点击上方 关注订阅黑码教主获取更多精彩内容
性能之前端篇
循环优化

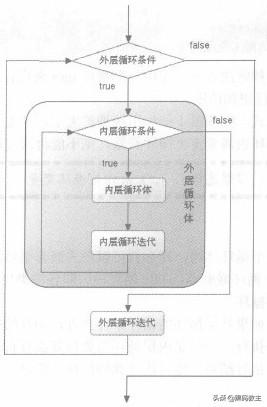
在多重嵌套循环的程序上,如果能分出出多个独立循环也比嵌套在一个循环体内来的更有益。
优化循环的3种方式:减少每次迭代的开销、减少迭代的次数或者重新设计应用程序。
在测试的时候仅可能模拟真实环境:如低端机器和低速网络。


Ajax优化
对于连续页面之间的差别很小的应用而言,使用Ajax技术能带来显著的改善。


减少重绘
在HTML页面完成展现之后,动态改变页面元素或调整CSS样式都会引起浏览器重绘,性能的损耗直接取决于动态改变的范围:如果只是改变一个元素的颜色之类的信息则只会重绘该元素;而如果是增删节点或调整节点位置则会引起其兄弟节点也一并重绘。
减少重绘并不是说不要重绘,而是要注意重绘范围:
- 改动的DOM元素越深则影响越小,所以尽量深入节点改动;
- 对某些DOM样式有多重变动尽量合并到一起修改;
以改变一个标签的背景色、宽度和颜色为例。
传统的代码 以上会执行3次重绘,而通过CSS代替javascript多次执行则只进行一次重绘。
CSS优化的代码 避免脚本阻塞加载
当浏览器在解析常规的script标签时,它需要等待script下载完毕,再解析执行,而后续的HTML代码只能等待。CSS文件引入要放在头部,因为这是HTML渲染必备元素。


为了避免阻塞加载,应把脚本放到文档的末尾,而CSS是需要放在头部的!
......避免节点深层级嵌套
深层级嵌套的节点在初始化构建时往往需要更多的内存占用,并且在遍历节点时也会更慢些,这与浏览器构建DOM文档的机制有关。浏览器会把整个HTML文档的结构存储为DOM“树”结构。当文档节点的嵌套层次越深,构建的DOM树层次也会越深。
如下代码,完全能够去掉
或其中一个标签。 嵌套 页面缓存
通常不设置缓存的情况下,每次刷新页面都会重新读取服务器的文件,而如果设置缓存之后,所有文件都可以从本地取得,这样明显极大提高了页面效率。
我们可以通过设置页面头的expires来定义页面过期时间,将过期时间定久一点就达到了“永久”缓存。
当然,如果你的项目代码有变更,因为客户端缓存了文件就得不到最新的文件,势必造成显示错误。基于这个问题的解决方案就是给链接文件加一个时间戳,如果时间戳有变化,浏览器会认为是新文件,就会向服务器请求最新文件。
//如果是JSP,可以用EL表达式来取时间戳信息,这样管理更加方便//或者这样的写法更优秀:压缩合并文件
所有涉及到请求数据的文件尽量做压缩,比如Javascript文件、css文件及图片文件,特别是图片文件,如果没有高清晰要求,完全可以压缩后再使用。
数量少体积大的文件要比数量多体积小的文件加载速度快,所以有时候可以考虑将多个js文件、多个css文件合并在一起。
除此之外减少HTML文档大小还可以采取下面几种方法:
- 删掉HTM文档对执行结果无影响的空格空行和注释
- 避免Table布局
- 使用HTML5 ### HTML+CSS3+Javascript各司其职 让三元素各司其职才能做出高性能的网页:HTML是页面之本也是内容之源,有了它就能跟CSS和Javascript交互;CSS3可以说是展现大师,而且日渐强大的CSS能代替Javascript做很多动态的事情如渐变、移动等动态效果;Javascript是动态数据之王,旧浏览器依靠js来完成动态效果展现,但现在的CSS也能完成js的工作,所以尽量将工作交给css,这样会获得更好的性能。(这个说得有点大)
图像合并实现CSS Sprites
图像合并其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS 的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
一个页面要用到多个图标,完全可以将多个图标合并成一个图,然后只需要发一次图片请求,通过css定位分割图标即可。
避免使用Iframe
使用iframe并不会增加同域名下的并行下载数,浏览器对同域名的连接总是共享浏览器级别的连接池,在页面加载过程中iframe元素还会阻塞父文档onload事件的触发。并且iframe是html标签中最消耗资源的标签,它的开销比DIV、SCRIPT、STYLE等DOM高1~2个数量级。
避免onload事件被阻塞,可使用JavaScript动态的加载iframe元素或动态设置iframe的src属性(但其仅在高级浏览器IE9及以上有效)。









![[python网站开发] 一.Django入门知识及创建第一个网站](https://img-blog.csdn.net/20170626234355293)