思考:
网站的首页访问频繁,而且查询数据量大,其中还有大量的循环处理。
问题:
用户访问首页会耗费服务器大量的资源,并且响应数据的效率会大大降低。
解决:
页面静态化
一. 页面静态化介绍
1.为什么要做页面静态化
减少数据库查询次数。
提升页面响应效率。
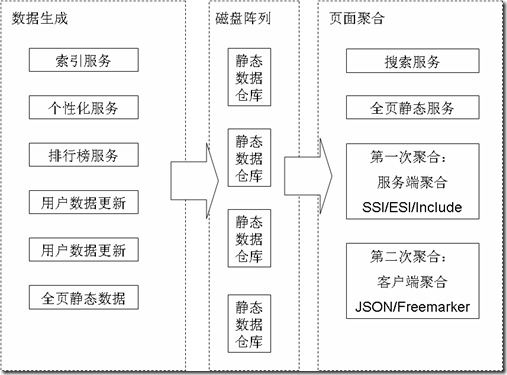
2.什么是页面静态化
将动态渲染生成的页面结果保存成html文件,放到静态文件服务器中。
用户直接去静态服务器,访问处理好的静态html文件。

3.页面静态化注意点
用户相关数据不能静态化:
- 用户名、购物车等不能静态化。
动态变化的数据不能静态化:
- 热销排行、新品推荐、分页排序数据等等。
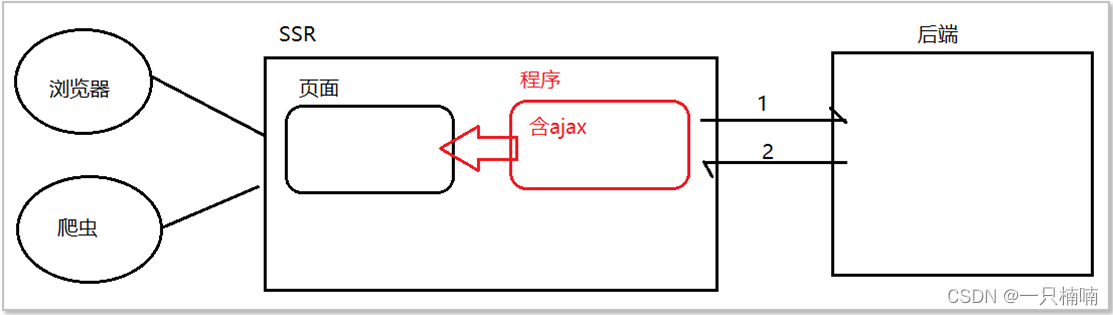
不能静态化的数据处理:
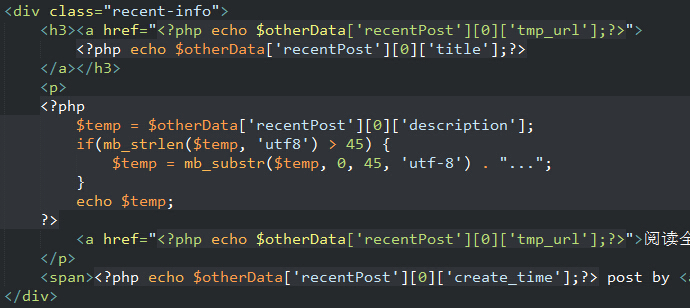
- 可以在用户得到页面后,在页面中向后端发送Ajax请求获取相关数据。
- 直接使用模板渲染出来。
- 其他合理的处理方式等等。
二. 首页页面静态化实现
1.首页页面静态化实现步骤
- 查询首页相关数据
- 获取首页模板文件
- 渲染首页html字符串
- 将首页html字符串写入到指定目录,命名’xxx.html’
2.首页页面静态化实现
# 静态化首页 crons.py
import os
from collections import OrderedDictfrom django.template import loader
from django.conf import settingsfrom contents.models import ContentCategory
from contents.utils import get_categoriesdef generate_static_index_html():"""静态化首页"""# 查询并展示商品分类categories = get_categories()# 查询首页广告数据contents = OrderedDict()content_categories = ContentCategory.objects.all()for content_categorie in content_categories:contents[content_categorie.key] = content_categorie.content_set.filter(status=True).order_by('sequence')context = {'categories': categories, 'contents': contents}# 渲染模板template = loader.get_template('index.html')html_text = template.render(context)# 将模板文件写入到静态路径file_path = os.path.join(settings.STATICFILES_DIRS[0], 'index.html')with open(file_path, 'w', encoding='utf-8') as f:f.write(html_text)
3.首页页面静态化测试效果
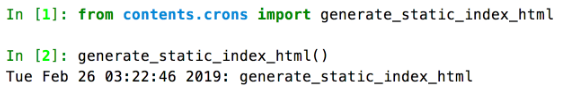
打开django的shell: python manage.py shell

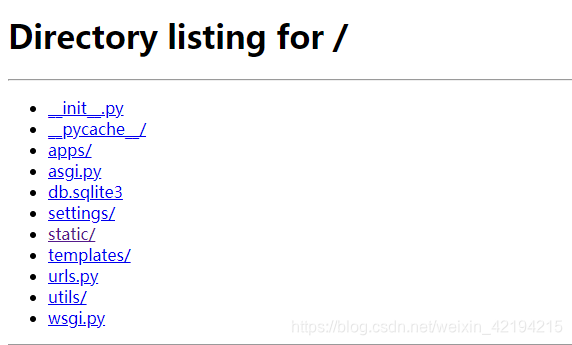
查看生产静态页面是否成功

提示:使用Python自带的http.server模块来模拟静态服务器,提供静态首页的访问测试。
进入到static上级目录
$ cd ~/projects/ebuy_project/ebuy_mall/ebuy_mall
开启测试静态服务器
$ python -m http.server 8080 --bind 127.0.0.1
点击链接访问
Serving HTTP on 127.0.0.1 port 8080 (http://127.0.0.1:8080/) …