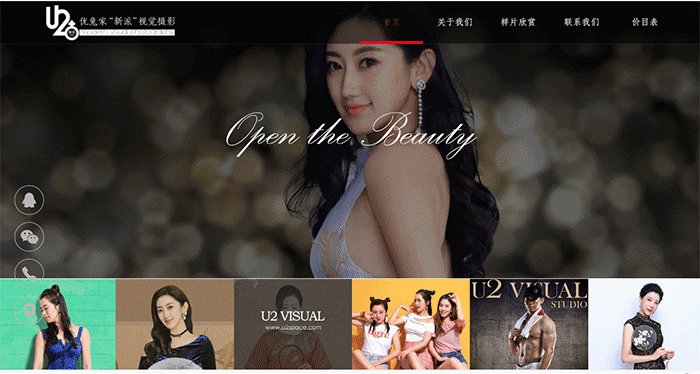
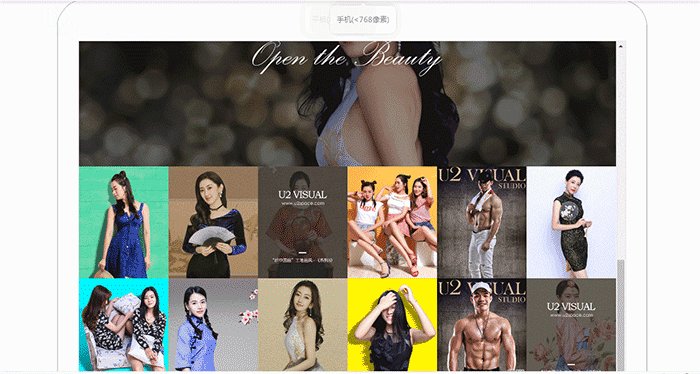
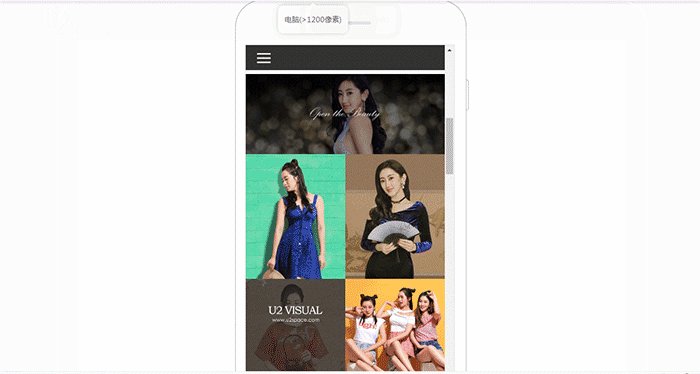
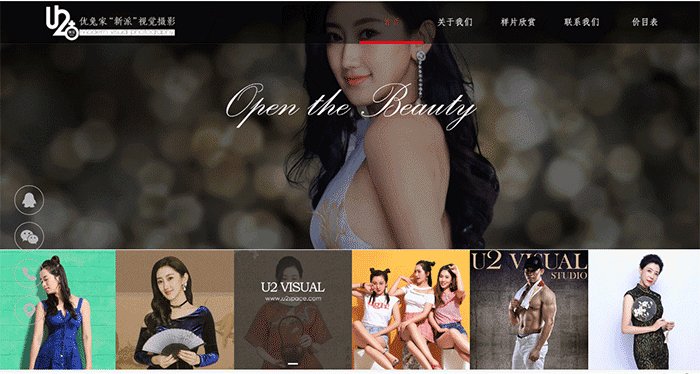
效果图如下:
代码如下:
html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="description" content="凤凰社是一个分享感动的地方">
<title>婚纱摄影网站制作</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<script src="js/fenikso.js"></script>
</head>
<body>
<header><div class="container"><div class="row"><div class="span6"> <a href="#" title="回到首页"> <img id="logo" src="images/logo.png" alt="凤凰社"> </a> </div><div class="span6"><div class="input-append pull-right" id="search"><input class="span3" id="appendedInputButton" type="text"><button class="btn" type="button">搜索</button></div></div></div></div>
</header>
<nav id="navigation"><div class="container"><div class="navbar"><ul class="nav"><li class="active"><a href="#">首页</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 真实婚礼 <b class="caret"></b> </a><ul class="dropdown-menu"><li><a href="#">后院婚礼</a></li><li><a href="#">复古婚礼</a></li><li><a href="#">农场婚礼</a></li></ul></li><li><a href="#">活动</a></li></ul></div></div>
</nav>
<!-- end #navigation -->
<div class="mid"><div class="container"><ul class="thumbnails"><li class="span6"><div class="thumbnail"> <img src="content/1.jpg" alt=""><h5>缩略项标签</h5><p>缩略项标题介绍</p></div></li><li class="span6"><div class="thumbnail"> <img src="content/2.jpg" alt=""><h5>缩略项标签</h5><p>缩略项标题介绍</p></div></li><li class="span6"><div class="thumbnail"> <img src="content/3.jpg" alt=""><h5>缩略项标签</h5><p>缩略项标题介绍</p></div></li><li class="span6"><div class="thumbnail"> <img src="content/4.jpg" alt=""><h5>缩略项标签</h5><p>缩略项标题介绍</p></div></li><li class="span6"><div class="thumbnail"> <img src="content/5.jpg" alt=""><h5>缩略项标签</h5><p>缩略项标题介绍</p></div></li></li><li class="span6"><div class="thumbnail"> <img src="content/6.jpg" alt=""><h5>缩略项标签</h5><p>缩略项标题介绍</p></div></li></ul></div>
</div><!-- end mid-->
<div id="bottom" ><div class="container" id="bottom_text"><div class="row"><div id="text1" class="span4"><h4>底部内容区块一</h4><p class="p_div">这里是底部内容区块文字,每个区块都是新的内容区域,使用bootstrap布局很容易。</p></div><div id="text2" class="span4"><h4>底部内容区块二</h4><p class="p_div">这里是底部内容区块文字,每个区块都是新的内容区域,使用bootstrap布局很容易。</p></div><div id="text3" class="span4"><h4>底部内容区块三</h4><p class="p_div">这里是底部内容区块文字,每个区块都是新的内容区域,使用bootstrap布局很容易。</p></div></div></div>
</div>
<div id="footer"></div>
</body>
</html>
/** 页头部分的样式*/
#logo{padding-top:30px;
}
#search{padding-top:50px;
}
/*
* 导航菜单的样式
*/.navbar .nav > .active > a, .navbar .nav > .active > a:hover, .navbar .nav > .active > a:focus {
color: #444444;
text-decoration: none;
background-color: #fff;
-webkit-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
-moz-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
box-shadow: none;
border-bottom:3px solid #009571;
}
#navigation{border-bottom:#CCC 1px solid;
}
.thumbnail {
display: block;
padding: 4px;
line-height: 20px;
border: 1px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055);
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
/*
*底部样式
*/
#bottom{height:271px;background:url(../images/images/bottom_02.png) repeat-x;
}
#bottom_text{margin-top:20px 0 0 0;
}
#text1{margin-top:45px;
}
#text2{margin-top:45px;
}
#text3{margin-top:45px;
}
.p_div{width:250px;color:#FFF;margin-top:30px;font-family:宋体;line-height:25px;font-size:18px;
}
#footer{height:70px;background:url(../images/images/bottom_03.png);
}文件目录:

本篇是bootstrap构建的第一个网站,感觉还不错,通过本地的css文件修改bootstrap开源代码的样式,也没遇到奇奇怪怪的问题,但还是感觉对整体的把握略差,应该是长时间没有碰过javascript的缘故。
今天在知乎上看到说html是一种标签,不算语言,css算一种弱的语言类型,到javascript才是一种真正的语言,它的基础部分相对不难,入手还算快,但大多数人都会ing留在会用的阶段,后面的学习曲线越来越陡峭,每前进一步都很难。
由于历史原因,javascript一直不被重视,所以他有很多缺点,各宿主环境下的行为不统一,内存溢出,执行效率低下等问题,作为一名前端工程师,需要了解,处理这些javascript的这些缺陷。
javascript学习时学到dom操作就先暂停了,现在回来看之后要多做一些整体的练习了,之后的jquery看完以后试着将整个前端的东西联系起来自己做一套东西出来,成为自己的珍藏。