OSS 即 object storage service,对象存储服务。我们可以通过阿里云的 OSS 来托管自己的前端应用,个人网站或者博客
在 [使用 netlify 托管你的前端应用]( "使用 netlify 托管你的前端应用") 中我也介绍到另一种专业的网站托管服务平台 netlify。那相比 netlify,阿里云的 oss 有什么好处呢?只有一个,网络问题,并且可以结合阿里云的 CDN 使用。
如果你的域名已经备案,且执着于网络时延,推荐在阿里云的 oss 部署你的应用。你可以直接在阿里云官网购买 oss,按量付费,对于个人来说,每个月的花费不足一块。
新建 Bucket 及设置
Bucket 是 OSS 中的存储空间。可以跳转到阿里云的 OSS 控制台,根据官放文档 创建 Bucket[1] 创建 Bucket。
Bucket 新建成功后,点击 基础设置 标签页
- 配置读写权限为 公共读
- 配置静态页面,默认首页是
index.html,404 页面是404.html(根据你的错误页面而定)
上传文件
我们可以使用点击上传按钮或者拖拽的方式来上传文件。但是不方便自动化,我们可以选择使用阿里云的工具 ossutil 来上传文件,详细文档参考 ossutil[2]
$ ossutil cp -rf .vuepress/dist oss://shanyue-blog/使用 ossutil 时,需要创建 access key,参考文档 创建 AccessKey[3]
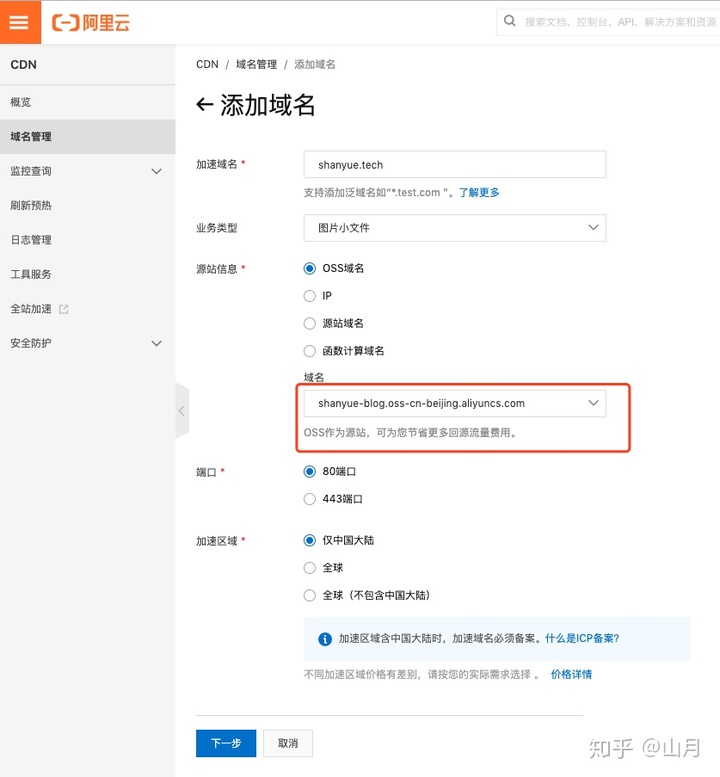
绑定域名以及开通 CDN
在阿里云的 OSS 控制台,选中 Bucket,点击域名管理标签页,绑定用户域名,并配置 CDN 加速,一路确认


申请证书

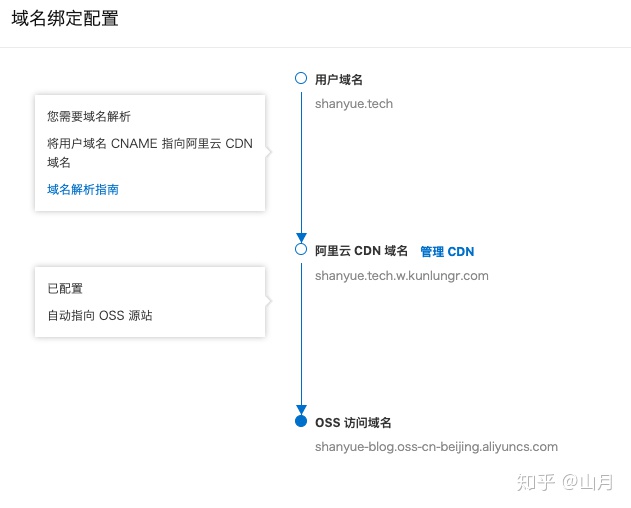
CNAME


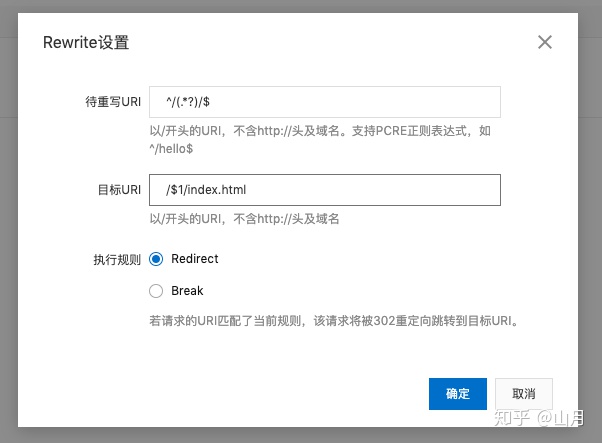
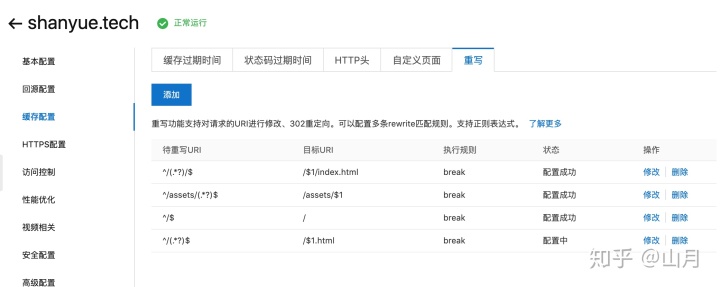
Trailing slash 问题与 http rewrite
/posts/->/posts/index.html/about->/about.html


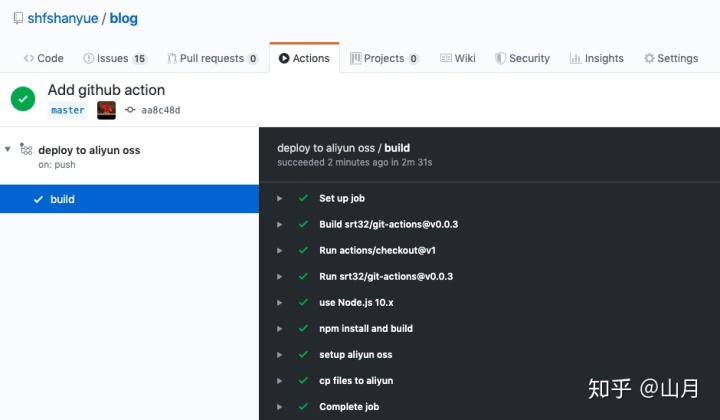
使用 github actions 自动部署
最后只需要配置自动部署了,这里使用 github actions,具体细节参考我的上一篇文章: github actions 入门指南及实践
在 github 上可以参考我的配置 shfshanyue/blog[4]
name: deploy to aliyun osson: [push]jobs:build:runs-on: ubuntu-lateststeps:# 切代码到 runner- uses: actions/checkout@v1with:submodules: true# 下载 git submodule- uses: srt32/git-actions@v0.0.3with:args: git submodule update --init --recursive# 使用 node:10- name: use Node.js 10.xuses: actions/setup-node@v1with:node-version: 10.x# npm install- name: npm install and buildrun: |npm installnpm run buildenv:CI: true# 设置阿里云OSS的 id/secret,存储到 github 的 secrets 中- name: setup aliyun ossuses: manyuanrong/setup-ossutil@masterwith:endpoint: oss-cn-beijing.aliyuncs.comaccess-key-id: ${{ secrets.OSS_KEY_ID }}access-key-secret: ${{ secrets.OSS_KEY_SECRET }}- name: cp files to aliyunrun: ossutil cp -rf .vuepress/dist oss://shanyue-blog/部署成功













![[js] mouseover mouseout和mouseenter mouseleave的区别](https://img-blog.csdnimg.cn/d75b4ab58366410c816550b3642c72d3.gif#pic_center)