改.
同时为了美观和明了,我们可以进行适当的换行,是代码看起来更加清晰明了.
1.2 多行数据+指定列插入

[提示]如果我们要进行多条的数据插入,我们使用1.2中的方法比1.1中的方法效率更高
查询
语法:
select [distinct] { * | { column } }
[from table_name]
[where ...]
[order by column [asc | desc], ... ]
[limit ...];
【案例】

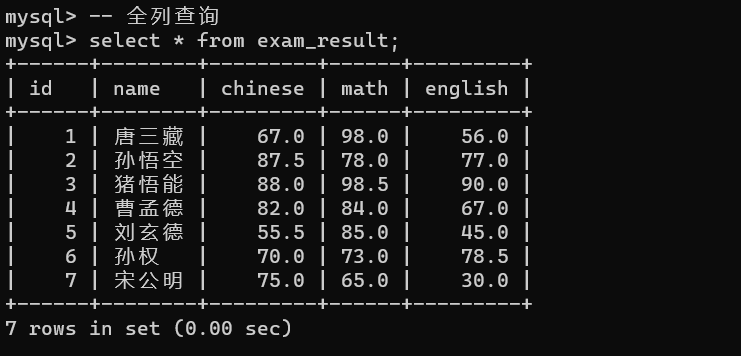
2.1全列查询

【注意】通常情况下不要用*进行全列查询,如果数据信息过于庞大,就意味着传输的数据量很大,造成卡顿甚至跟严重的后果。
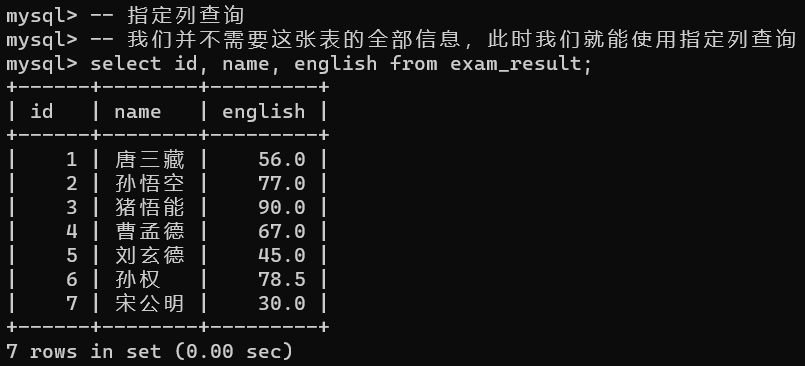
2.2指定列查询

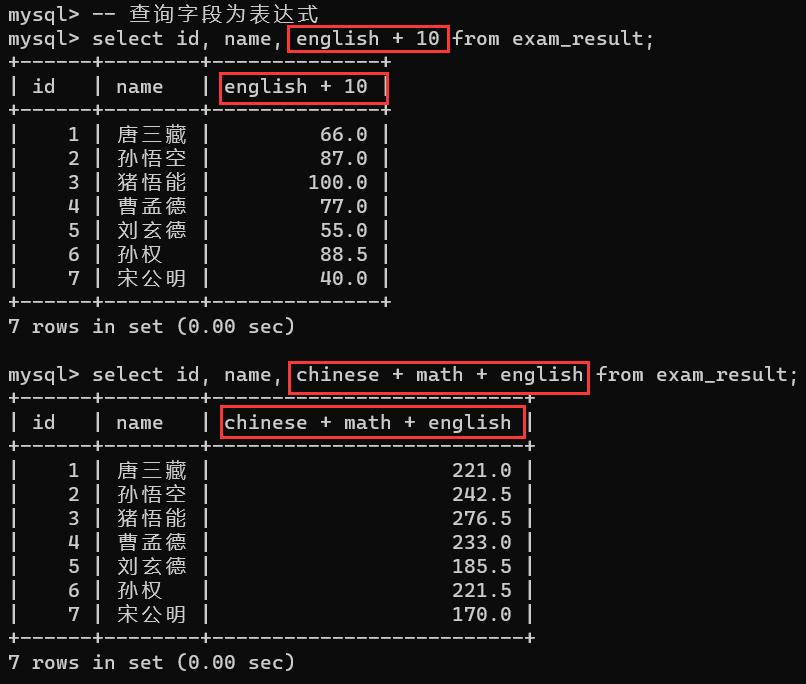
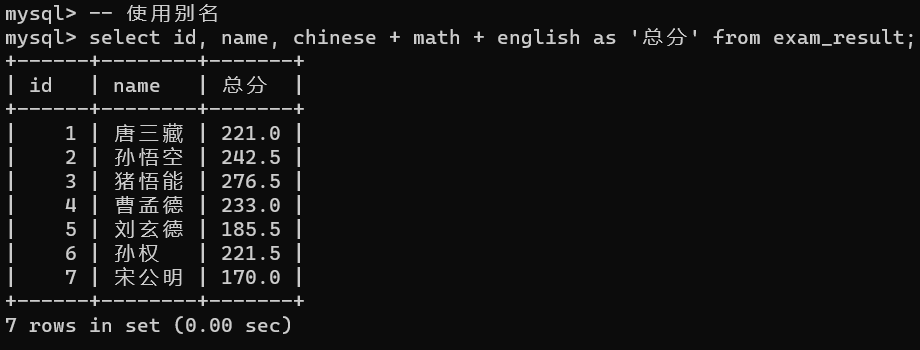
2.3 查询字段为表达式
如果查询字段为表达式,那么表格的那一列的字段名就是表达式的名称。

2.4 别名
为查询结果中的类指定别名,返回的结果集合中,就以别名作为该列的名称。
语法:
select column [as] alias_name [...] from table_name;

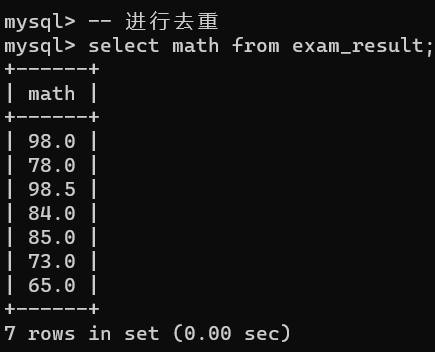
2.5去重:distinct
使用distinct关键字对某一列的数据进行去重:

只关注select 选中的列,如果有重复,只进行一次展示.
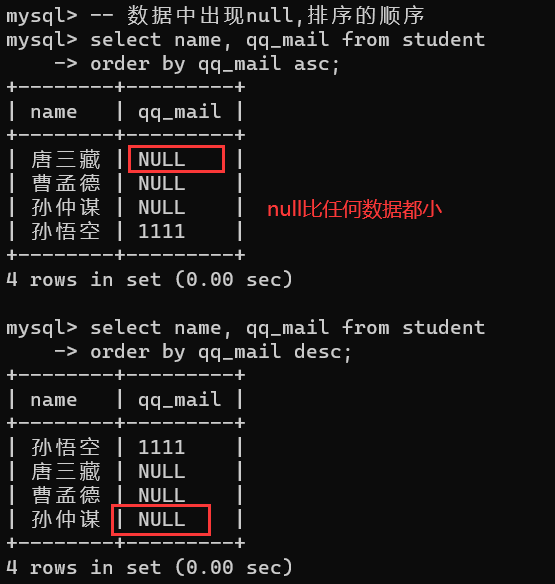
2.6排序order by
语法:
-- asc 为升序(从小到大),英文:Ascend
-- desc为降序(从大到小),英文:Descend
-- 不写,会某人为asc
select ... from table_name
[where ...]
[order by column [asc | desc]];
如果没有order by子句的查询,返回的顺序式违背定义的。
如果数据中有null, 将会被视为最小的数据,会出现在升序的最上面,降序的最下面。

使用表达式及别名进行排序
-- 使用表达式或别名进行排序
select name, chinese + math + english as '总分'
from exam_result
order by '总分';
可以对多个字段进行排序,排序的优先级随书写的顺序
-- 根据多个字段进行排序
select * from exam_result order by chinese, math, english;
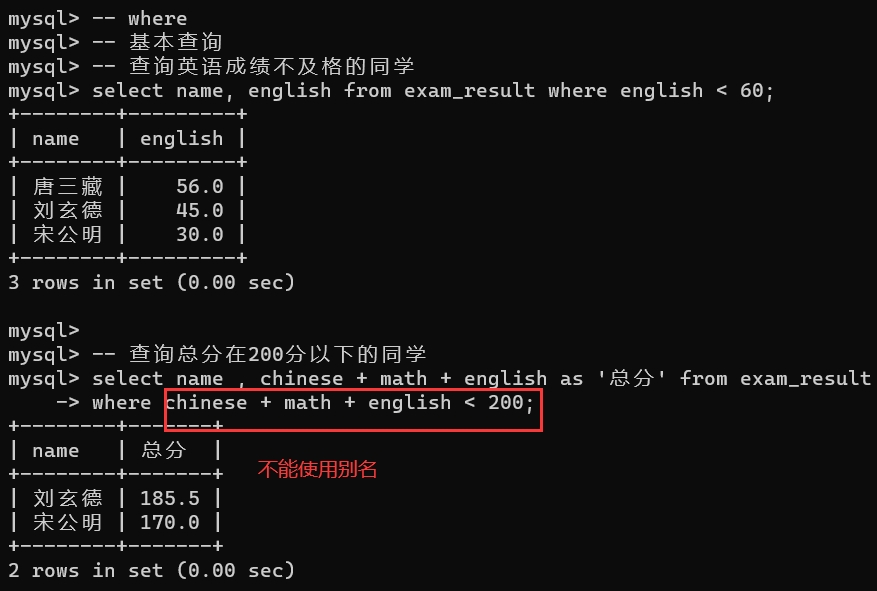
2.7 条件查询:where
比较运算符:
运算符 | 说明 |
>, <, <=, >= | 大于,小于,小于等于,大于等于 |
= | 等于,与null做比较时,结果都是false |
<=> | 等于,能与null作比较,null<=>null结果为true |
!=, <> | 不等于 |
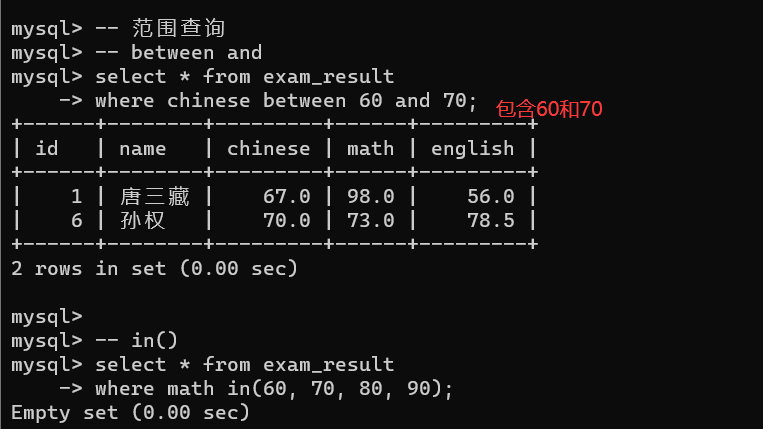
between a and b | 范围匹配,范围在[a,b]直接的数字都返回为真 |
in(option) | 如果是option中的任意一个,返回真 |
is null | 是null |
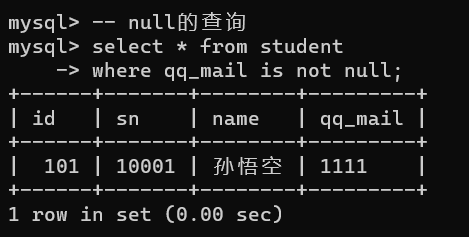
is not null | 不是null |
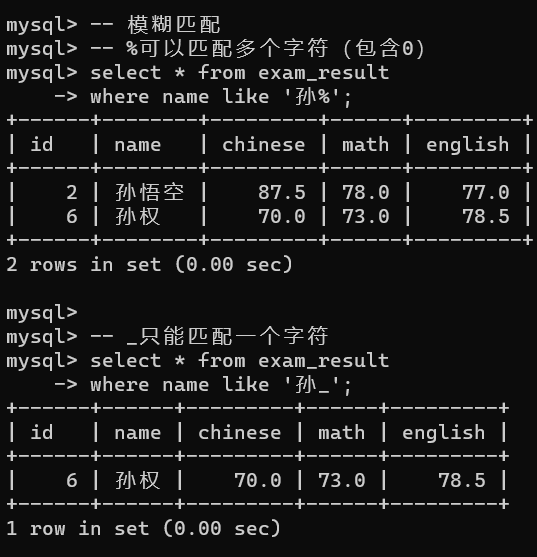
like | 模糊匹配。%表示多个任意字符,_ 表示任意一个字符 |
逻辑运算符:
运算符 | 说明 |
and | 多个条件都要满足,结果才为真 |
or | 任意一个条件为真,结果为真 |
not | 条件为真,结果返回false |
【注意】
where条件可以使用表达式,但是不能使用别名(当执行到where语句时,select后面 的语句实际上并没有执行到,此时使用别名,会导致无法识别的问题);
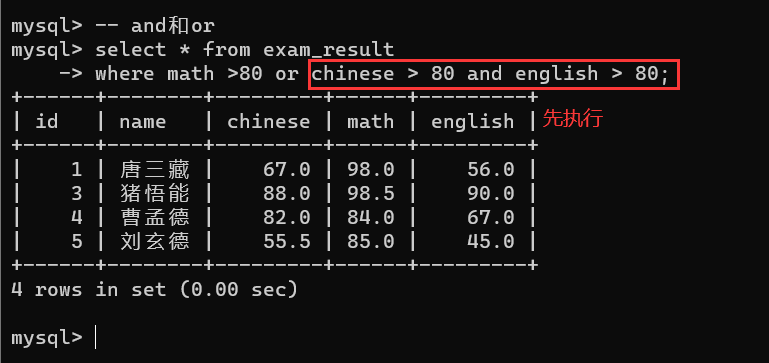
and的优先级高于or,同时使用时,我们可以使用()来调整优先执行的顺序。
(如: condition1 or condition2 and condition3语句,会先判断condition1是否满足,再判断condition2和condition3是否为真。)
基本查询

and和or

范围查询

模糊匹配

null的查询:is [not] null

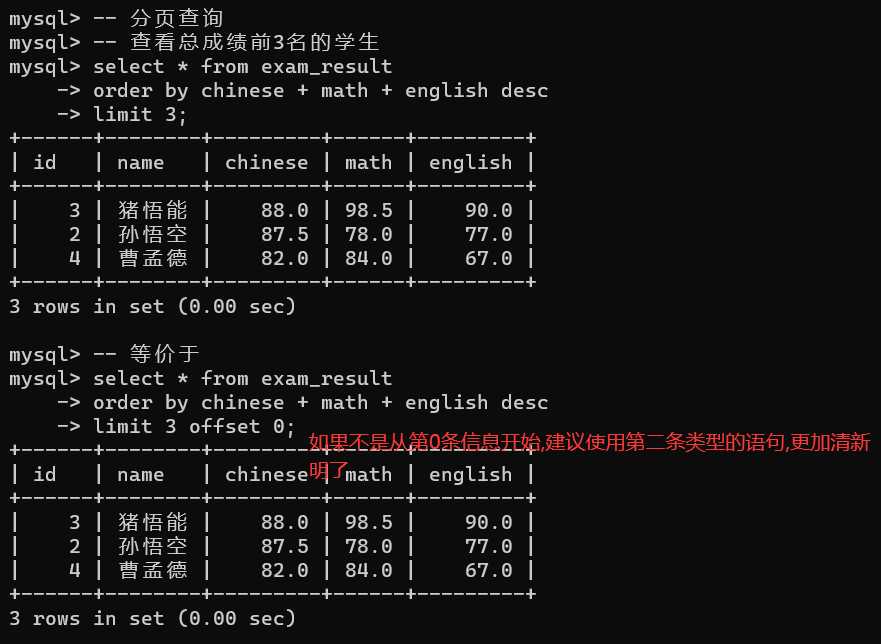
2.8 分页查询
语法:
-- 起始下标为0
-- 从0开始,筛选n条结果
select ... from table_name [where ...] [order by ...] limit n;
--从s开始,筛选n条信息
select ... from table_name [where ...] [order by ...] limit n, s;
select ... from table_name [where ...] [order by ...] limit n offset s; (建议使用第二个)
案例:

3. 修改
语法:
update table_name set column = ??
[where ...] [order by ...] [limit ...]
案例:

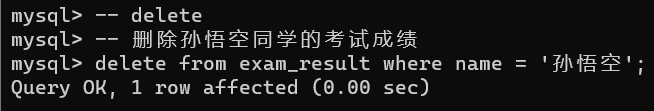
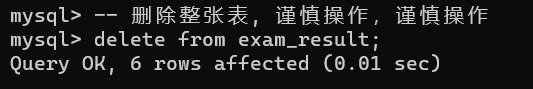
4.删除(谨慎操作)
语法:
delete from table_name
[where ...] [order by ...] [limit ...]
案例


【注意】
如果删除重要数据,可以立即停止业务,避免新的数据写入,进行数据恢复。
delect只是删除数据,但是表和表的结构依然存在,只是数据被凭空。