本节书摘来自异步社区《Axure RP7网站和APP原型制作从入门到精通(60小时案例版)》一书中的第1章,第1.4节,作者 金乌,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.4 交互基础
该部分内容可参考视频教程基础篇【11事件,用例,动作】。
本节将介绍一些Axure 中比较基础但非常实用的交互,可以让不懂代码的读者制作出可交互的高保真原型。在Axure 中创建交互包含以下四个构建模块:交互(Interactions)、事件(Events)、用例(Cases)和动作(Actions)。交互是由事件触发的,事件是用来执行动作的,这就是本章要重点讲解的四个主题。
现如今无论是客户还是公司领导对更好的用户体验的期望持续上升,很明显,我们正处在设计软件所带来的巨大变化中,加上响应式网页设计的广泛传播与移动APP 的巨大需求,用户体验更是被推向浪尖。在国内且不论公司规模大小,甚至有些公司并不真正了解用户体验的意义,当需要制作网站或APP的时候都会提出“用户体验”这个词。在项目中(尤其是响应式网站设计和APP设计),利益相关者(老板、股东)和团队成员负责人(开发人员、视觉设计师等)越早参与进来充分沟通,工作效率与项目成功率越高。但是在项目早期仅仅靠带有很多文字注释的静态线框图是难以与利益相关者和团队成员顺畅沟通的,因为他们难以想象出静态线框图实现出来的“响应式”是什么样子,或者他们会想象成其他任何想象中的样子,这就造成了巨大的理解差异。使用Axure,可以快速制作高参与度的用户体验,并可以在不同尺寸的物理设备上测试带有交互效果的线框图或高保真原型。
本节将给大家介绍如何将静态线框图转换为动态,使用Axure制作简单但高效的交互。
交互是Axure中的构建模块,用来将静态线框图转换为可交互的HTML原型。在Axure中,通过一个简洁的、带有指导的界面选择指令和逻辑就可以创建交互,每次生成HTML原型,Axure都会将这些交互转换为浏览器可以识别的真正的编码(JavaScript、HTML、CSS)。但是请牢记:这些编码并不是产品级别的,并不能作为最终的产品使用。
每个交互都是由3个最基本的单元构成,这里为了便于大家理解,我们借用3个非常简单的词来讲解:什么时候(When)、在哪里(Where)和做什么(What)。
什么时候发生交互行为(When)?在Axure 中对应When的术语是事件(Events),举几个例子。
当页面加载时(其中页面加载时,就是事件)。
当用户点击某按钮时(其中鼠标点击时,就是事件)。
当文本输入框中的文字改变时(其中文字改变时,就是事件)。
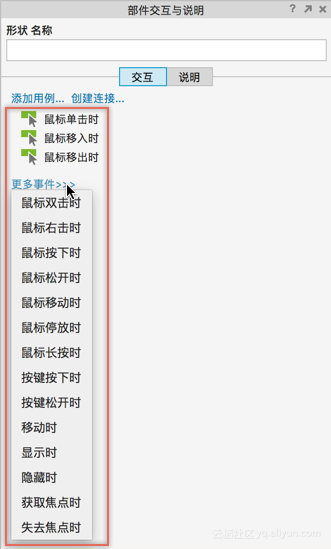
在Axure 界面右侧的【部件交互】面板中,可以看到很多事件的列表,这些事件根据部件的不同而有所不同(并不是所有部件的事件都是相同的),点击设计区域中任意空白处,在【部件交互】面板中可以看到页面相关的事件,见图129。

(图129)
在哪里找到这些交互(Where)?交互可以添加在任意部件上,如矩形部件、下拉列表框和复选框等,也可以附加在页面上。要给部件创建交互,就【部件交互】面板的选项中进行设置;要给页面创建交互,就在设计区域底部的【页面交互】选项卡中进行设置,见图130。在Axure中对应Where的术语是用例(Cases),一个事件中可以包含一个或者多个用例。

(图130)
做什么(What)?在Axure中对应What 的术语是动作(Actions),动作定义交互的结果,举几个例子。
当页面加载时,第一次渲染页面时显示哪些内容(其中显示哪些内容,就是动作)。
当用户点击某按钮时,就跳转链接到其他某个页面(其中跳转链接到某个页面,就是动作)。
当文本输入框失去焦点时(光标从文本输入框中移出时),文本输入框可根据你设置的条件进行判断,并显示错误提示(其中显示错误提示就是动作)。
在有些情况下,一个事件中可能包含多个替代路径,要执行某个路径中的动作是由条件逻辑(Conditional Logic)决定的,关于条件逻辑笔者会在后面的章节中给大家讲解。
1.4.1 事件
总体来说,Axure 的交互是由以下两个类型的事件触发的。
页面事件:是可以自动触发的,比如当浏览器中加载页面时,还有页面滚动栏滚动时。
部件事件:对页面中的部件进行直接交互,这些交互是由用户直接触发的,比如点击某个按钮。
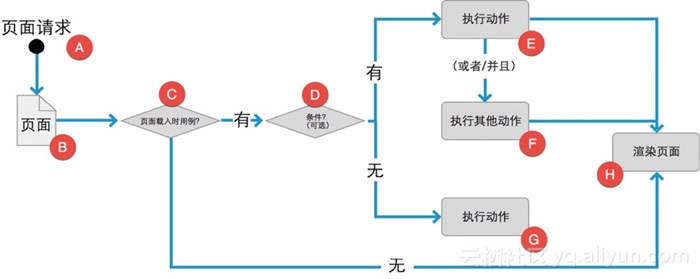
页面事件,以【页面载入时】事件为例,给大家详细描述一下,见图131。

(图131)
浏览器获取到一个加载页面的请求(A),可以是首次打开页面,也可以是从其他页面链接过来的。
页面首先检测是否有页面加载时交互,页面加载时事件(C)是附加在页面上的(B)。
如果存在【页面加载时】事件,浏览器会首先执行页面加载时的交互。在后面的章节中,会给大家讲解不同页面间基于【页面载入时】事件的变量值的传递。
如果页面载入时的交互包含条件(D),浏览器会根据逻辑来执行合适的动作(E/F);如果页面载入时不包含条件,浏览器会直接执行动作(G)。
被请求的页面渲染完毕(H),页面载入时的交互执行完毕。
下面是Axure RP7中所有可用的页面事件。
页面载入时:当页面启动加载时。
窗口调整尺寸时:当浏览器窗口大小改变时。
窗口滚动时:当浏览器窗口滚动时。
页面鼠标单击时:页面中的任意位置被点击时(含空白处)。
页面鼠标双击时:当页面中的任意位置被双击时(含空白处)。
页面鼠标右击时:当页面中的任何部件被鼠标右键点击时(不含空白处)。
页面鼠标移动时:当鼠标在页面任意位置移动时(含空白处)。
页面按键按下时:当键盘上的按键按下时。
页面按键松开时:当键盘上的按键释放时。
自适应视图改变时:当自适应视图改变时。
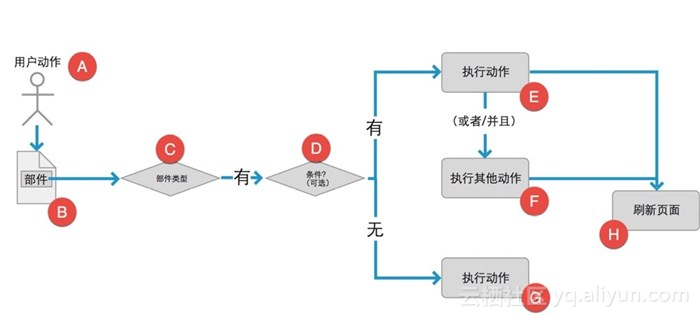
部件事件:如【鼠标点击时】就是最基本的触发事件,可以用于鼠标点击时,也可用于在移动设备上手指点击时,下面给大家描述一下部件事件的执行流程,见图132。

(图132)
用户(A)对部件执行了交互动作,如鼠标点击,这个【鼠标点击时】事件是附加在部件(B)上的。
不同的部件类型(如按钮、复选框和动态面板等)拥有不同的交互响应(C)。比如,当用户点击一个按钮之前,鼠标移入该按钮的可见范围内,我们可以使用“鼠标移入时”事件改变这个按钮的交互样式。
浏览器会检测这个部件的事件上是否添加了条件逻辑(D)。比如,你可能添加了当用户名输入框为空时就执行显示错误提示动作(G);如果用户名输入框不为空,就执行动作(E/F)。
如果没有条件,浏览器会直接执行附加在该部件上的动作(G)。
根据事件中动作的不同,浏览器可能会刷新当前页面或者加载其他页面。
下面是AxureRP7中所有可用的部件事件。
鼠标单击时:当部件被点击。
鼠标移入时:当光标移入部件范围。
鼠标移出时:当光标移出部件范围。
鼠标双击时:当时鼠标双击时。
鼠标右键点击时:当鼠标右键点击时。
鼠标左键按下时:当鼠标按下且没有释放时。
鼠标左键释放时:当一个部件被鼠标点击,这个事件由鼠标按键释放触发。
鼠标移动时:当鼠标的光标在一个部件上移动时。
鼠标悬停时:当光标在一个部件上悬停超过2秒时。
鼠标长按时:当一个部件被点击并且鼠标按键保持超过2秒时。
按键按下时:当键盘上的键按下时。
按键释放时:当键盘上的键弹起时。
移动时:当面板移动时。
调整尺寸时:当部件尺寸改变时(注意:在Axure RP7中仅动态面板部件可使用该事件)。
显示时:当面板通过交互动作显示时。
隐藏时:当面板通过交互动作隐藏时。
获取焦点时:当一个部件获取焦点时。
失去焦点时:当一个部件失去焦点时。
选项改变时:当下拉列表框或列表框部件中的选项改变时,这是条件的典型应用。
文本改变时:当文本输入框部件或文本区域部件中的文字改变时。
状态改变时:当动态面板被设置了“设置面板状态”动作时。
拖动开始时:当一个拖动动作开始时。
拖动时:当一个动态面板正在被拖动时。
结束拖动时:当一个拖动动作结束时。
向左拖动结束时:当一个面板向左拖动结束时。
向右拖动结束时:当一个面板向右拖动结束时。
载入时:当动态面板从一个页面的加载中载入时。
向上拖动结束时:当一个面板向上拖动结束时。
向下拖动结束时:当一个面板向下拖动结束时。
滚动时:当一个有滚动栏的面板上下滚动时。
每项加载时:中继器部件中的每个项目加载时(注意:在Axure RP7中仅中继器部件可使用该事件)。
1.4.2 用例
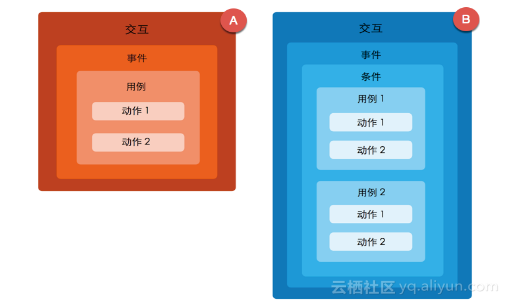
通过图131和图132的模型,你应该已经对用例有所了解了。用例是用户与应用程序或网站之间交互流程的抽象表达,每个用例中可以封装一个独立的路径也可以跟根据不同条件而执行的多个路径。通常情况下,我们让原型按主路径执行动作,但是为了响应用户的不同操作或其他一些条件,我们还需要制作可选路径来执行其他动作。举例来说,当用户点击超链接时,可能有一个打开新页面的用例(一个独立路径)。或者点击登录按钮时,可能有两个用例:如果登录成功就打开一个新页面;如果登录失败就显示提示错误信息(两个路径)。由此可见,使用Axure中的用例,可以用来给同一个任务创建不同的路径。如果通过上面的描述依然对用例没有清晰的认识,下面这张图一定能帮你加深印象,见图133。

(图133)
用例通常用于以下两种方式。
每个交互事件中只包含一个用例,用例中可以有一个或多个动作,不包含条件逻辑,如图130-A。
每个交互事件中包含多个用例,每个用例中又包含一个或多个动作。包含条件逻辑或者手动选择需要执行的交互,见图130-B。
概括来讲,Axure 中的“用例”可以理解为“动作”的容器,可以帮助我们构建模拟原型中的替代途径。我们制作的原型保真度越高,用到的多用例交互也就越多。
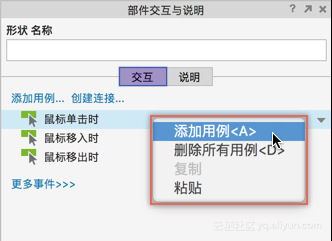
添加用例:在设计区域中选中部件,在【部件交互】面板中可以看到该部件可用的事件。要添加用例,可以双击要使用的事件或者点击该事件,见图134。在弹出的【用例编辑器】对话框中,你可以选择并设置你想要执行的动作。

(图134)
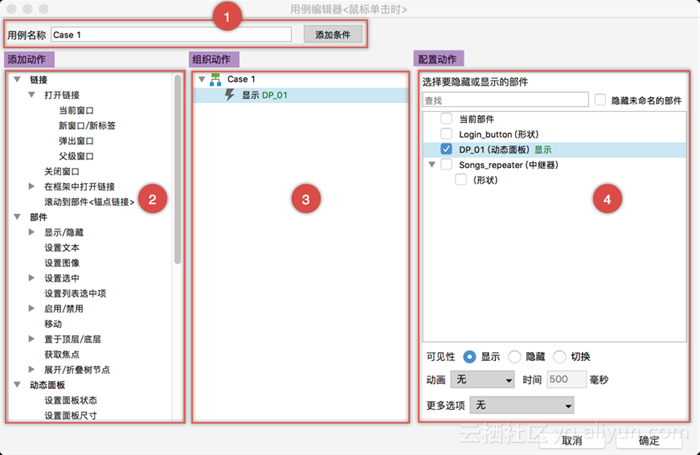
用例编辑器:打开用例编辑器后,见图135。
第一步:用例说明。你可以编辑用例说明,这里的说明会显示在用例名称中。
第二步:新增动作。点击鼠标新增动作,这里可以新增多个动作。
第三步:组织动作。这里会显示你所添加的动作,每个动作都可以添加多次。动作是按自上至下顺序执行的。比如,你添加的【设置变量值】动作在【打开新页面】动作之后,那么浏览器会先执行打开页面,然后再执行设置变量值的动作。这里的动作顺序是可以调整的,使用鼠标拖动或者右键点击,在弹出的关联菜单中可以调整动作上移/下移。
第四步:配置动作。选择动作后,可以对动作进行详细的设置。完成之后,点击【确定】按钮,用例和动作就会出现在部件交互和注释面板中了。

(图135)
1.4.3 动作
动作是由用例定义的对事件的响应。做个最简单的说明:点击一个按钮部件在当前窗口打开链接http://www.baidu.com。这个用例中的动作是【在当前窗口打开链接】。
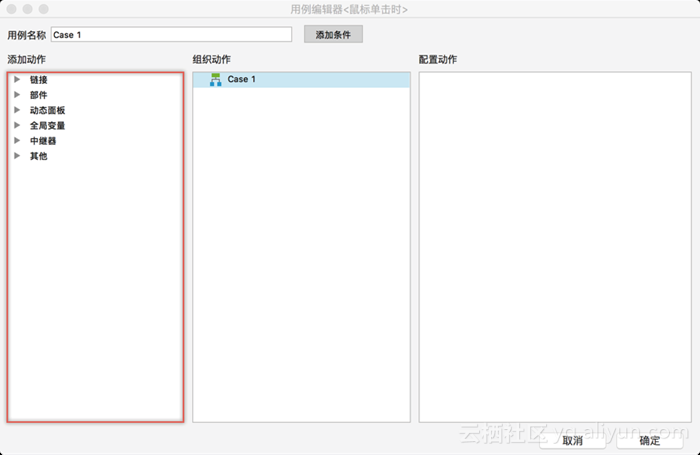
Axure RP7当前支持以下6组动作,如图136。
链接
部件
动态面板
全局变量
中继器
其他

(图136)
下面是Axure RP7中所有可用的动作。
1.链接
打开链接
当前窗口:在当前窗口打开页面或外部链接。
新窗口/新标签:在新窗口或新标签中打开页面或外部链接。
弹出窗口:在弹出窗口中打开页面或外部链接,你可以定义弹出窗口的属性和位置(在制作原型时不建议使用该项,因为目前很多主流浏览器都会拦截弹出窗口)。
父级窗口:在父窗口中打开页面或外部链接。
关闭窗口:关闭当前窗口。
在框架中打开链接:
内联框架:在内部框架中加载页面或外部链接。
父级框架:在父框架中打开页面或外部链接,用于在内部框架中加载页面。
滚动到部件<锚点链接>:滚动页面到指定部件位置(例如浏览网页时常见的返回顶部)。
2.部件
显示/隐藏
显示:将隐藏的部件设置为显示(可见)。
隐藏:将部件设置为隐藏部件(不可见)。
切换可见性:基于部件当前的可见性切换为显示或隐藏。
设置文本:改变部件上的文本内容。
设置图像:改变图像的不同交互样式(鼠标悬停时、左键按下时、选中时、禁用时);也可用于中继器中图像部件的内容显示。
设置选中
选中:设置部件到其选中的状态。
取消选中:设置部件到取消选中状态(默认状态)。
切换选中状态:根据部件当前的选中状态切进行切换。
设置列表选中项:设置下拉列表框/列表框部件中的选项。
启用/禁用
启用:设置部件为活动的/可选择的/默认的。
禁用:设置部件为禁用的/不可选择的。
移动:移动部件到指定坐标位置。
置于顶层/底层
置于顶层:将部件置于页面布局的顶层。
置于底层:将部件置于页面布局的底层。
获取焦点:设置光标聚焦在表单部件上(如文本输入框)。
展开/折叠树节点
展开树节点:展开树部件的节点。
折叠树节点:折叠树部件的节点。
3.动态面板
设置面板状态:将动态面板切换到指定状态。
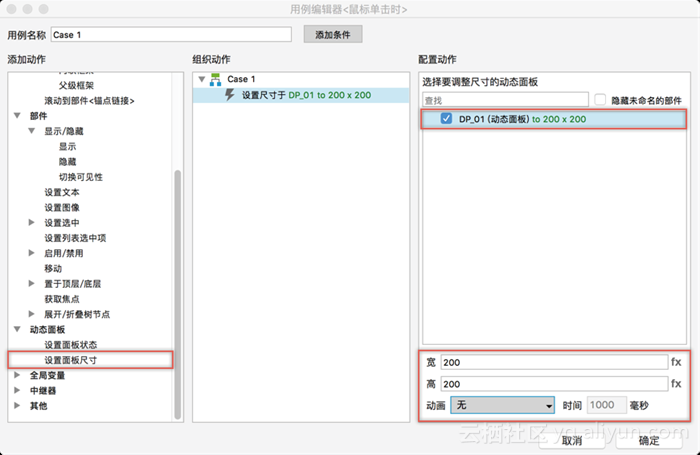
设置面板尺寸:设置动态面板尺寸,并且可以设置尺寸改变时的动画,见图137。

(图137)
4.全局变量
设置变量值:设置一个或多个变量或/和部件的值(例如,一个部件的文本值)。
5.中继器
添加排序:使用查询对数据集中的项排序。
移除排序:移除所有排序。
添加筛选:使用查询过滤数据集中的项。
移除筛选:删除所有过滤器。
设置当前显示页面:使用分页时显示指定的页面。
设置每页项目数量:使用分页时设置每页显示中继器项的数目。
数据集
新增行:添加一行数据到数据集。
标记行:选择数据集中的数据行。
取消标记行:取消选择数据行。
更新行:编辑数据集中选中的行。
删除行:删除选中的行。
6.其他
等待:按指定时间延迟动作,1秒=1000毫秒。
其他:在弹出窗口中显示文字描述。
触发事件:在Axure RP7中,只有母版中的部件拥有该事件。母版自定义触发事件可以与母版中部件的触发事件绑定,并在该母版所影响的页面中设置自定义触发事件的动作。该部分内容在“母版详解”一章中进行详细介绍。