最近做项目,觉得还是有意义记录以下前后端框架是怎么搭建的,今天给大家介绍介绍
SSM:SpringBoot+SpringMVC+MyBatis
后端搭建:
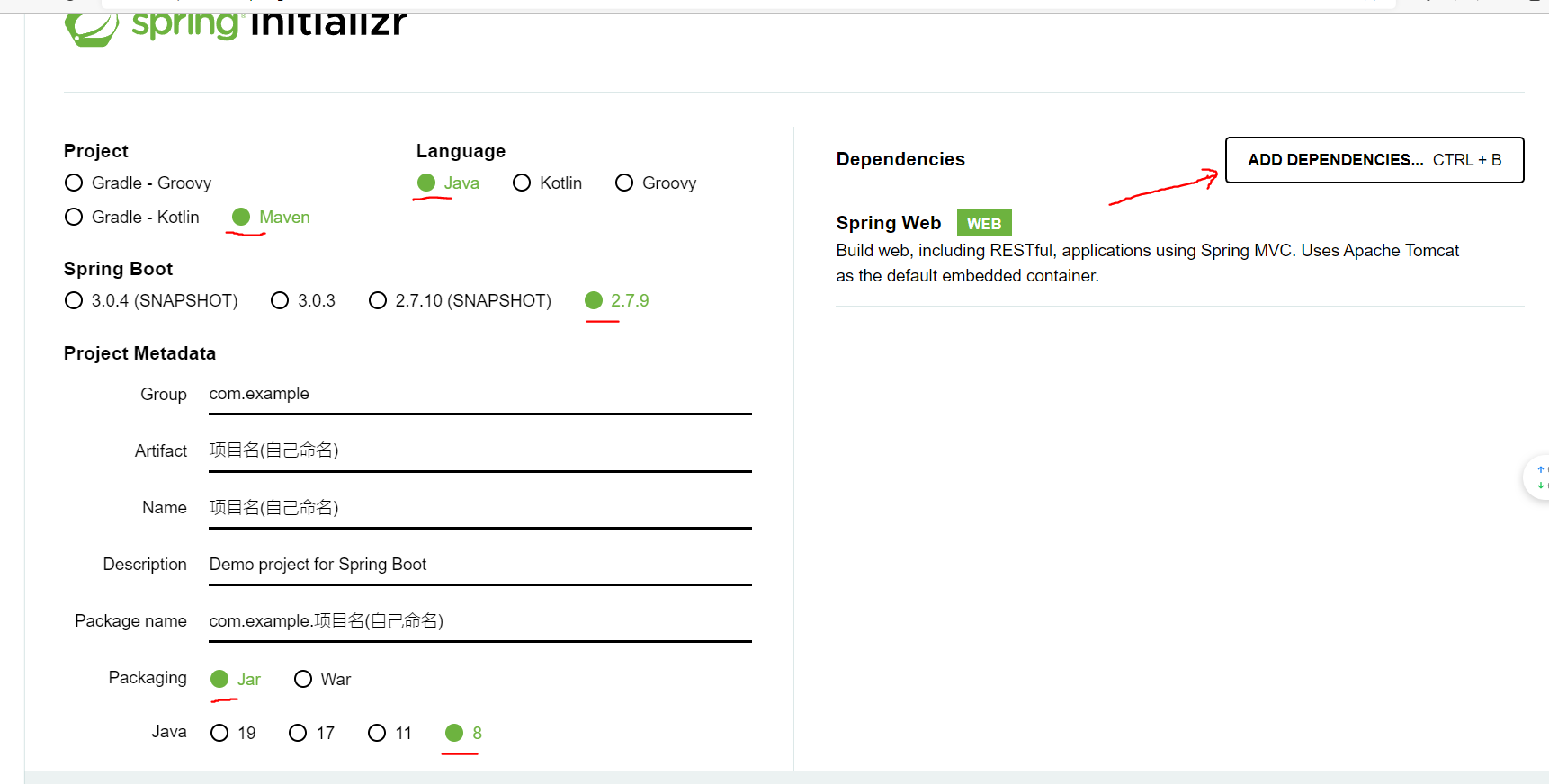
SpringBoot快速搭建的网站(Spring Initializr)

选择创建之后,会下载到一个zip压缩包,对压缩包进行解压(包地址一般选择后端项目的放的文件夹中)
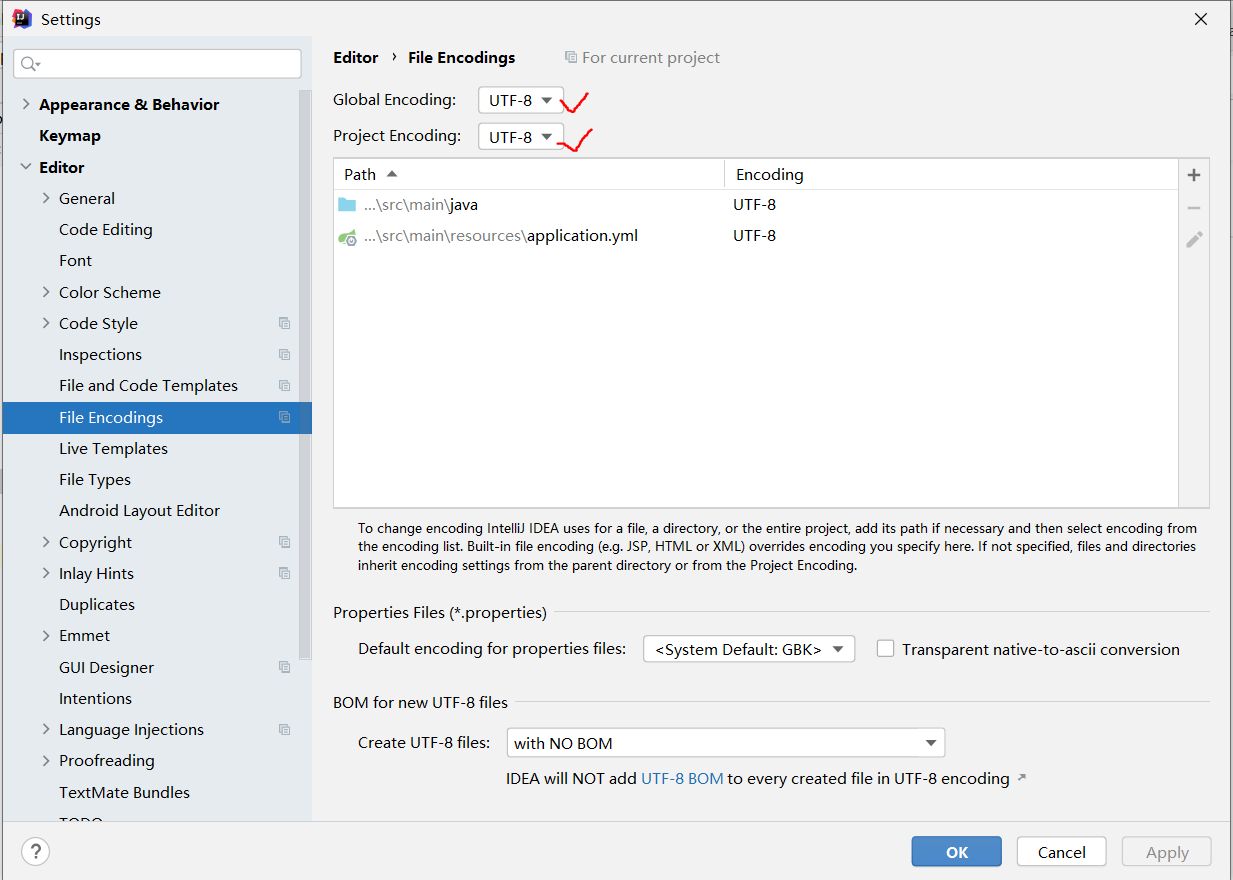
用idea打开项目,并配置依赖
在项目中会用到SpringBoot、SpringMvc、mysql、lombok、MyBatis、maven
在pom.xml中导入依赖:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.6</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>meeting</artifactId><version>0.0.1-SNAPSHOT</version><name>meeting</name><description>Demo project for Spring Boot</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.16</version></dependency><dependency><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-core</artifactId><version>1.4.0</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.12</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.16</version></dependency><dependency><groupId>com.auth0</groupId><artifactId>java-jwt</artifactId><version>3.8.2</version></dependency><dependency><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-core</artifactId><version>1.4.0</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.1.4</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.10</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
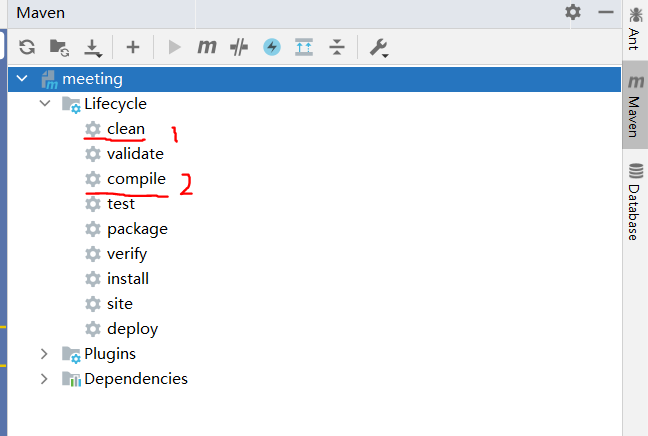
在Springboot中如果出现出现编译错误,记得在Maven中进行清除和重新编译

Springboot配置
在resources文件中创建application.xml文件夹,然后在这个文件中对Spriongoot进行配置
#定义后端端口号
server:port: 8080#spring
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/meet?serverTimezone=Asia/Shanghai#数据库地址username: root#数据库账号password: root#数据库密码driver-class-name: com.mysql.cj.jdbc.Drivertype: com.alibaba.druid.pool.DruidDataSourceinitialSize: 5 #初始化时建立物理连接的个数 数据库连接池相关的配置minIdle: 1 #最小连接池数量maxActive: 20#最大活跃量 main:allow-circular-references: true #循环依赖开启mvc:pathmatch:matching-strategy: ant_path_matcher#jackson:#date-format: yyyy-MM-dd HH:mm:ss#time-zone: GMT+8#和实体类中的注解功能相同 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
#mybatis
mybatis:type-aliases-package: com.example.meeting.model#mapper文件中的全类名mapper-locations: classpath:mappers/*Mappers.xml#扫描映射mappers的地址configuration: #mybatis settings配置map-underscore-to-camel-case: true #开启自动映射cache-enabled: true三层架构
Dao层(对数据库操作的方法 接口 )
注解:@Repository
Service层(对业务进行操作)
注解:@Service
@Transactional
Crotroller层(前后端进行数据交互)
注解:@RestController
@RequestMapping("地址")
model类(自己定义的实体类)
注解:@Component
@Data
@Setter
@Getter
启动类(启动项目)
@MapperScan(“扫描dao层的地址”)
@SpringBootApplication
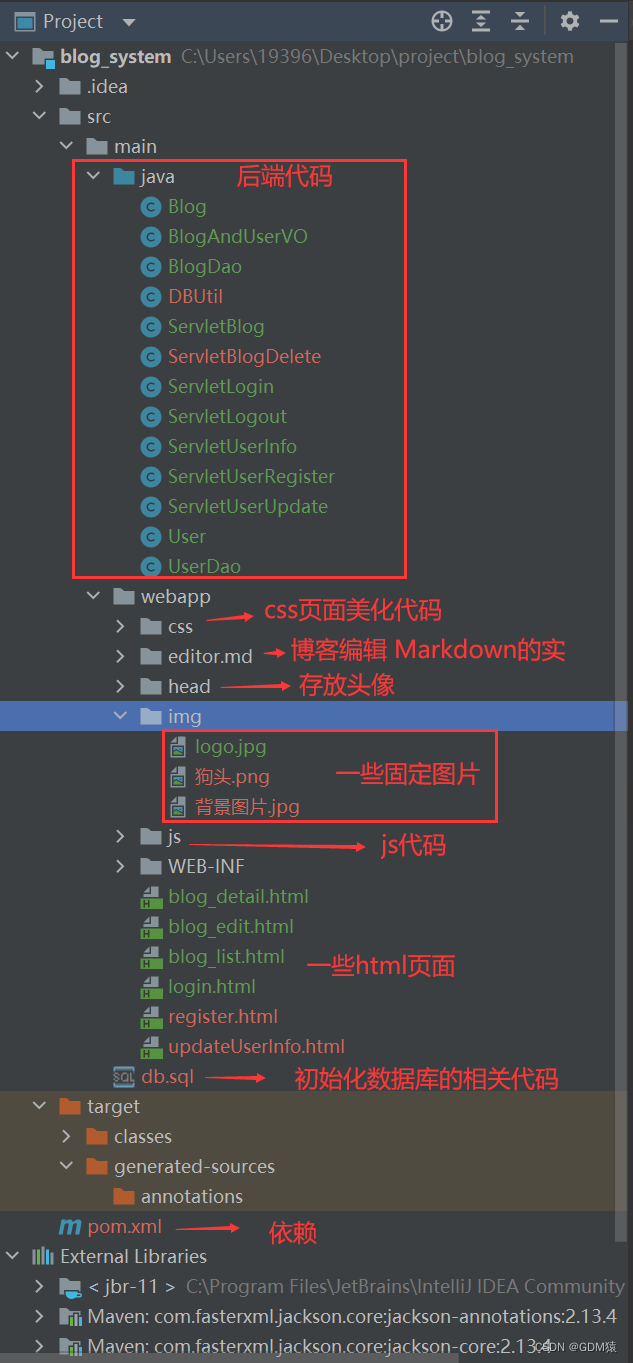
后端编码格式:

在resources文件中创建一个mapper目录,在里面写../Mappers.xml文件,用于启动类启动时进行扫描,对数据库进行操作
前端搭建:
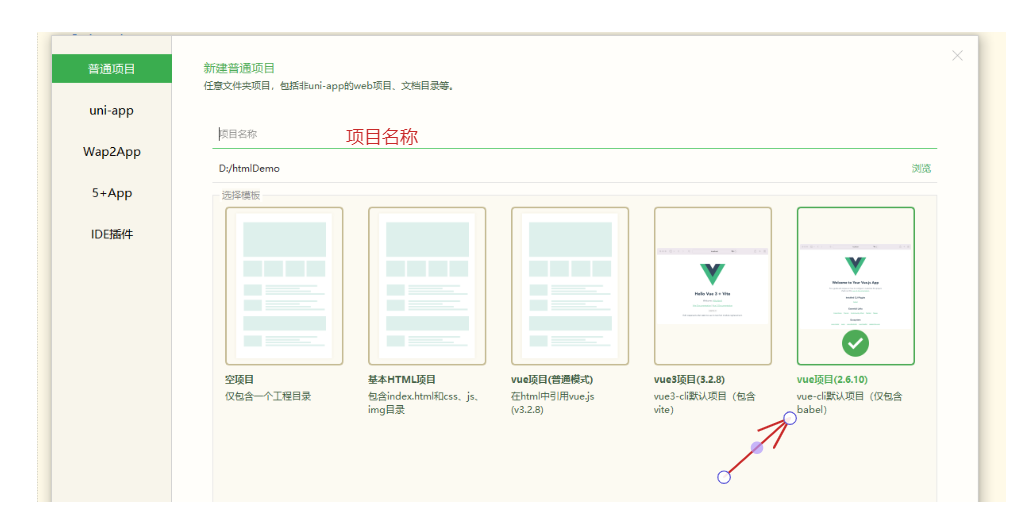
搭建一个前端项目

安装组件
npm i vue-router@3.5.3 //路由管理器组件
npm i element -ui S//桌面端组件库
npm install axios//HTTP网络端的请求库
配置index.js

import Vue from 'vue';
import router from 'vue-router';/* 导入路由 */
import Login from '../Login.vue';/* 导入其他组件 */
import Main from '../Main.vue';/* 导入其他组件 */Vue.use(router);
var rout = new router({
routes: [
{
path: '/login',//路由地址
name: 'Login',
component: Login//组件名
},
{
path: '/main',
name: 'Main',
component: Main,
children:[//子组件
},
]
}
);//添加路由导航守卫,每次发生路由时触发,to.path你要去的页面
rout.beforeEach((to,from,next)=>{
if(to.path=="/login"||to.path=="/userlogin"||to.path=="/userrigin"){//如果用户访问的登录页,直接放行
return next();
}else{
//给浏览器缓存account
var account =sessionStorage.getItem("account");
if(account==null){
return next("/userlogin");
}else{return next();//已经登录
}
}
})
//导出路由对象
export default rout;配置main.js
//main.js是项目核心配置文件
//导入vue.js
import Vue from 'vue'
//导入一个默认的组件
import App from './App.vue'Vue.config.productionTip = false//导入路由组件 ./表示当前目录
import router from "./router/index.js";
Vue.use(router);//导入ElementUI框架, 会导入ElementUI中所有的组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);//导入 axios
import axios from 'axios';
//设置访问后台服务器地址
axios.defaults.baseURL="http://localhost:8080/";//前端响应后端设置的URL
//将 axios 挂载到 vue 全局对象中,使用 this 可以直接访问
Vue.prototype.$http=axios;
//axios 请求拦截
axios.interceptors.request.use(config =>{
//为请求头对象,添加 Token 验证的 token 字段
config.headers.adminToken =sessionStorage.getItem('adminToken');//接收adminToken
config.headers.userToken =sessionStorage.getItem('userToken');//接收userToken
return config;
})
// 添加响应拦截器
axios.interceptors.response.use((resp) =>{//正常响应拦截
if(resp.data.code==500){
ElementUI.Message({message:resp.data.message,type:"error"})
}
if(resp.data.code==202){
sessionStorage.clear();
router.replace("/userlogin");
}
return resp;
});//创建项目中唯一的一个vue对象
new Vue({render: h => h(App), //默认将app.vue组件加载到唯一的index.html中的<div id="app">div上面,router,
}).$mount('#app')配置App.vue
<<template><div id="app"><!-- router-view就是用来显示不同组件的,就向一个画布--><router-view></router-view></div>
</template><script>/* 导出组件,并为组件定义数据,函数,生命周期函数 */export default{data(){return{}}}
</script><style></style>在前端向后端申请请求的时候,会出现跨域的问题,以至于前端和后端不能正常连接,在这里的话,我们就有必要在后端进行设置一个过滤器,代码如下:
package com.example.meeting.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;import java.util.Collections;@Configuration
public class CorsConfig {@Beanpublic CorsFilter corsFilter() {CorsConfiguration corsConfiguration = new CorsConfiguration();//1,允许任何来源corsConfiguration.setAllowedOriginPatterns(Collections.singletonList("*"));//2,允许任何请求头corsConfiguration.addAllowedHeader(CorsConfiguration.ALL);//3,允许任何方法corsConfiguration.addAllowedMethod(CorsConfiguration.ALL);//4,允许凭证corsConfiguration.setAllowCredentials(true);UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**", corsConfiguration);return new CorsFilter(source);}
}下面提供以下最近做的一个签到项目,供大家参考(代码稍微有点多!!!!):
本次项目的(后端代码),(前端代码)