前言
我们在很多博客或者网站留言,评论的时候会看到有的人头像很酷很个性化,但是这个博客和网站本身并没有提供设置头像的功能,感觉有点神奇,那么是怎么做到的呢?其实这是使用了Gravatar。

Gravatar是Globally Recognized Avatar的缩写,是gravatar推出的一项服务,意为“全球通用头像”。如果在Gravatar的服务器上放置了你自己的头像,那么在任何支持 Gravatar的blog或者留言本上留言时,只要提供你与这个头像关联的email地址,就能够显示出你的Gravatar头像来。
如果你使用过wordpress,那你对Gravatar肯定不会陌生,如果你对Gravatar不是很熟悉,在自己的个站中加入Gravatar可能会有些不知所措,刚开始配置的时候网上找了相关资料,但是都是些关于Gravatar介绍的东西,最后还在其官网上找到相关东西(当然是google翻译过来的,哈哈),其实很简单,我们细细道来。
注册
如果在自己的个人加入Gravatar,其实不需要注册,只不过回复的时候要显示自己的头像,还是要注册一个属于自己的个性头像,官网:http://en.gravatar.com

打开注册页面,会发现域名变成wordpress了,网上说wordpress是Gravatar的爹,肯定是有些关系。

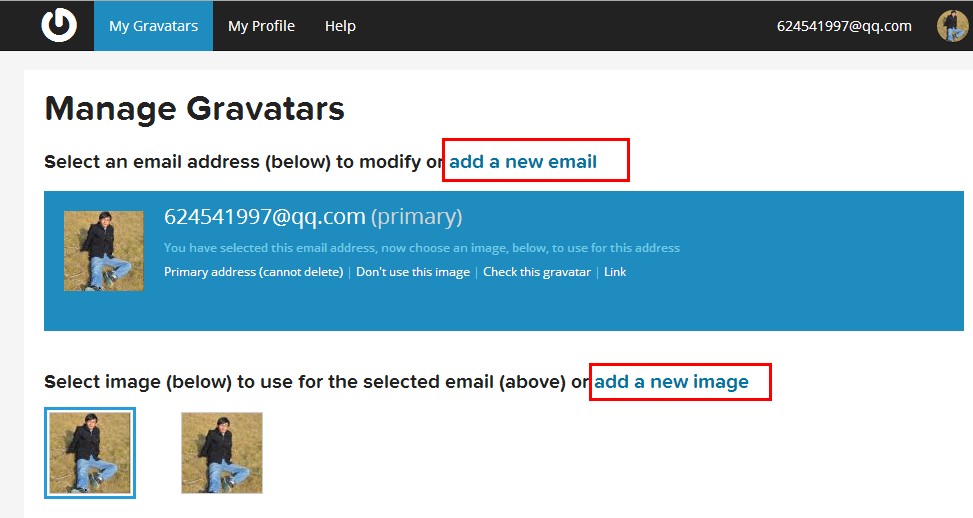
注册只需要邮箱和用户名就行了,注册成功后,我们进入个人中心,我们可以添加邮箱和头像,一个邮箱可以传多个头像,但是一个邮箱只能对应一个头像。

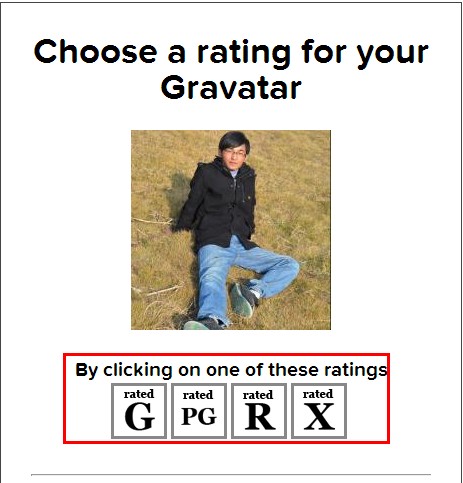
上传完头像后,会看到一个等级选项,本人英语很烂,大家可以翻译一下看下,大概的意思是头像安全等级,这个选择后可能在审核的时候会用到,我们上传默认会是g,这个在引用图片的时候也会用到。
- g: suitable for display on all websites with any audience type.
- pg: may contain rude gestures, provocatively dressed individuals, the lesser swear words, or mild violence.
- r: may contain such things as harsh profanity, intense violence, nudity, or hard drug use.
- x: may contain hardcore sexual imagery or extremely disturbing violence.

使用
在个人中心有个Link,我们点开就可以看到刚才上传的头像地址。

http://www.gravatar.com/avatar/aae1e25f99469f5c616f77b2c7682e9d.png,aae1e25f99469f5c616f77b2c7682e9d是个哈希值,看到这里大家可能就清楚了,为什么回复的时候要填写邮箱,就是要生成一个哈希值,对应一个头像,因为邮箱是唯一,所有对应的头像也是唯一的,我们可以在自己的个站这样编写代码:
1 string hash = System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile("624541997@qq.com", "md5"); 2 string imageUrl = string.Format(@"http://www.gravatar.com/avatar/{0}?s={1}&d=mm&r=g", hash.ToLower(), "100"); 3 Image1.ImageUrl = imageUrl;
其实使用就这么简单,这边需要注意的是生成的哈希值是大写的,因为gravatar邮箱生成哈希值是小写,所有要hash.ToLower()转成小写。
在链接后面有几个参数,这边说明下:s是大小的意思,r就是我们上面说的等级,参数一般是g。
关于d有几个选项:
- 404: do not load any image if none is associated with the email hash, instead return an HTTP 404 (File Not Found) response
- mm: (mystery-man) a simple, cartoon-style silhouetted outline of a person (does not vary by email hash)
- identicon: a geometric pattern based on an email hash
- monsterid: a generated 'monster' with different colors, faces, etc
- wavatar: generated faces with differing features and backgrounds
- retro: awesome generated, 8-bit arcade-style pixelated faces
- blank: a transparent PNG image (border added to HTML below for demonstration purposes)
关于这几个选项就不多说,大家可以翻译看下,除了404、mm和blank其他几种都是随机的,这个一般是在找不到图片的情况下才会出现,比如地址错误找不到图片,就会显示默认的,根据d的参数显示相应图片。我们做个测试看下效果:
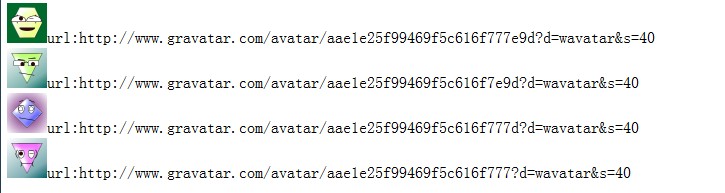
1 <asp:Image ID="Image2" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f777e9d?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f777e9d?d=wavatar&s=40 <br /> 2 <asp:Image ID="Image3" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f7e9d?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f7e9d?d=wavatar&s=40 <br /> 3 <asp:Image ID="Image4" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f777d?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f777d?d=wavatar&s=40 <br /> 4 <asp:Image ID="Image5" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f777?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f777?d=wavatar&s=40 <br />
运行效果:

我选取的是avatar参数,可以看到url的不同找不到图片会随机生成一个图片,当然其他几个参数也是一样,这个可以用在没有回复的时候没有输入邮箱或是输入邮箱找不到对应图片,可以使用其随机图片。
很酷哦!


![[转载 js] YUI解决mouseout事件冒泡的办法](http://design.alibaba-inc.com/files/pictures/picture-9.gif)






![[asp.net]网站数据安全之验证码](https://pic002.cnblogs.com/images/2012/421096/2012082005164644.jpg)