让百度搜索到有两种方法,一种是等百度主动来爬取你的网站,还有一种是你自己主动提交给百度告诉它来爬取。第一种周期太过漫长,所以本文就讲第二种
1.准备网站
首先,想要做SEO的同学,需要考虑清楚所选择的前端框架。现在主流的angularJs,Vue.js,react.js这些以数据动态渲染的框架,是对爬虫非常不友好的,但是这些框架有对应的后端渲染解决方案,或者一种曲线的方案就是写一套专门针对SEO的静态页面(维护成本高)。当然只是想收录的同学可以不用管这些,可以把数据绑定放到行内以bind的形式绑定,这样至少在百度搜索结果中不会出现{{}}这样的乱码。
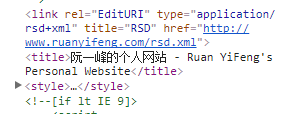
title标签是一个关键标签,它不仅是你页面的名称,也是百度搜索结果中的重要参考依据。如:
meta标签的keywords 和 description :谷歌和百度已经不把这两个标签作为作为排名的因素了,但是description 对网站的流量还有有帮助的,因为 谷歌的搜索结果里面直接使用 description 做该页面的描述,当用户搜索,看到好的描述的时候,更容易来到你的网站,而 keywords 则基本无效了,有时候用了反而适得其反,百度会认为你有过度 SEO 之嫌。
2.向百度提交网站
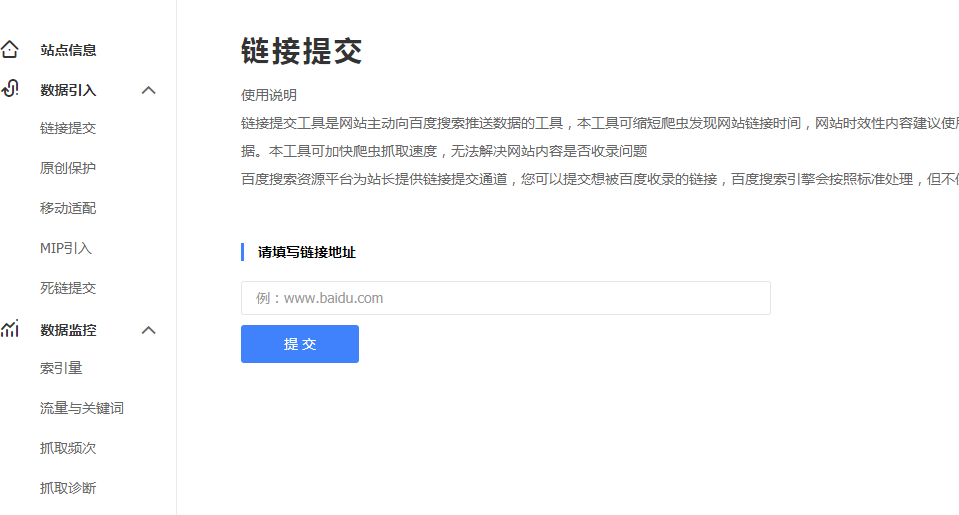
进入百度链接提交入口
点击提交
提交成功后百度的爬虫就会来爬取你的网站了。
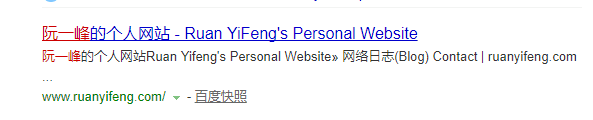
查询是否被收录:
如果收录你的网站会有结果
3.加快收录速度
虽然现在百度的爬虫是实时来爬取你的网站了,但是来爬取了并不等于是收录了。一般百度会在三个月之内收录你的网站。你可以通过其他的一些方式来加速百度收录的速度。
提交sitemap,或者代码主动推送
提交网站的sitemap文件让爬虫一个一个的挨着爬取页面。或者在页面插入以下代码:
<script>
(function(){ var bp = document.createElement('script'); var curProtocol = window.location.protocol.split(':')[0]; if (curProtocol === 'https') { bp.src = 'https://zz.bdstatic.com/linksubmit/push.js'; } else { bp.src = 'http://push.zhanzhang.baidu.com/push.js'; } var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(bp, s); })(); </script>这样你的页面每访问一次就会被爬一次。
通过其他网站留名,引导百度来爬取
最常见的就是很多网站下面的友情链接了,在一些高权重的网站下添一个你的友情链接,百度会顺着页面也来爬取你的网站;或者在高权重的网站发布文章在内容中附带上你网站的网址,也会吸引百度前来。这样会大大增加收录的几率。
https
之前百度不会主动抓取https网页,导致了很多https网页无法被收录。但是现在百度机制修改,会优先收录https的网站(听说是隔天收录,我也没试过)。
百度推广
有钱能使鬼推磨,你懂的!
附带其他几个搜索引擎的入口
360搜索 (超快)
必应 (快)
搜狗 (慢)












![我记录网站综合系统 -- 技术原理解析[4:我记录框架 路由系统]](http://static.wojilu.com/upload/image/2010-5-21/8363331570897649_m.gif)