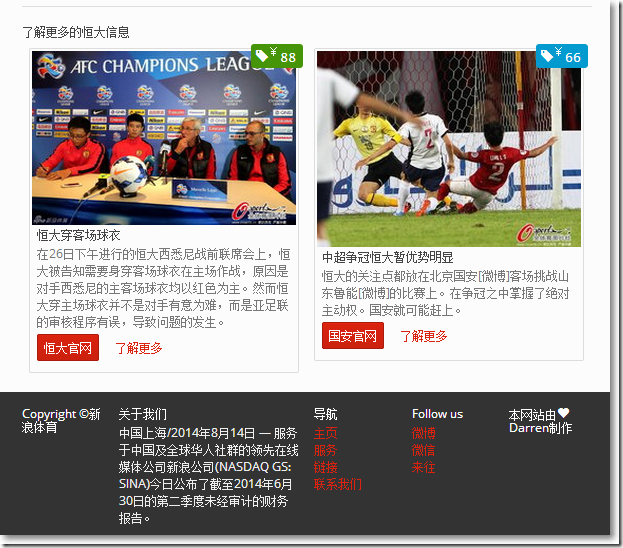
页脚部分比较简单,把一个12列的Grid切分。
<footer>
<div class="container">
<div class="row">
<div class="col-sm-2">
<h6>Copyright ©新浪体育</h6>
</div>
<div class="col-sm-4">
<h6>关于我们</h6>
<p>
中国上海/2014年8月14日 — 服务于中国及全球华人社群的领先在线媒体公司新浪公司(NASDAQ GS: SINA)今日公布了截至2014年6月30日的第二季度未经审计的财务报告。
</p>
</div>
<div class="col-sm-2">
<h6>导航</h6>
<ul class="unstyled">
<li><a href="">主页</a></li>
<li><a href="">服务</a></li>
<li><a href="">链接</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
<div class="col-sm-2">
<h6>Follow us</h6>
<ul class="unstyled">
<li><a href="">微博</a></li>
<li><a href="">微信</a></li>
<li><a href="">来往</a></li>
</ul>
</div>
<div class="col-sm-2">
<h6>本网站由<span class="glyphicon glyphicon-heart"></span>Darren制作</h6>
</div>
</div>
</div>
</footer><!--页脚结束-->
对页脚部分进行CSS设置。
/*----------------------------------------
页脚
------------------------------------*/
footer {
background: #333;
color: #eee;
font-size: 11px;
padding: 20px;
}
ul.unstyled {
list-style: none;
padding: 0;
}
footer h6 {
color: white;
}

参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it/
“使用Bootstrap 3开发响应式网站实践”系列包括: