Vue:实战快速上手

- 有些控件也可以配合Layui来实现动态的弹窗出来
现在的主流
- 桌面化应用:ElementUI
- 弹窗化应用:Layui
1.创建工程
- 注意: 命令行都要使用管理员模式运行
(1.1)创建一个名为 hello-vue 的工程 ,注意目录的存放位置(我是这里:E:\work\vueWorks)
vue init webpack hello-vue
(1.2)安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录
cd hello-vue
# 安装 vue-router
cnpm install vue-router --save-dev
# 安装 element-ui
cnpm i element-ui -S
# 安装依赖
cnpm install
# 安装 SASS 加载器
# 前端不能用纯css来写,所以用SASS来编译
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
(1.3)Npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置npm install -save moduleName:–save 的意思是将模块安装到项目目录下,并在 package 文件的 dependencies 节点写入依赖,-S 为该命令的缩写npm install -save-dev moduleName:–save-dev 的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D 为该命令的缩写
2.创建登录页面
- 把没有用的初始化东西删掉!
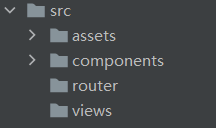
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- views:用于存放 Vue 视图组件(一般用于交互)
- router:用于存放 vue-router 配置

(2.1)创建首页视图,在 views 目录下创建一个名为 Main.vue 的视图组件
<template><h1>首页</h1>
</template><script>
export default {name: "Main"
}
</script><style scoped></style>(2.2)创建登录页视图在 views 目录下创建一个名为 Login.vue 的视图组件,其中 el-* 的元素为 ElementUI 组件;
- 下面的代码是直接从ElementUI官网复制的,然后自己改一下就行
- 创建一个Login.vue后直接将代码复制粘贴进去
<template><div><el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"><h3 class="login-title">欢迎登录</h3><el-form-item label="账号" prop="username"><el-input type="text" placeholder="请输入账号" v-model="form.username"/></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" placeholder="请输入密码" v-model="form.password"/></el-form-item><el-form-item><el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button></el-form-item></el-form><el-dialogtitle="温馨提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>请输入账号和密码</span><span slot="footer" class="dialog-footer"><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog></div>
</template><script>export default {name: "Login",data() {return {form: {username: '',password: ''},// 表单验证,需要在 el-form-item 元素中增加 prop 属性rules: {username: [{required: true, message: '账号不可为空', trigger: 'blur'}],password: [{required: true, message: '密码不可为空', trigger: 'blur'}]},// 对话框显示和隐藏dialogVisible: false}},methods: {onSubmit(formName) {// 为表单绑定验证功能this.$refs[formName].validate((valid) => {if (valid) {// 使用 vue-router 路由到指定页面,该方式称之为编程式导航this.$router.push("/main");} else {this.dialogVisible = true;return false;}});}}}
</script><style lang="scss" scoped>.login-box {border: 1px solid #DCDFE6;width: 350px;margin: 180px auto;padding: 35px 35px 15px 35px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;box-shadow: 0 0 25px #909399;}.login-title {text-align: center;margin: 0 auto 40px auto;color: #303133;}
</style>
- el-dialog:是一个提示窗
组件写完它是独立的,如果你想用,需要配置到路由里面(通过路由把它们交互起来)
(2.3)创建路由,在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
- 这里是component,而不是components【注意】
import Vue from 'vue'
import Router from 'vue-router'//导入视图组件
import Main from '../views/Main'
import Login from "../views/Login";Vue.use(Router);export default new Router({routes:[{//配置路由,当访问/login时候,就让他进Main这个组件path: '/main',name: 'Main',components: Main},{ //每个路由就是一个一个的对象path: '/login',name: 'Login',components: Login}]
});(2.4)配置路由,修改入口代码,修改 main.js 入口代码
- 路由写完了,就要配置到main.js里面
导入ElementUI
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'- 导入ElementUI一般还需要导入css文件
- 一般导入的组件要大写
import Vue from 'vue'
import App from './App'//导入路由
import router from './router'
//导入ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'//安装路由
Vue.use(router);
Vue.use(ElementUI);/* eslint-disable no-new */
new Vue({el: '#app',// 启用路由router,// 启用 ElementUIrender: h => h(App)
})(2.5)修改 App.vue 组件代码
- 接下来将绑的app改一下,让路由的页面展示出来就好了
<template><div id="app"><!--router-link: 默认会被渲染成一个 <a> 标签,to 属性为指定链接router-view: 用于渲染路由匹配到的组件--><h1>WelCome!</h1>// 显示视图<router-view></router-view></div>
</template><script>export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>(2.6)测试:
在浏览器打开 http://localhost:8080/#/login


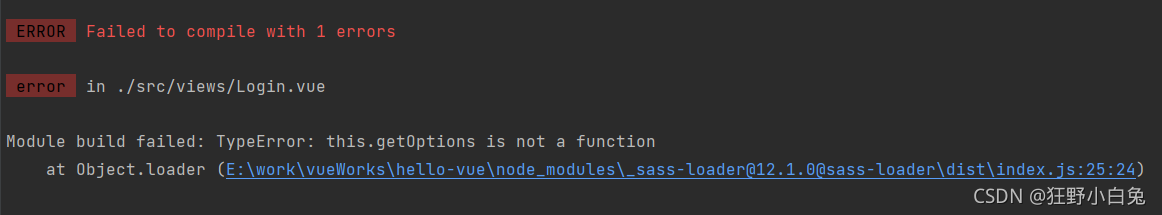
(2.7)如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到"sass-loader": “^6.0.1”, ;
- 1.去package.json文件里面的 "sass-loader"的版本更换成6.0.1
- 2.然后重新cnpm install就可以了;
- 很多时候的错误是代码没错,是版本的问题,把错误翻译一下,或者百度或者更改下版本号,祝你一次成功!

(2.8)一个神奇的文档网站生成工具docsify【自动生成文档网站】
介绍:https://www.jianshu.com/p/4883e95aa903
网站:https://docsify.js.org/#/
docsify这个工具,来帮助我们快速的搭建一个小型的文档网站,它可以自动将我们写在Markdown中的标题生成目录,整个页面的配色和布局也十分舒适易读