目录
一、前言
二、WordPress和WebStack简介
三、安装与部署
1. 服务器环境搭建LNMP
1.1 购买Linux服务器
1.2 安装Nginx
1.3 安装MariaDB
1.4 安装PHP
2. 安装WordPress
2.1 配置数据库
2.2 下载WordPress源文件
2.3 安装WordPress
3. 安装WebStack主题
四、WebStack的使用方法
1. 配置网站logo
2. 配置左侧导航
3. 配置内容
五、总结
一、前言
近期在学习开源方面的知识,收集了一些资料,打算通过开源的方式回馈给行业。因此搭建了一个导航网站,记录开源行业的相关信息。
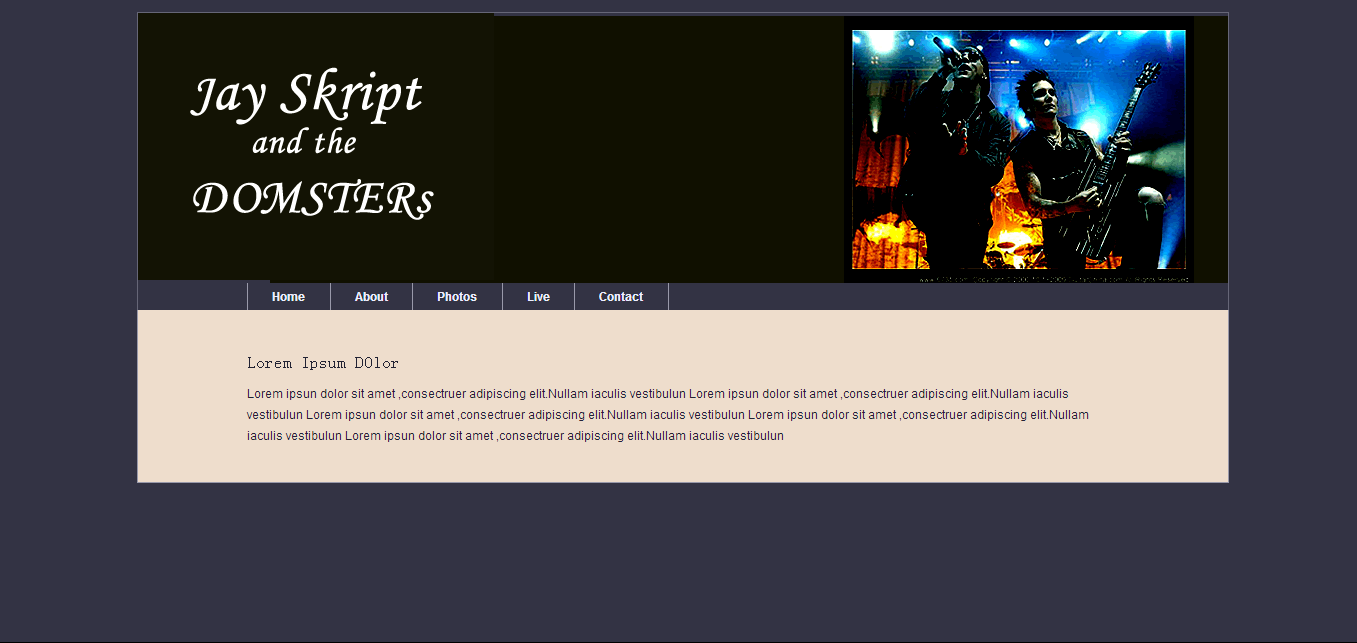
网站截图如下:
本文记录了网站搭建的过程,手把手带你搭建起一个导航网站,内容供学习参考。
二、WordPress和WebStack简介
网上有很多开源免费的软件,例如WordPress、MeLog、Hexo、OneBlog等等,这些开源系统都能满足博客的需求。除了满足博客需求以外,还需要提供导航的功能。
因此最终选择了WordPress和WebStack,原因如下:
- WordPress功能强大,安装部署容易,插件生态很庞大;
- 使用PHP脚本语言,修改内容会比较方便;
- WebStack是现成的主题,可以直接安装使用;
WordPress中文官网:适用于博客到大型网站的 CMS (内容管理系统) | WordPress.org China 简体中文
WebStack GitHub:GitHub - WebStackPage/WebStackPage.github.io: ❤️静态响应式网址导航网站 - webstack.cc
三、安装与部署
1. 服务器环境搭建LNMP
1.1 购买Linux服务器
可以选择腾讯云、阿里云、华为云等国内的云厂商,当然如果家里有服务器的话也可以直接使用家里的服务器来搭建。
考虑到网站的功能非常的单一,购买一台最轻量的服务器就可以了。例如2核2G,40元/年;2核4G,74元/年。
最终我在腾讯云上可以购买一台入门级的服务器。
腾讯云网址:腾讯云 - 产业智变 云启未来
购买地址:腾讯云新春大促_腾讯云新春优惠活动-腾讯云

接下来就是安装所需要的软件Nginx、MariaDB、PHP。
MariaDB数据库管理系统是MySQL的一个分支。
1.2 安装Nginx
网络上安装Nginx的文章很多,建议使用腾讯提供的安装方法最简单。
(1)创建nginx.repo文件
vi /etc/yum.repos.d/nginx.repo(2)按 i切换至编辑模式,写入以下内容。
[nginx]
name = nginx repo
baseurl = https://nginx.org/packages/mainline/centos/7/$basearch/
gpgcheck = 0
enabled = 1(3)使用yum安装nginx
yum install -y nginx(4)打开default.conf配置文件
vim /etc/nginx/conf.d/default.conf(5)在server大括号中配置相关的信息。root为网站代码存放的目录,可以根据自己的情况进行修改。
server {listen 80;root /home/www;server_name localhost;#charset koi8-r;#access_log /var/log/nginx/log/host.access.log main;#location / {index index.php index.html index.htm;}#error_page 404 /404.html;#redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}#pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000#location ~ .php$ {fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}
}(6)启动Nginx
systemctl start nginx(7)访问服务器地址 :http://公网的IP地址。如果出现以下界面,说明安装成功。

1.3 安装MariaDB
(1)检查是否已安装MariaDB。正常情况返回是空,说明没有预先安装。
rpm -qa | grep -i mariadb有些服务器是自带安装了MariaDB的,则需要进行移除,否则可能造成版本冲突。如返回以下记录,则需要进行移除。

移除安装包明令:
yum -y remove 包名(2)创建 MariaDB.repo 文件
vi /etc/yum.repos.d/MariaDB.repo(3)写入文件内容
# MariaDB 10.4 CentOS repository list - created 2019-11-05 11:56 UTC
# http://downloads.mariadb.org/mariadb/repositories
[mariadb]
name = MariaDB
baseurl = https://mirrors.cloud.tencent.com/mariadb/yum/10.4/centos7-amd64
gpgkey=https://mirrors.cloud.tencent.com/mariadb/yum/RPM-GPG-KEY-MariaDB
gpgcheck=1(4)安装MariaDB。安装会耗时比较长,需要等待安装完毕后再操作。
yum -y install MariaDB-client MariaDB-server(5)启动MariaDB服务。
systemctl start mariadb(6)输入命令行:mysql,验证mysql是否安装成功

1.4 安装PHP
(1)更新PHP软件源
rpm -Uvh https://mirrors.cloud.tencent.com/epel/epel-release-latest-7.noarch.rpm
rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpm(2)安装PHP的包
yum -y install mod_php72w.x86_64 php72w-cli.x86_64 php72w-common.x86_64 php72w-mysqlnd php72w-fpm.x86_64(3)启动PHP-FPM服务
systemctl start php-fpm(4)验证PHP环境是否成功
在网站根目录(我的根目录路径:/home/www1/)新建hello.php文件,内容输出“Hello World”
[root@VM-24-9-centos www1]# cat /home/www1/hello.php
<?php
echo "Hello World";
?>
[root@VM-24-9-centos www1]#(5)运行PHP程序。如果运行成功则输出Hello World。
[root@VM-24-9-centos www1]# php /home/www1/hello.php
Hello World(6)重启Nginx后,通过网页访问:http://公网IP地址/hello.php,可以验证运行PHP成功
systemctl restart nginx
到此为止,已经完成了LNMP(Linux、Nginx、MariaDB、PHP)的配置
2. 安装WordPress
WordPress安装的方法有很多样,我个人倾向于直接下载源码进行安装。可以直接下载中文版本,也可以下载英文版本后再更新语言安装包,这样界面也能成为中文的。
2.1 配置数据库
(1)创建数据库,例如名字为”wordpress”
CREATE DATABASE wordpress;(2)创建新用户,例如账号为”user_wordpress”,密码为”111111”
CREATE USER 'user_wordpress'@'localhost' IDENTIFIED BY '111111';(3)授权用户操作数据库的全部权限
GRANT ALL PRIVILEGES ON wordpress.* TO 'user_wordpress'@'localhost' IDENTIFIED BY '111111';备注说明:
(1)如果遇到无法访问数据库的问题,大多数都是权限问题,检查账户权限;
(2)如果要重新安装WordPress,可以把原来的数据库删除。删除后重新按照上面的步骤配置数据库,否则会出现连接数据库出错。

2.2 下载WordPress源文件
(1)中文WordPress 5.9.2下载地址:下载 | WordPress.org China 简体中文

下载完毕后,通过FTP软件把代码上传到根目录
(2)解压文件”wordpress-5.9.2-zh_CN.zip”,并且把文件夹”wordpress”改名”a”。主要是不想文件夹名字太长,导致URL不好看。
unzip wordpress-5.9.2-zh_CN.zip
mv wordpress a2.3 安装WordPress
(1)进入WordPress安装目录,复制一份wp-config.php文件
cd /home/www1/a/
cp wp-config-sample.php wp-config.php(2)修改wp-config.php文件,填入数据库信息,主要包括:数据库名字、用户、密码;
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'wordpress');
/** MySQL database username */
define('DB_USER', 'user_wordpress');
/** MySQL database password */
define('DB_PASSWORD', '111111');
/** MySQL hostname */
define('DB_HOST', 'localhost');(3)网站访问:http://公网IP地址/wordpress代码文件夹/wp-admin/install.php,填写相关信息后进行安装。
3. 安装WebStack主题
(1)访问WebStack GitHub网址,下载源文件。GitHub - WebStackPage/WebStackPage.github.io: ❤️静态响应式网址导航网站 - webstack.cc❤️静态响应式网址导航网站 - webstack.cc. Contribute to WebStackPage/WebStackPage.github.io development by creating an account on GitHub.![]() https://github.com/WebStackPage/WebStackPage.github.io
https://github.com/WebStackPage/WebStackPage.github.io
(2)解压到wordpress的“/wp-content/themes/”目录中

(3)访问管理台“外观”-“主题”,启用WebStack主题

(4)启用完毕之后,可以看到页面已经变成了WebStack主题,但里面内容是空的。接下来就开始学习如何录入数据,把空网站变成以下的样子。

备注:
(1)WebStack的代码中有很多我不需要的,例如:右上角的GitHub广告位、中间很多搜索栏目,这些都非常的冗余,因此做了不少的删减。
(2)删减的方法:页面上查看div元素和关键词,在“themes/webstack”文件夹中进行搜索,把关键的div结构内容直接删除就可以了。
四、WebStack的使用方法
1. 配置网站logo
进入管理台“主题设置”。
- 上传logo:网站左上角的导航图片
- 方形logo:网上左上角的图标,点击收起按钮才能看到;展开状态看到长方形的logo;

2. 配置左侧导航
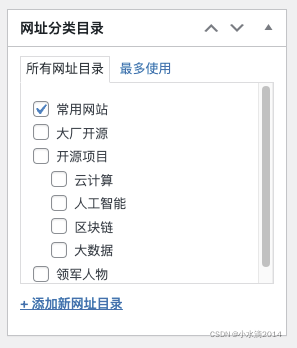
在WebStack中左侧导航是用到了系统中的“网址分类”。路径:网址-网址分类,通过配置网站分类可以控制左侧导航栏目。


3. 配置内容
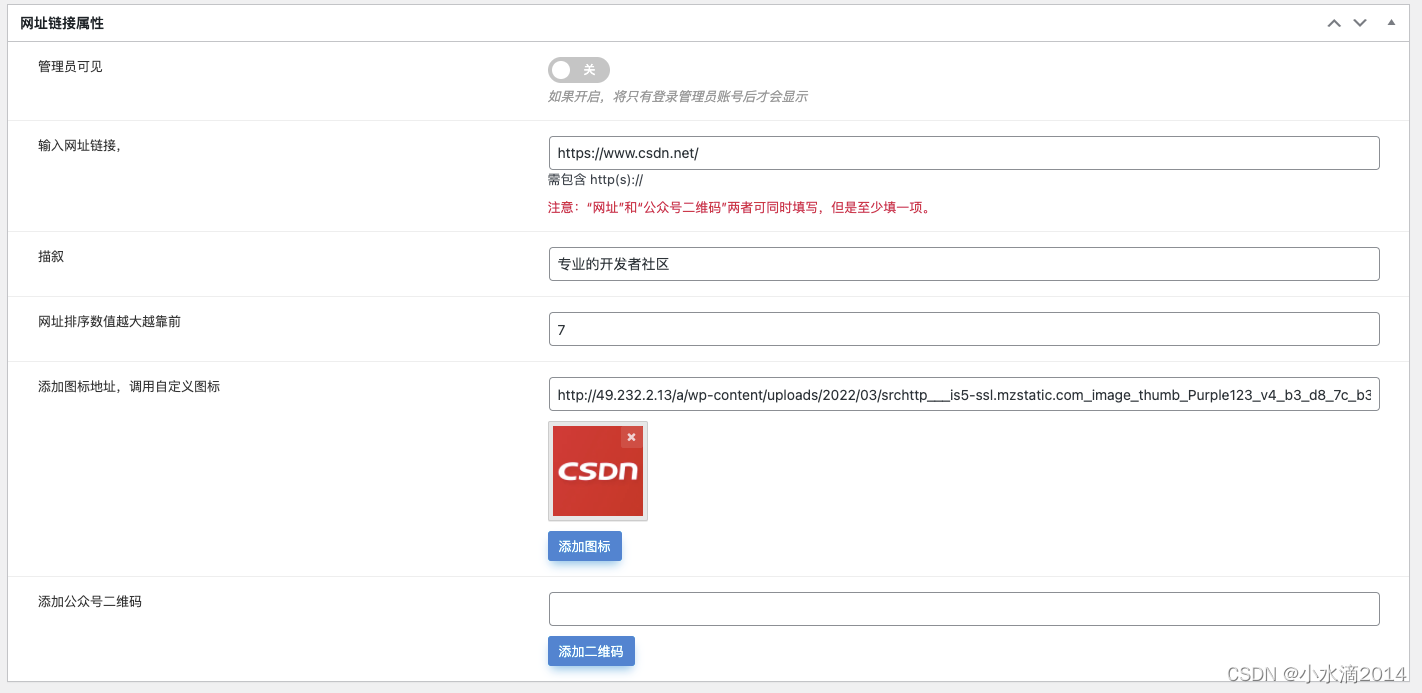
每一个导航的内容,对应着是网址;通过添加网址,即可填充内容。例如填充CSDN,操作如下。
- 网址:点击后跳转到网站
- 描述:底部描述
- 排序:展示的位置,越大越靠前
- 图标:本地上传logo图片,也可以使用api服务。如果api拉取的图片效果不好,则本地上传图片。

五、总结
感谢开源软件,让我们都能自由免费的搭建起来喜欢的系统,感谢WordPress+WebStack的贡献者。