本节书摘来自异步社区《Axure RP7网站和APP原型制作从入门到精通(60小时案例版)》一书中的第1章,第1.1节,作者 金乌,更多章节内容可以访问云栖社区“异步社区”公众号查看
第1章 Axure基础交互
Axure RP7网站和APP原型制作从入门到精通(60小时案例版)
Axure RP7相较之前的版本做出了很大的改变,无论你是刚刚接触Axure RP7的新人,还是曾经使用过Axure的其他版本,在深入学习之前都有必要花一些时间来发现它的新特性并熟悉它的功能。Axure是一款功能强大的工具,但能否用好它取决于你的学习态度和自学的毅力。
本章将帮助你熟悉Axure的软件界面,并为掌握其丰富功能打下坚实的基础。AxureRP7可适用于PC的Windows系统和Mac的OS X系统,为了方便教学,我在书中的截图统一采用Mac版本进行讲解。本章内容包含以下知识点。
1.1 欢迎界面
初次安装Axure RP7并启动之后,你首先会看到一个欢迎窗口,见图1。在弹出的欢迎窗口中,你可以选择以下操作。

(图1)
A:显示最近打开的项目,或者打开一个新的项目。
B:新建一个项目(.rp后缀的文件,稍后给大家讲解Axure中不同后缀的文件)。
C:查看当前Axure的版本号。Axure RP7版本发布后更新频率较高,每次都会修复一些曾经的Bug,所以希望大家保持更新到最新版本。要检查是否发布了最新版本,单击菜单栏中的“帮助>检查更新”。
1.1.1 Axure的文件格式
Axure包含以下3种不同的文件格式。
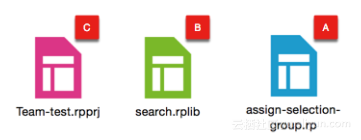
.rp文件:这是设计时使用Axure进行原型设计所创建的单独的文件,也是我们创建新项目时的默认格式(图2-A)。
.rplib文件:这是自定义部件库文件。我们使用网上下载Axure部件库,也可以自己制作自定义部件库并将其分享给其他成员使用(图2-B)。
.rpprj文件:这是团队协作的项目文件,通常用于团队中多人协作处理同一个较为复杂的项目。不过,在你自己制作复杂的项目时也可以选择使用团队项目,因为团队项目允许你随时查看并恢复到任意的历史版本(图2-C)。

(图2)
1.1.2 团队项目
团队项目可以全新创建,也可以从一个已经存在的 RP 文件创建。
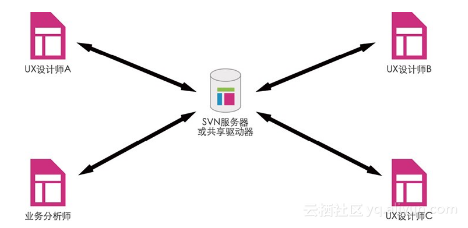
在创建团队项目之前,你最好有一个SVN服务器或者网络驱动器,见图3。

(图3)
1.1.3 工作环境

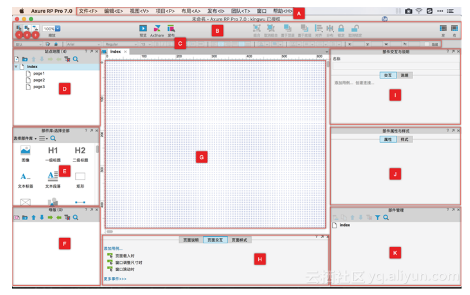
(图4)
A:菜单栏
B:工具栏
1:随选模式
2:包含模式
3:连接线模式
C:格式栏
D:站点地图面板
E:部件库面板
F:母版面板
G:设计区域
H:页面属性面板(其中包括 页面说明、页面交互、页面样式 三个选项卡)
I:页面交互与说明面板
J:部件属性与样式面板
K:部件管理面板
1.1.4 自定义工作区
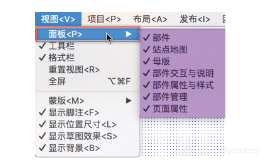
在Axure RP7中,用户可以根据自己的使用习惯对工作区域进行设置。如显示或隐藏某个面板:单击菜单栏中的【视图>面板】选项,在这里可以勾选或取消勾选,设置对应面板的显示与隐藏,见图5。

(图5)
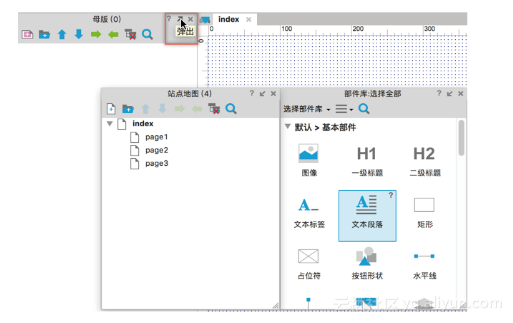
弹出面板:某些情况下,用户希望根据自己的习惯将不同的面板放在不同的位置(或者使用双显示器进行工作时,可以将面板放置于次要显示器中显示),只需点击该面板右上角的“弹出”按钮即可,见图6。

(图6)
但是,你无法改变这些面板的默认位置,如站点地图面板默认在左上角,你无法让它默认停靠在其他位置。