使用 HTML5 和 CSS3,我们能够在浏览器中创建更有趣和更吸引眼球的效果。其中,视差滚动(Parallax Scrolling)就是这样的效果之一。这种技术通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
第一个视差滚动效果的网站是由伊恩·科伊尔在2011年设计的(叫“Nike Better World”,现在已经改版了)。如今,视差滚动已经通过各种各样方式被大量使用,这是一个创建愉快的用户体验的伟大的方式。
在这个综合列表中,推荐了30个梦幻般的视差滚动网站的例子。
您可能感兴趣的相关文章
- 30个立体动感的视差滚动效果网站作品
- 30个让人兴奋的精美视差滚动效果网站
- 视差滚动在网页设计中应用的优秀案例
- 35个立体动感的视差滚动效果网站作品
- 视差滚动技术在网页中应用的精美案例
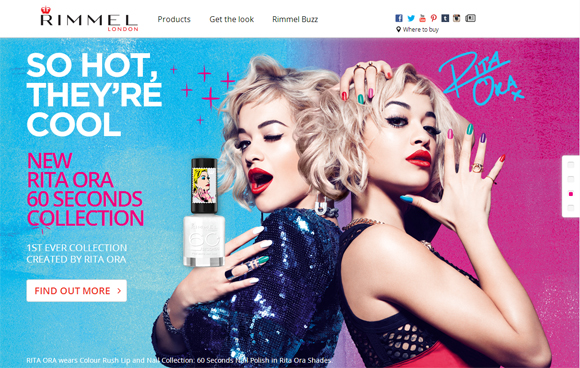
Rimmel London

Pressels

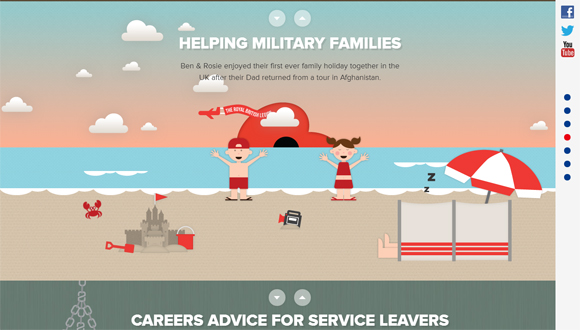
Poppy Spend

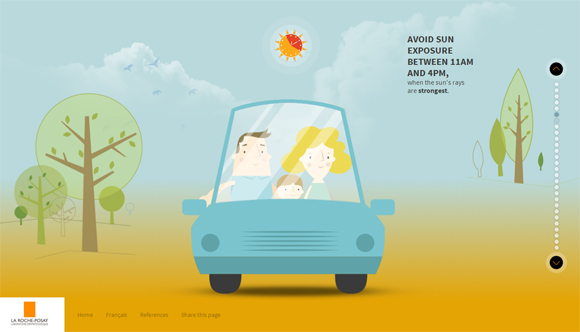
Anthelios

Bagigia

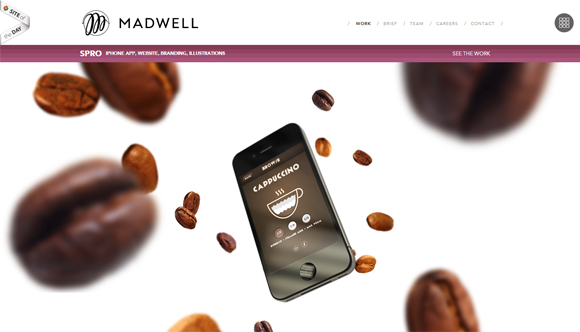
Madwell

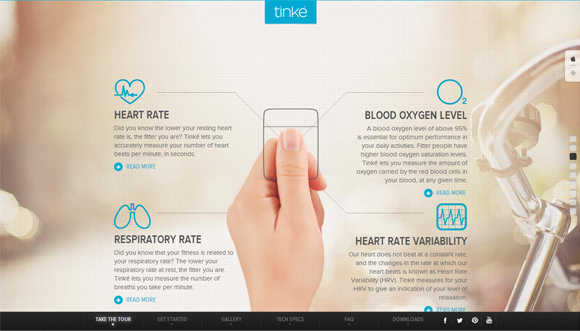
Tinke

TEDxGUC

Costa

Flat vs Realism

Teapot Creation

NASA Prospect

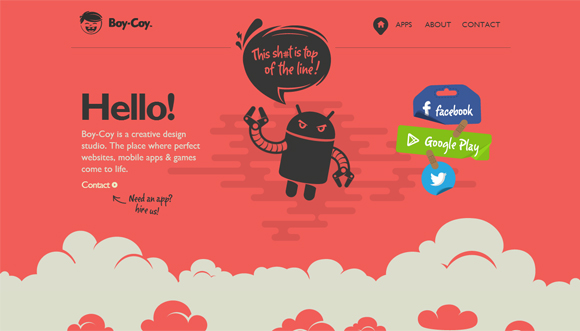
Boy Coy

The Beast

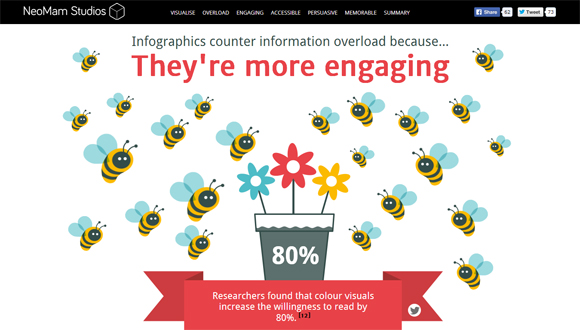
13 Reasons Inforgraphic

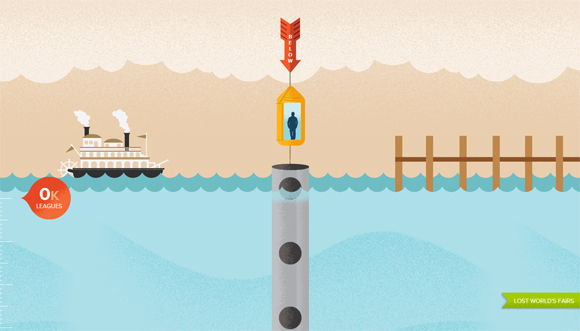
Lost World’s Fairs

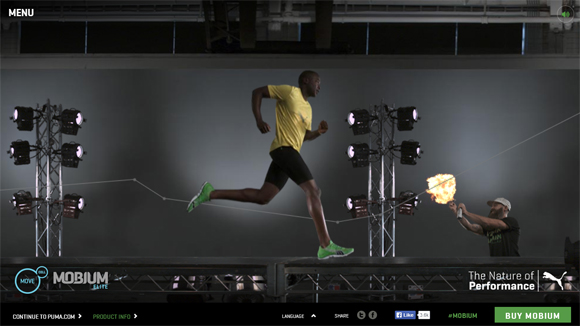
Puma Mobium

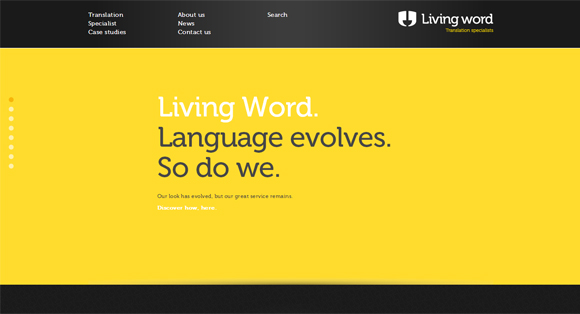
Living World

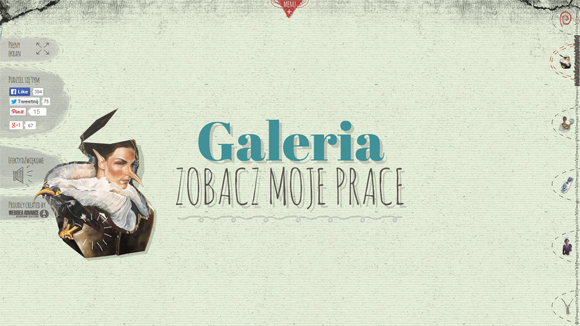
Olszanska

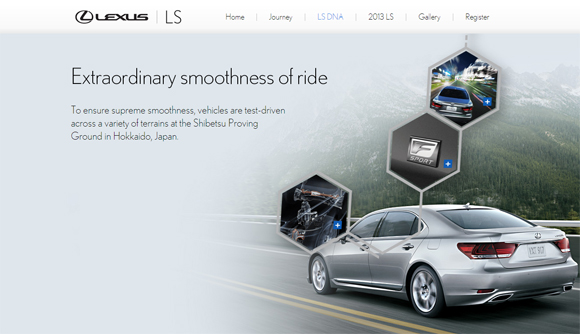
Lexus Asia

Jacksonville Artwork

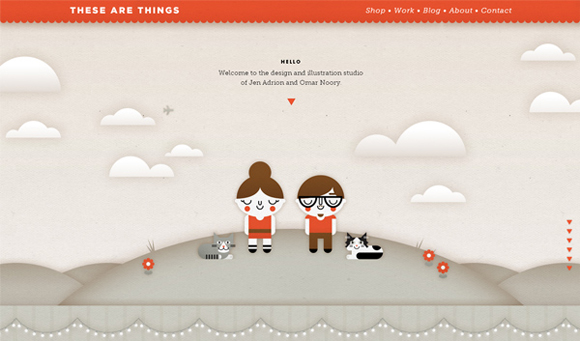
These Are Things

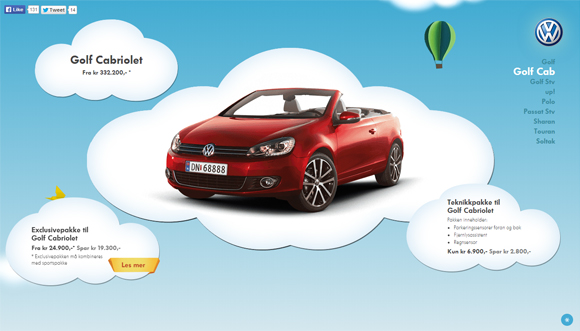
Volkswagen

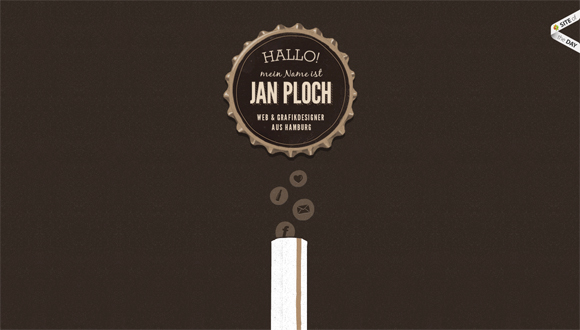
Jan Ploch

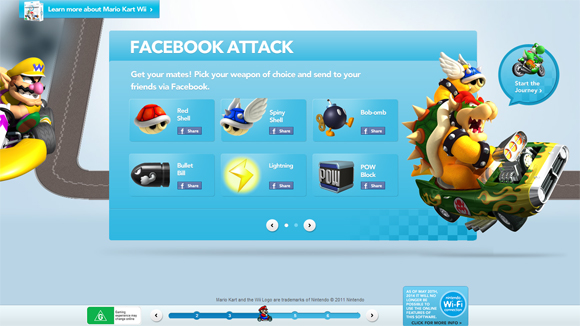
Mario Kart Wii Experience

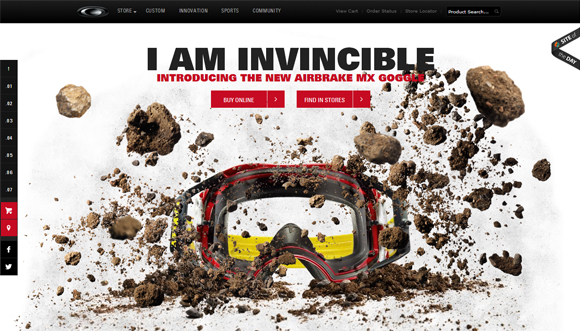
Moto Oakley

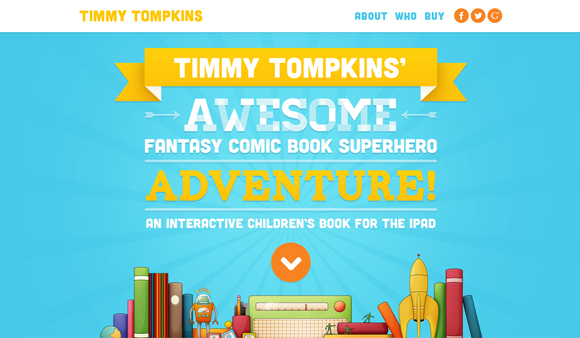
Timmy Tompkins App

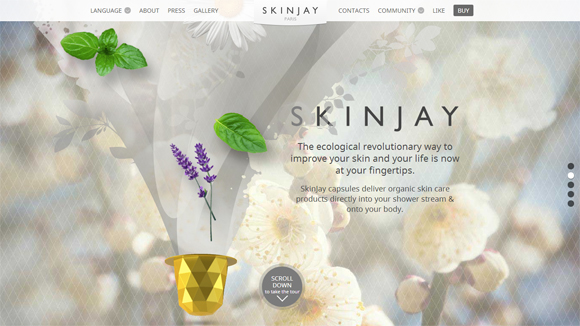
Skinjay

HotDot

Putzengel

您可能感兴趣的相关文章
- Web 前端开发人员和设计师必读精华文章推荐
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 12个让人惊叹的的创意的 404 错误页面设计
- 让网站动起来!12款优秀的 jQuery 动画插件
- 8个前沿 HTML5 & CSS3 效果【附源码下载】
本文链接:神奇的滚动动画,30个视差滚动网站设计示例
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源