第一部分:常用分析术语理解
(一) PC端
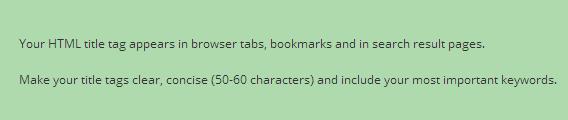
1.Title Tag,这个标签会显示在搜索结果页的网站链接部分(比如百度,通过标签中的某几个关键词去搜索,可能会在百度结果中得到较为靠前的排名),同时该标签会显示在浏览器的标题栏,收藏该页面时也会以该标签作为默认的名字

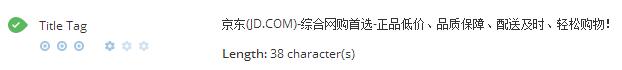
1.1 京东的Title Tag:

1.2 在百度搜索中的结果:

1.3 在网页代码中的定义:
<head>
<meta charset="gbk" />
<title>京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
</head>
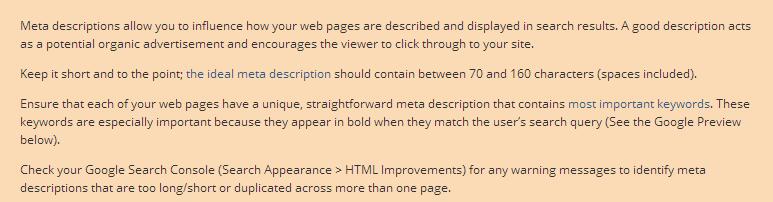
2.Meta Description

2.1 京东的Meta Description:
 2.2 在百度搜索中的结果:
2.2 在百度搜索中的结果:

2.3 在网页代码中的定义:
<head>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">
</head>
3.Google Preview,这个标签是在google搜索结果中的显示方式

4.Headings

4.1 H1标签:网站Logo与页面标题,H1标签是非常容易被搜索引擎认为是“过度优化”的,最常见应该使用的两个地方就是: “网站的标题 (LOGO)” 和 “各个页面主标题 ”,一般每个页面设一个H1标签
a.logo上的使用
<body>
<h1>
<a href="http://www.readceo.com/" title="领读ceo">亲爱的ceo</a>
</h1>
</body>
然后设置H1的背景图片为网站LOGO就可以了
b.页面标题
包括分类页分类标题 ,文章页的文章标题 都是非常适合使用H1标签包含的
<div>
<h1>
<span>网页制作与SEO(1)——巧用标签H1-H6</span>
</h1>
</div>
4.2 H2标签——网站副标题、文章副标题、文章的一级段落标题,一个页面可以使用多处
a.网站副标题
<div class="logo">
<h1><a href="/" title="领读ceo">亲爱的ceo</a></h1>
<h2>让您的网站脱颖而出</h2>
</div>
b.有副标题的文章
c.页面的一级栏目标题
4.3 H3——模块标题、文章的二级段落级标题、主分类导航
a.模块标题,网站一般会有很多模块组成,他们的标题使用h3就是很不错的选择
b.文章的二级段落
c.住分类导航,有些主分类导航,本身就是很重要的关键字时,用h3包含也是不错的选择。比如京东:

<div class="item fore1" data-index="1" clstag="h|keycount|2015|0501a">
<h3><a target="_blank" href="//jiadian.jd.com">家用电器</a></h3>
<i>></i>
</div>
<div class="item fore2" data-index="2" clstag="h|keycount|2015|0502a">
<h3><a target="_blank" href="//shouji.jd.com/">手机</a>、<a target="_blank" href="//shuma.jd.com/">数码</a>、<a target="_blank" href="//mobile.jd.com/">京东通信</a></h3>
<i>></i>
</div>
<div class="item fore3" data-index="3" clstag="h|keycount|2015|0503a">
<h3><a target="_blank" href="//diannao.jd.com/">电脑、办公</a></h3>
<i>></i>
</div>
4.4 H4——文章的三级段落标题,h4 还是大部分用在文章中做三级段落的标题,如果本文本段 “文章的三级段落” 有第三级的话,用H4是非常合适的
4.5 H5——文章的四级段落标题,h5大部分用在文章的四级段落标题,比H4低一级。
4.6 H6——文章的五级段落标题,h6大部分用在文章的5级段落标题,比H5低一级。
5.Alt Attribute

6.Discovered Pages
7.Broken links

8. WWW Resolve

9.IP Canonicalization

10.Robots.txt

京东的robots.txt
User-agent: *
Disallow: /?*
Disallow: /pop/*.html
Disallow: /pinpai/*.html?*
User-agent: EtaoSpider
Disallow: /
User-agent: YisouSpider
Disallow: /
User-agent: HuihuiSpider
Disallow: /
User-agent: 360Spider
Disallow: /
User-agent: GwdangSpider
Disallow: /
User-agent: WochachaSpider
Disallow: /
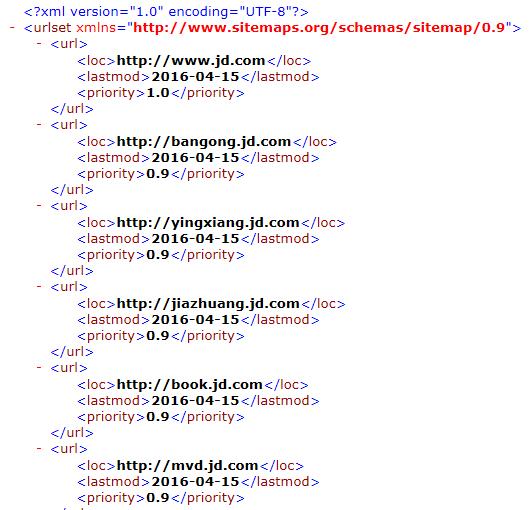
11.XML Sitemap

以下为京东的可参考:http://www.jd.com/sitemap.xml

12. URL Rewrite

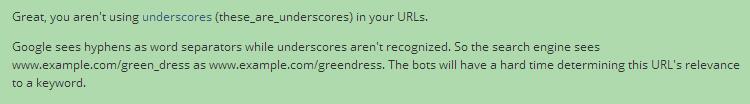
13. Underscores in the URLs

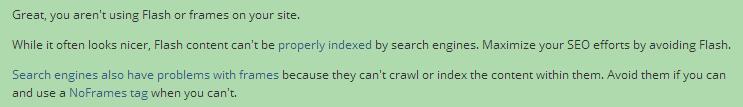
14. Blocking Factors

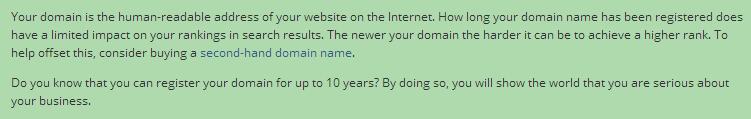
15.Domain Registration

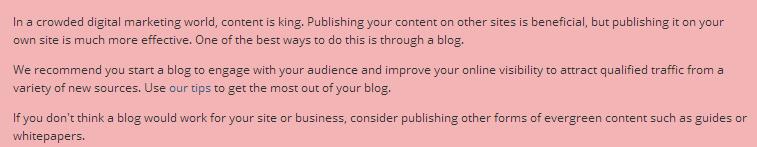
16.Blog

(二) 移动端
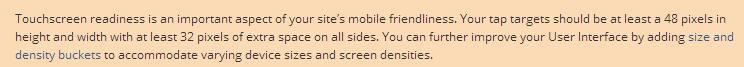
1.Touchscreen Readiness

2. Mobile Compatibility

3.Font Size Legibility
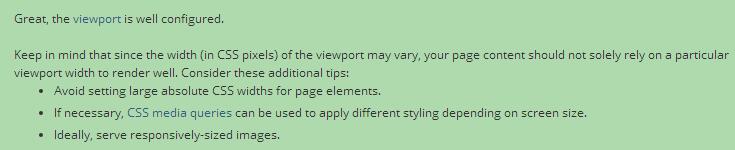
4.Mobile Viewport

(三) 可用性方面
Favicon(网站图标)

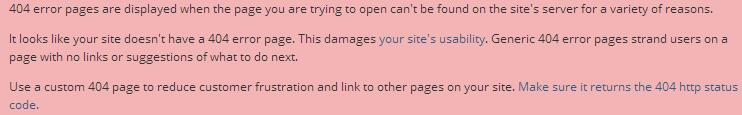
2.Custom 404 Page

3. Page Size

4.Load Time

5.Language

应用实例:
<html lang="fr" xml:lang="zh-Hans">
</html>
6.Structured Data Markup
 参考https://schema.org/docs/gs.html
参考https://schema.org/docs/gs.html
7.Typo Availability,Register the various typos of your domain to protect your brand from cybersquatters.
如readceo.com,可能被打错为readcro.com、readcdo.com
8.Email Privacy

(四) 技术方面
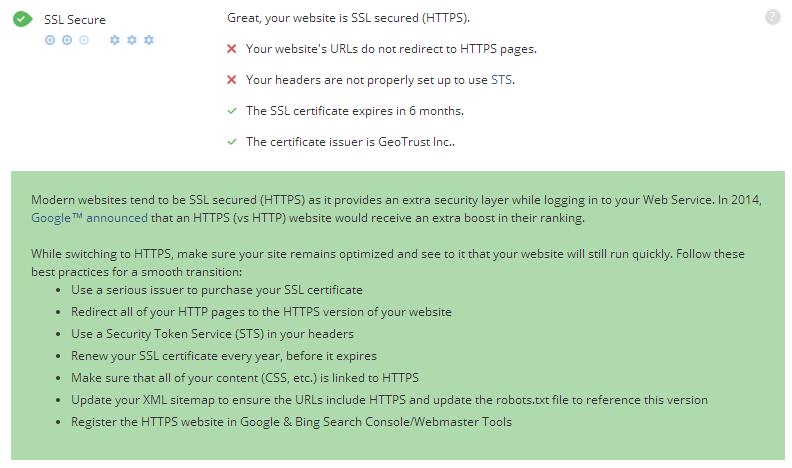
SSl Secure

2. Directory Browsing,具体设定方法参考以下链接
http://www.iis.net/configreference/system.webserver/directorybrowse

(五) Promote
Backlinks Score

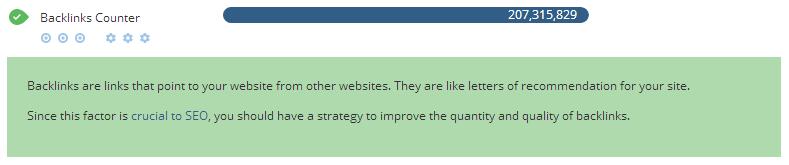
2. Backlinks Counter

3. Referring Domains

转载于:https://blog.51cto.com/806461/1825735