
做一个积极的人编码、改bug、提升自己
我有一个乐园,面向编程,春暖花开!
搭建个人 博客,手把手教程,,感谢长风破! 一个在技术路上努力的勇者!
我搭建的博客地址:http://www.aflyun.work/
长风破浪惠有时,直挂云帆济沧海。
导读:博客除了知道的有CSDN,博客园之类的。很多都有自己专属的个人博客。昨天花了一下午加一晚上的时间搭建好。依托的是gitHub pages服务+hexo来搭建。使用github pages服务搭建博客的好处是访问速度快(全是静态文件)、免费搭建、不需要服务器和后台、绑定域名方便。趁热打铁,整理出我的搭建指南,欢迎收藏。话不多说,开始正篇。
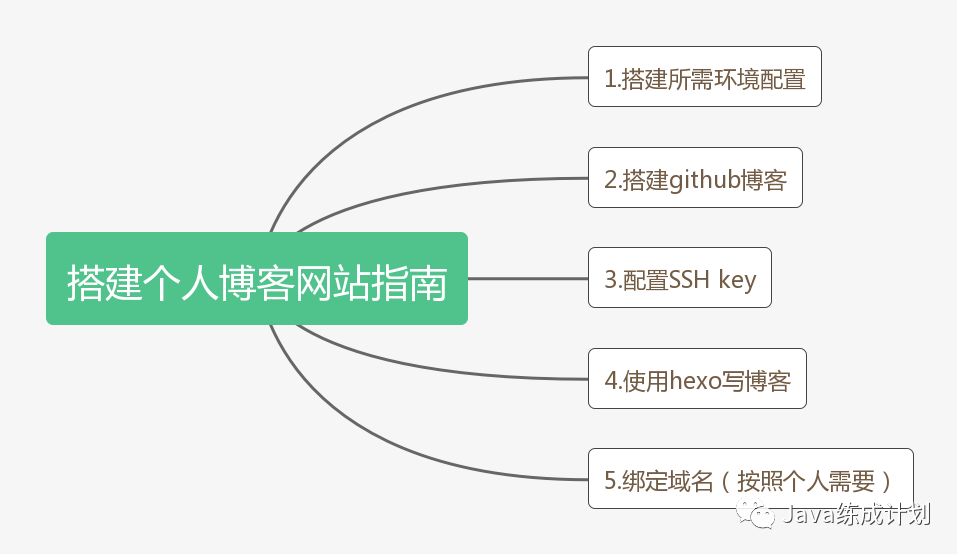
个人博客搭建流程:

一、搭建所需环境的配置
1、注册GitHub账号
说明:个人博客是依托于GitHub pages服务
2、安装node.js
说明:node.js是为了后面下载安装使用hexo(博客搭建框架)。
3、安装git客户端
说明:方便与GitHub配合使用来进行代码的托管,后面的所有指令都是在git上来输入。
二、搭建github博客
在github上创建仓库,新建一个(必须)名为 用户名.github.io的仓库。例如:我的用户名为SailSpring,则创建SailSpring.github.io的仓库,将来博客的访问网址就是http://sailspring.github.io/。
说明:每一个github账户只能创建一个这样可以直接使用域名访问的仓库
注意:
GitHub的注册邮箱要验证
仓库名必须为:用户名.github.io

此时(一般仓库创建并可以访问需要10分钟左右)就可以通过域名http://用户名.github.io/进行访问,但里面没有内容,会报404
三、配置SSH key
配置ssh key是为了提交代码时要拥有你的GitHub权限才可以,直接使用用户名,密码不安全,使用ssh key解决本地和服务器的连接问题。
1、检查本机是否已存在ssh密钥,提示No such file or directory 说明第一次使用git。
$ cd ~/. ssh
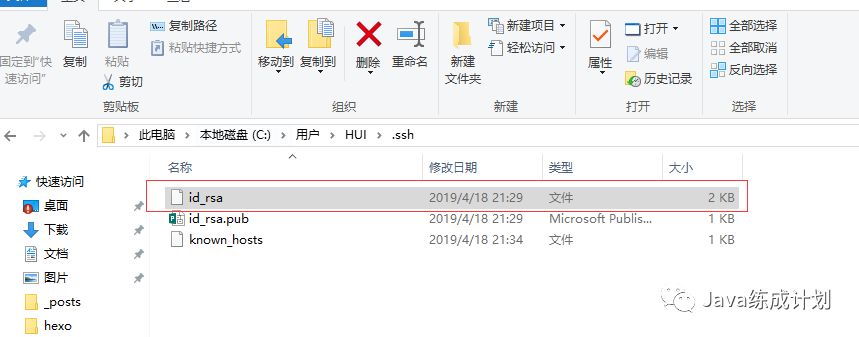
2、连续按3次回车,会在用户根目录生成 .ssh/id_rsa的文件,用记事本打开后,复制。

3、打开GitHub主页,进入setting—>SSH and GPG keys——>New SSH key,将复制的内容粘贴到key,title可以自己定义,然后点击Add SSH key即可。

4、测试SSH Key是否配置成功
输入:
$ ssh -T git@github.com
会出现如下提示,输入yes即可:
Are you sure you want to continue connecting (yes/no)?
看到如下信息说明SSH配置成功
Hi SailSpring(用户名)! You've successfully authenticated, but GitHub does not provide shell access.
此时还需要配置
$ git config --global user.name "SailSpring"// github用户名,非昵称
$ git config --global user.email "xxx@**.com"// 你的github注册邮箱
四、使用hexo写博客
4.1 hexo简介
主页:https://hexo.io/zh-cn/


Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
4.2 hexo原理
GitHub pages存放的都是静态文件。hexo所做的是将md格式的文件都放在本地,每次写完文章后调用命令来批量生成页面,然后将有改动的页面提交到GitHub。实现动态内容,不需要手动去更新博文目录和相关链接信息。
4.3 hexo安装(在git客户端上输入命令)
$ npm install -g hexo
4.4 初始化
在本地创建一个文件夹,这个文件夹是用来存放代码的地方,文件夹名可以自己定义:比如我的是 D:\Workspaces\hexo
在git客户端输入
$ cd /d/Workspaces/hexo/
$ hexo init
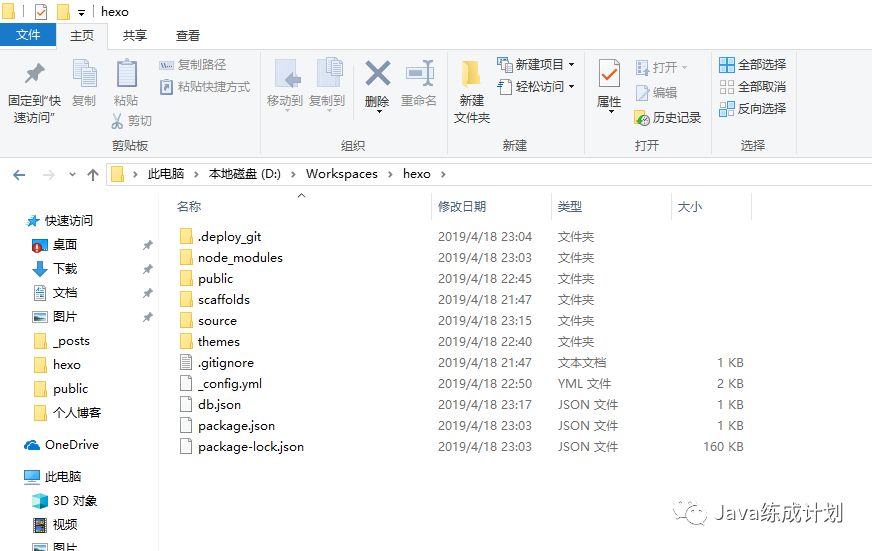
此时hexo会下载博客页面所需文件到该目录:

输入如下命令
$ hexo g # 生成
$ hexo s # 启动服务
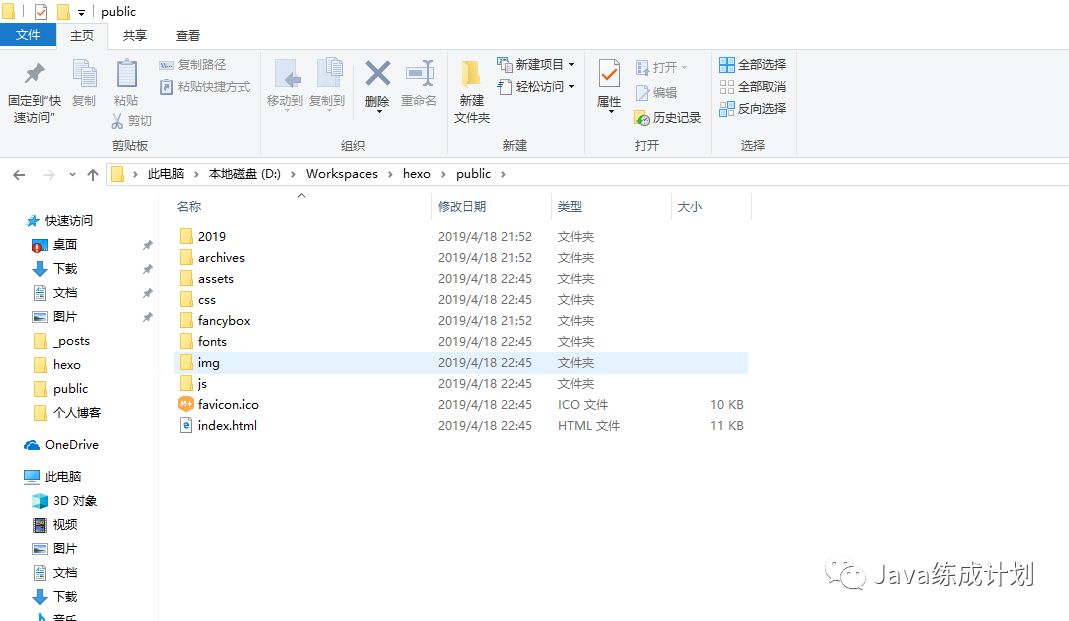
hexo会在public文件夹下生成相关的html文件,这些文件都是要提交到GitHub上去:

说明:hexo s是开启本地预览服务,输入 http://localhost:4000即可访问,如果加载不出来就是端口号被占用,修改端口号即可
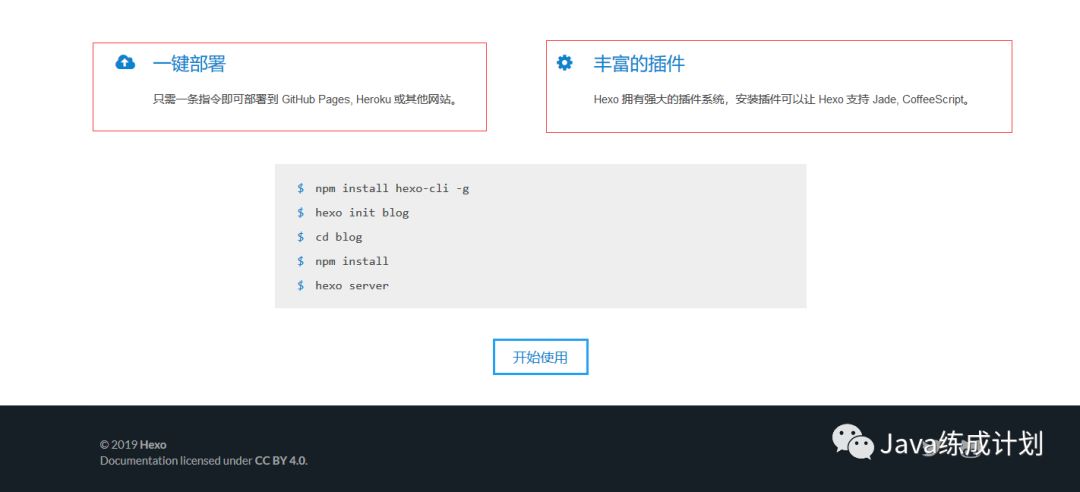
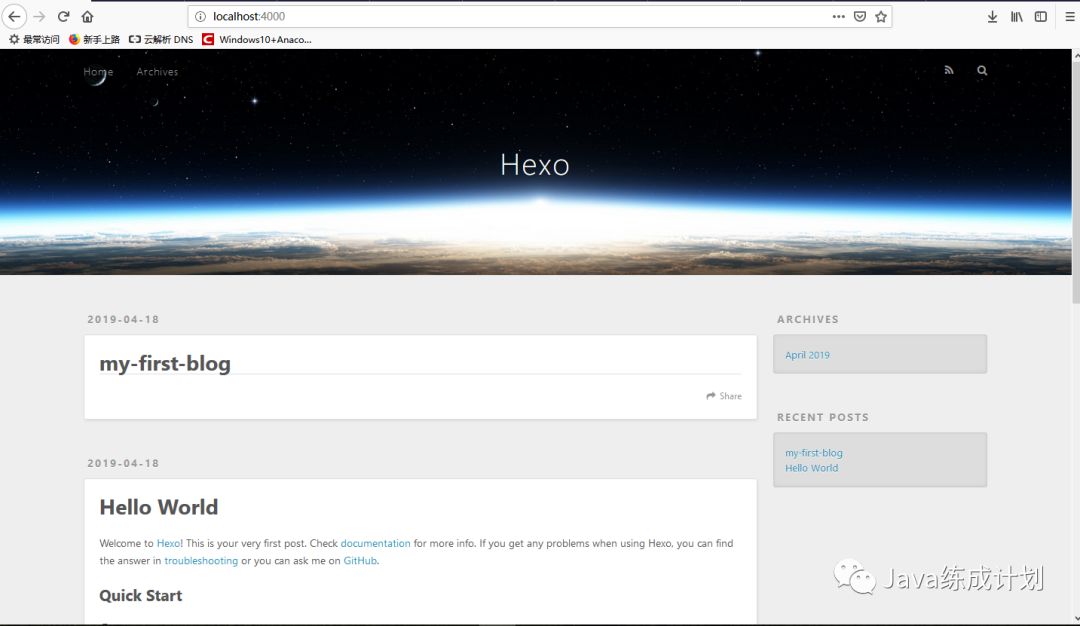
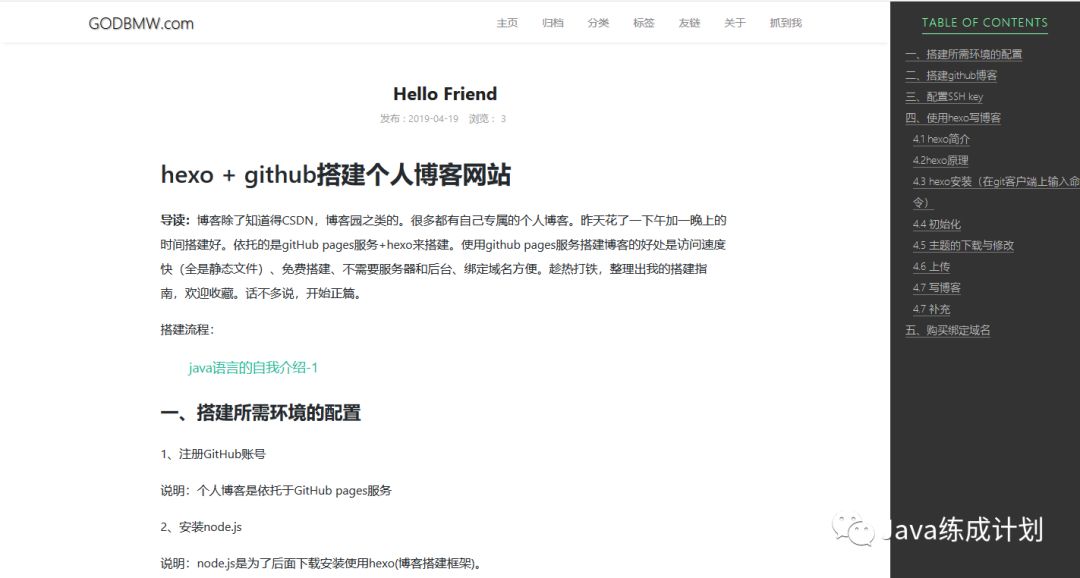
如下为hexo自带的主体渲染出的页面:

4.5 主题的下载与修改
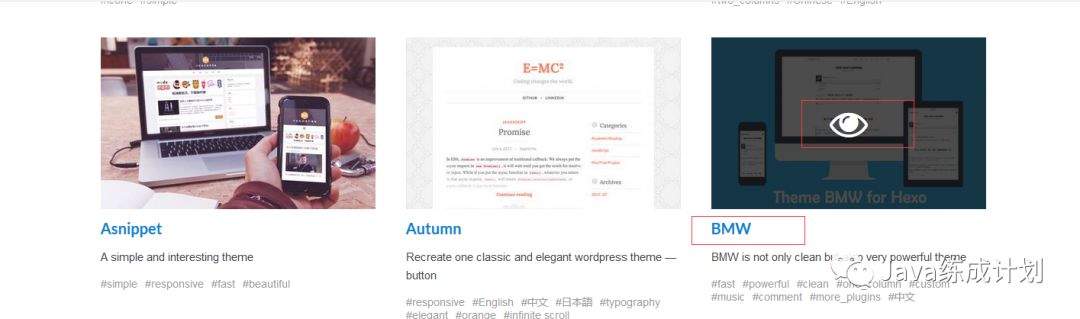
个人博客网站,那就要按照个人的审美去选出自己喜欢的主题,那一起来选一个好看的主题:https://hexo.io/themes/

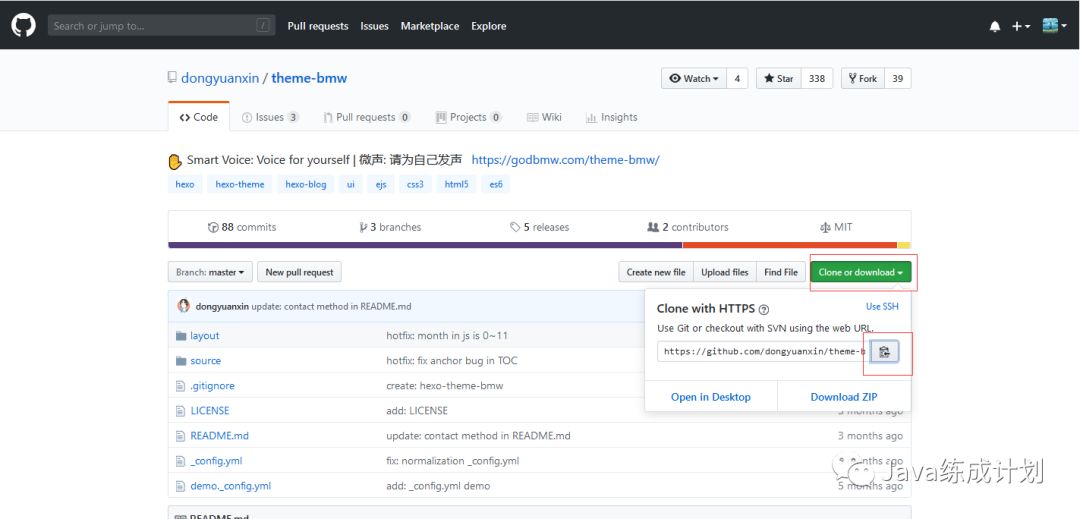
比如选定BMW主题,点眼睛图标预览,点底下蓝色的字,即可进到GitHub的clone页面,复制克隆地址

利用命令行下载主题:
$ cd /d/Workspaces/hexo/
$ git clone https://github.com/dongyuanxin/theme-bmw.git themes/bmw
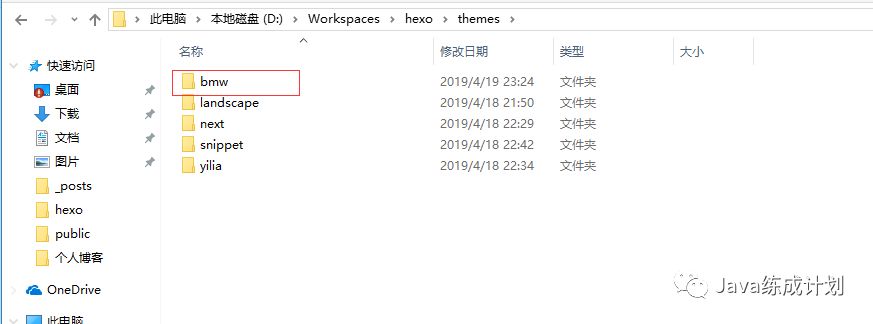
下载好后主题都在hexo文件夹下的themes里面:

修改hexo文件夹下的_config.yml中的theme: landscape 改为 theme: bmw,保存。这里注意,必须加空格在theme和后面主题名之间。

执行hexo g重新渲染生成,hexo s运行并预览。(如果出现问题,可使用hexo clean 命令是用来清理public中的内容,重新生成发布)
4.6 上传
说明:hexo提交代码时会将以前的所有代码都删掉,上传代码之前记得养成下载的习惯。(虽然GitHub有版本管理,但要养成备份的习惯)
上传之前将hexo文件夹下的_config.yml中的deploy部分,:与内容之间要加空格:
deploy:type: gitrepository: git@github.com:SailSpring/SailSpring.github.io.git //根据自己的名称定义branch: master
并安装插件:
$ cd /d/Workspaces/hexo/
npm install hexo-deployer-git
最后输入hexo d会将有改动的代码全部提交。
浏览器输入网址:https://用户名.github.io/ 即可查看效果

4.7 写博客
定位到hexo目录,执行命令:
hexo new "Hello Friend"
就会在…/hexo/source/_posts下生成相关的md格式的文件:

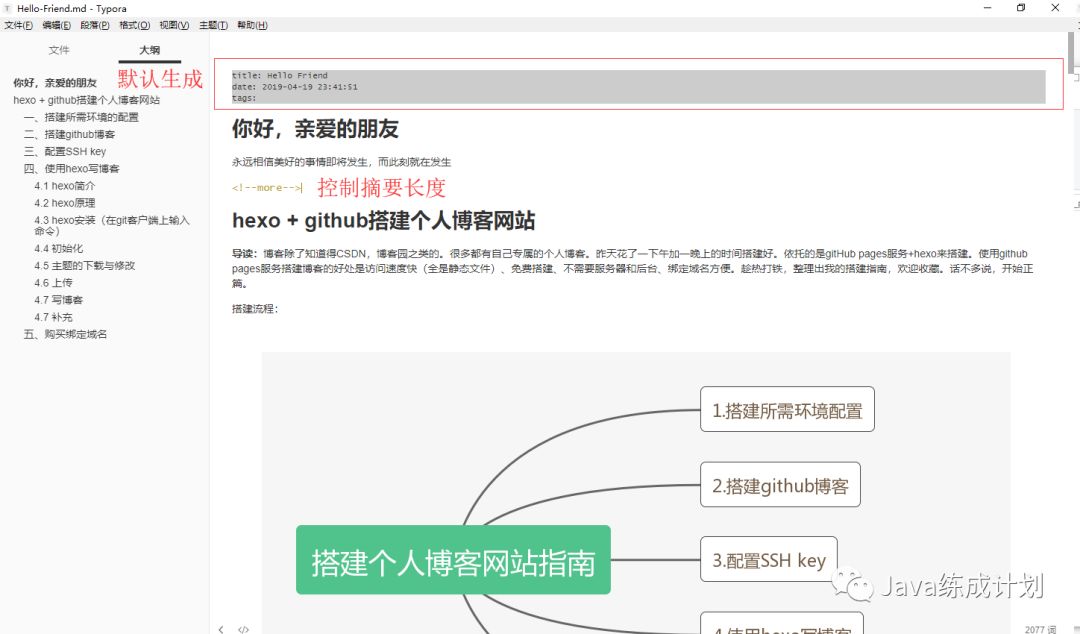
打开这个文件,就可以写博客了(推荐一个markdown编辑器Typora),默认生成内容如下:(也可以直接新建md格式的文件,这个命令的好处是自动生成时间)
进行编辑,在合适的位置加上<!--more-->,可以设置文章摘要的长度,不会将博文目录显示全部文章内容

然后渲染并上传
$ hexo g
$ hexo d
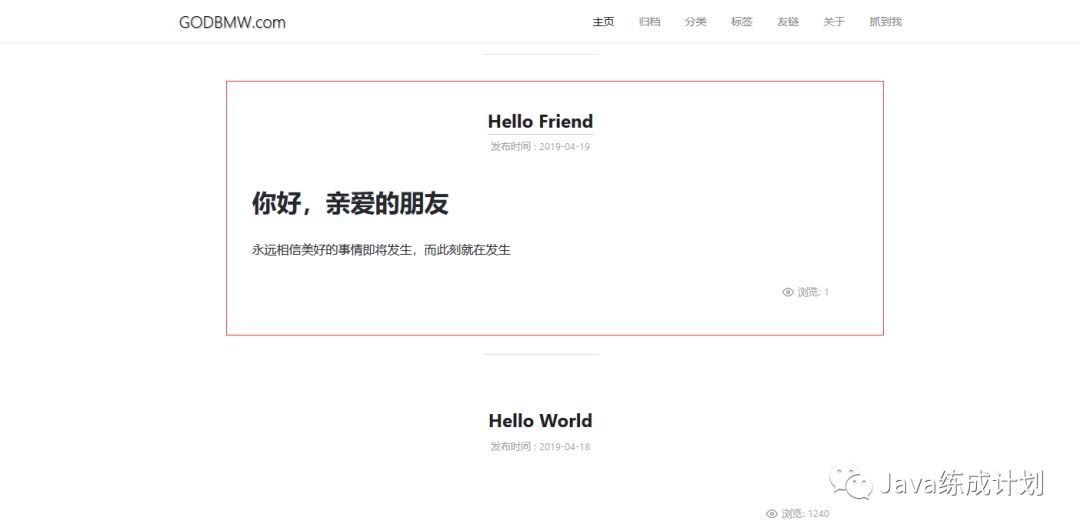
效果如下:


自此我们的博客就搭建完了。可通过域名 https://用户名.github.io/ 进行访问
4.7 补充
对于要想更熟练的使用推荐的markdown编辑器Typora推荐阅读博客https://blog.csdn.net/mingzhuo_126/article/details/79941450
还有就是熟练hexo的基本操作命令:
hexo常见命令:
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
五、购买绑定域名(以阿里云为例)
阿里云网址:https://www.aliyun.com/
注册新用户登录
域名购买
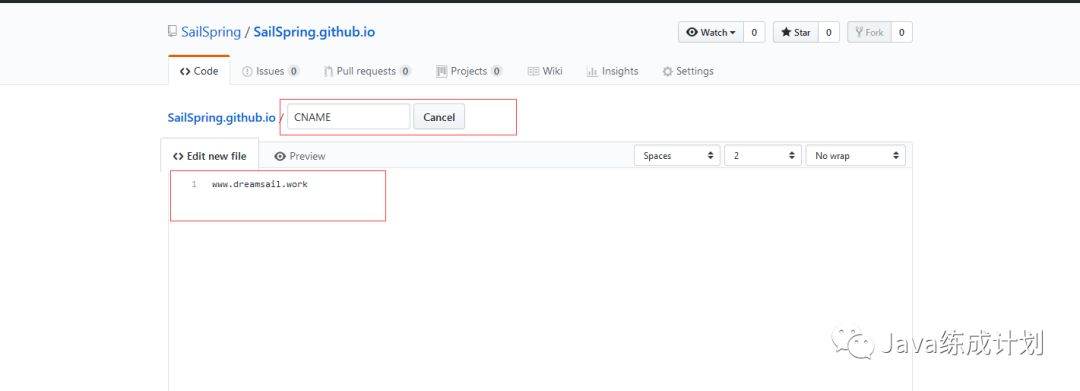
在GitHubde的用户名.github.io 仓库下新建CNAME文件,无后缀,里面填写阿里云的域名并保存

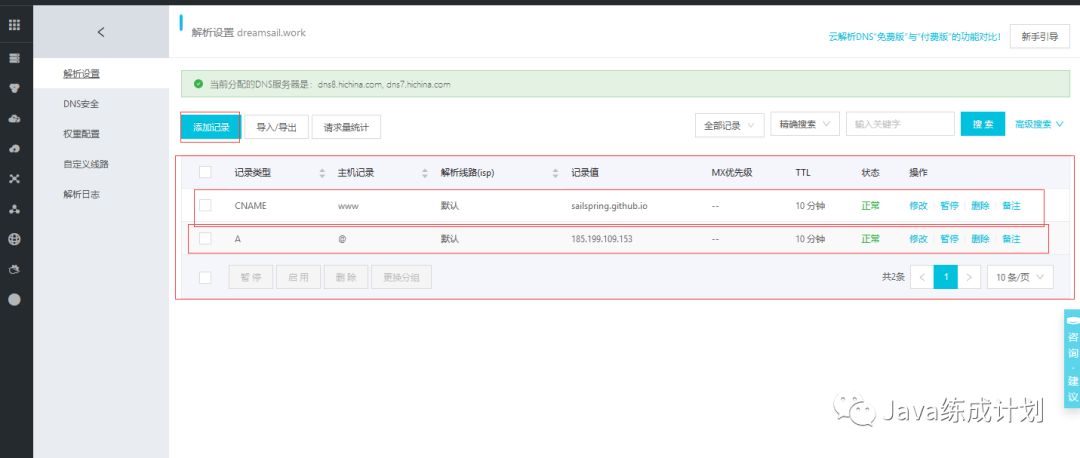
(在阿里云平台中)云解析DNS(云解析DNS就是指把网站域名或应用资源转换为数字 IP地址,从而将最终用户的访问路由到相应的网站或应用资源上。)

记录CNAME类型,对应GitHub上的域名,用户名.github.io,目的是为了实现购买的域名指向GitHub域名
记录A类型,对应 “ping 用户名.github.io”出的物理地址,域名直接指向
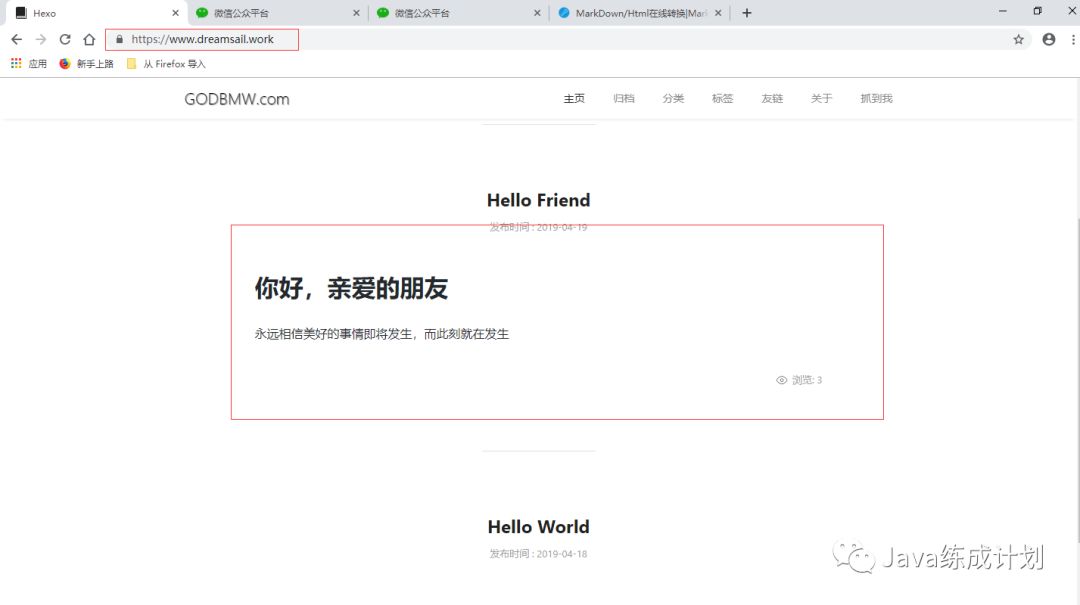
这是最后的效果,也是我的个人博客网站:www.dreamsail.work

六、参考资料
小茗同学 搭建个人博客网站
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
最后
前天搭建了一下午+一晚上,准确来说昨天到今天凌晨刚整理完搭建指南。后面使用过程中有所其他收获也会分享出来。
最后的最后外面下雨了,听歌回去了,各位晚安。

宝剑锋从磨砺出,梅花香自看一看来...

Write the code,Free my world!

谢谢你的阅读,祝你有所收获,也愿你每天开心愉快!
如果觉得本文对你有所帮助,欢迎转发,您的转发,就是对我最大的鼓励!

Java相关技术
高效软件工具
干货技术资源
前沿技术分享
FOLLOW US
你点的每个在看,我都当成了喜欢!