编辑器的基础使用
编辑器推荐使用:
HBuilderx(免费+中文)(建议使用)

Sublime(免费+英文)

Sublime中文设置方法,下载语言插件:
1、进入Sublime后,Shift+Ctrl+P,在查找框中输入Install
2、在搜到的列表中选择安装程序包控件Install Package Control
3、安装成功后有提示
4、Shift+Ctrl+P,在查找框中输入Install package
5、确定后会弹出新的选项框,搜索Chinese,选择ChineseLocalizations
6、稍等后会自动设置中文,此时可以在帮助-Language中设置其他语言
Sublime编译器基本使用
1、创建新项目Ctrl + n
2、保存项目Ctrl + s,另存为Ctrl + shift+ n
(保存时后缀为html)
3、右下角要选择格式为HTML
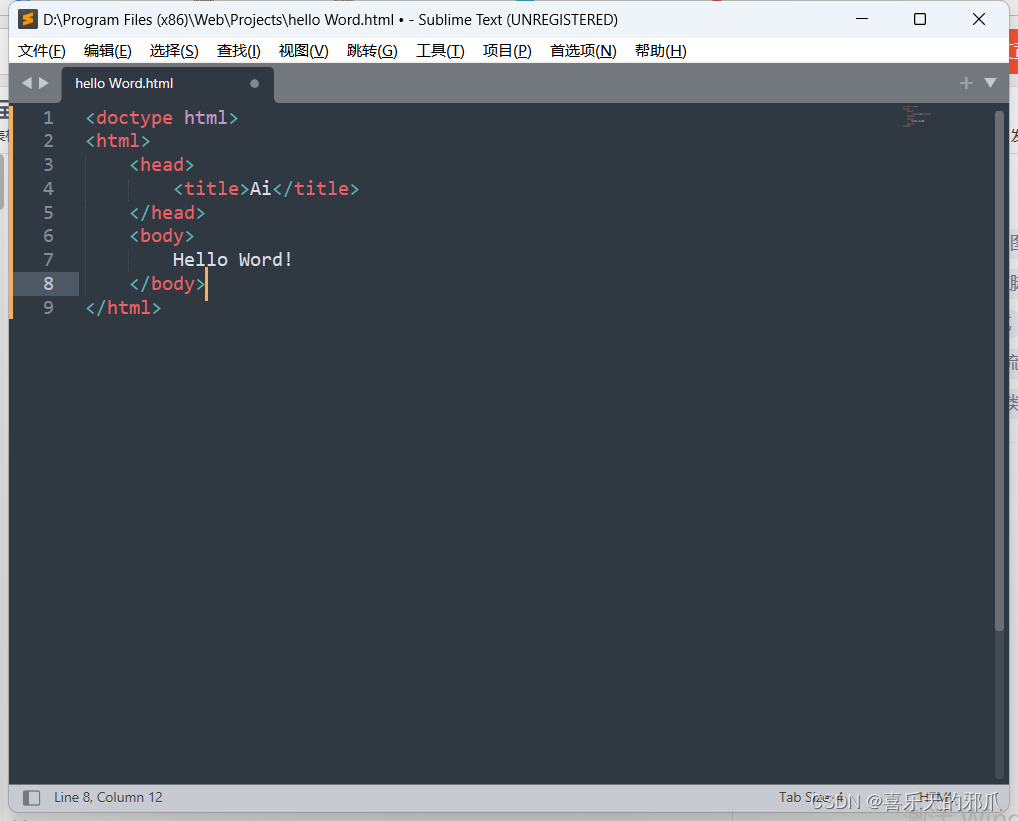
制作HTML页面
二:基本标签:html,head,body,title
HTML里面的所有东西,都叫标签
分两种,不用闭合,需要闭合
<标签名>
<标签名></标签名>
<!doctype html>文档头,从此开始为HTML代码
<html>人<head>头部标签-脑袋(名字,信息等)<title>文件在页面上的显示的名字</title></head><body>身体(网页中的内容)</body>
</html>
具体展示:


三:标签DIV
大部分网站通过div标签构成
特性:
一行一行,带有换行效果


四:标签img,属性src
网页=文字+视频+图片
img:image缩写,插入图片,在网页上显示图片,不需要闭合
需要让img标签和图片有关联:
放入属性,src:地址属性
<img src='XXX.jpg'>
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><div>我叫Ai,爱好听音乐</div><div>打游戏,看电影</div><div>三十年河东三十年河西</div><img src='image/1.jpg'><img src="image/2.jpg">
</body>
</html>

五:标签a,属性href,target
页面跳转:
<a href="这里写链接地址">我要打开XX页面</a>
原页面不关闭,打开新页面进行跳转:
<a href="https://www.baidu.com/" target="_blank">打开百度</a>
制作点击图片跳转:
<a href="这里写链接地址"><img src="xxx">
</a>
具体代码如下:
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><div>跳转链接</div><a href="https://www.baidu.com/">打开百度</a><a href="https://www.douyin.com/" target="_blank">新页面打开抖音</a><a href="1-5 a标签,href属性 - 副本.html">跳转到副本</a><a href="https://www.baidu.com/"><img src="image/1.jpg"></a>
</body>
</html>

六:无序列表标签ul,li
ul是列表,li是项
ul中可以有无数个li,li中可以放任意内容
正规情况,ui下第一层只能是li
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><ul><li>我叫AI</li><li>我喜欢自由</li><li>哈哈哈</li><li><a href="https://www.baidu.com/" target="_blank"><img src="image/1.jpg"></a></li></ul>
</body>
</html>
七:有序列表标签ol,li
用法同ul一致,默认数字标注1~~n
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><ul><li>我叫AI</li><li>我喜欢自由</li><li>哈哈哈</li></ul><ol><li>我叫AI</li><li>我喜欢自由</li><li>哈哈哈</li></ol>
</body>
</html>

八:Sublime编辑器的初始化快捷键的编辑
Tools(工具)— 插件开发—新建代码片段
把第三行的内容 替换成你要输出的快捷内容
下方修改:
随便写
用tab键可以快速把上面的内容输出的快捷按键
写什么 -> tab
九:标签p
用于写文字/段落,自带段落间距,上下有留白,换行
一般用于新闻等特别多的文字
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Web学习</title></head><body><p>天倾流火,地海翻覆,人潮惊骇。遮天蔽日的黑色膜翼展开,密密麻麻挂满着死去生物的白色躯骸。神话里的皇帝终将归来!届时,万物寂灭,末世终焉。</p><p>这是地狱中的魔王们相互撕咬。铁剑和利爪撕裂空气,留下霜冻和火焰的痕迹,血液刚刚飞溅出来,就被高温化作血红色的蒸汽,冲击波在长长的走廊上来来去去,早已没有任何完整的玻璃,连这座建筑物都摇摇欲坠。</p><p>天若流火</p><div>天倾流火,地海翻覆,人潮惊骇。遮天蔽日的黑色膜翼展开,密密麻麻挂满着死去生物的白色躯骸。神话里的皇帝终将归来!届时,万物寂灭,末世终焉。</div><div>这是地狱中的魔王们相互撕咬。铁剑和利爪撕裂空气,留下霜冻和火焰的痕迹,血液刚刚飞溅出来,就被高温化作血红色的蒸汽,冲击波在长长的走廊上来来去去,早已没有任何完整的玻璃,连这座建筑物都摇摇欲坠。</div><div>天若流火</div></body>
</html>

十:标签input,type
插件
type=‘input类型’
eg:text:默认,文本
password:密码
radio:单选框
CheckBox:复选框
color:颜色
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body><div>用户名:<input type="text"/></div><div>密 码:<input type="password"/></div><div>复选框1:<input type="checkbox"/></div><div>复选框2:<input type="checkbox"/></div><div>复选框3:<input type="checkbox"/></div><div>单选框1:<input type="radio"/></div><div>颜色:<input type="color"/></div></body>
</html>

十一:标签button
按钮插件
方法一:<button>按钮1</button>
方法二:<input type="button" value="按钮二"/>

十二:CSS-标签选择器
前端三大件:
1、HTML ---- 各种标签
2、CSS ---- 对标签的形容,样式
3、JavaScript ---- 利用脚本进行控制
标签:style:<style></style>
通过style中的各种选择器控制元素;
标签选择器:把所有同样的标签都赋予这个样式
<style>
选择器{样式:样式值;样式:样式值}
</style>
div{
width:200PX;//PX:基本单位,像素
height:200PX;
background:red;//背景色
}
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Web学习----CSS</title><style>div{width: 200px;height: 200px;background: blueviolet;}</style></head><body><div>哈喽</div></body>
</html>

十三:CSS引入方式
CSS,基于HTML样式
优先级区分,就近原则:
行内式 > 内嵌式 > 外链式
代码至上而下执行
1、内嵌式(同12)
2、外联式:
在外写个css文件:
div{height: 200px;width: 200px;background: yellow;
}
在html中调用:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="css/css2.css"></head><body><div></div></body>
</html>
3、行内式:
<html><head><meta charset="utf-8"><title></title></head><body><div style="width: 200px;height: 200px;background: green;"></div></body>
</html>
十四:CSS基本选择器
1、标签选择器
2、id选择器:
唯一的标签
权重最高
3、;类选择器class:
用的多,没有唯一性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{width: 200px;height: 200px;background: green;}#AA{width: 200px;height: 200px;background: blueviolet;}.BB{width: 200px;height: 200px;background: red;}</style></head><body><div id="AA"></div><div class="BB"></div><div></div></body>
</html>
十五:CSS选择器深入
后代选择器:
选择标签下面的内容进行修饰,更精准的选择元素
选择器越精准,权重越高
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div p{background: peachpuff;}.Myclass p{background: violet;}.Myclass .NB p{background: darkcyan;}.Myclass .NB p{background: darkcyan;}.Myclass .NB #a{background: red;}#a{background: black;}</style></head><body><div><p>努力自律</p></div><div class="Myclass"><p>今天天气不错</p><p>今天心情不错</p><div class="NB"><p>哈哈哈哈</p><p id="a">啦啦啦啦啦</p></div></div></body>
</html>
群组选择器:
多内容选择,有通用样式即可
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.a1,.a2,div,div p{background: darkgoldenrod;}</style></head><body><div><p>dadadadadadaddaad</p></div><div>afhakbiadkafvka</div><div class="a1">今天感觉不错</div><p class="a1">今天感觉不错</p><p class="a1">今天感觉不错</p><p class="a1">今天感觉不错</p><p class="a1">今天感觉不错</p><p class="a2">今天感觉不错</p><p class="a2">今天感觉不错</p><p class="a2">今天感觉不错</p><p class="a2">今天感觉不错</p></body>
</html>
十六:属性:外边距及浮动样式
浮动:float
主要作用:让元素横着开始排列
float:left–从左往右
float:right–从有往左
外边距:margin
当前元素距离外边的边距,上下左右4个
margin-top/bottom/left/right
缩写方法:
1、margin:上px 右px 下px 左px
2、margin:上px 左右px 下px
3、margin:上下 左右
4、margin:上下左右一样
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.My{width: 200px;height: 200px;background:red;float:left}.mar{margin-right:20px;margin-top:30px;}.mmm{margin:100px 50px 50px 50px}</style></head><body><div class="My mar">1</div><div class="My mmm">2</div></body>
</html>十七:内边距padding
padding内边距:
使用margin修改外边距,原元素大小不变
使用padding修改内边距,元素增加相应大小
其他与外边距一致
十八:块状元素与行内元素及熟悉拓展
所有html元素分为3大类,两类常用+可变元素
1、块状元素:div,p
支持宽高 margin,padding
weight宽度默认100%(一整行)
2、行内元素:span(最基本行内元素)
不支持宽高
宽高随着内容变化而变化
十九:元素深入,border属性-边框
嵌套问题:
块状元素可以随意嵌套
行内元素只能嵌套行内元素
边框border:
占元素大小,往外长
缩写样式:
border:10px solid black
border:大小 实线 颜色;
实线-solid 虚线-dashed
非缩写:
border-width:
border-color:
border-style:
border-top-color:
border-left-width:
border-right-style:
border-bottom-color:
二十:背景样式的缩写/非缩写
background背景
background-color:背景颜色
background-image:url()背景图片,默认平铺
background-size:**px **px背景图大小
background-repeat:背景图平铺
background-repeat:no-repeat不平铺
background-repeat:repeat-y竖着平铺,纵坐标
background-repeat:repeat-x横着平铺,横坐标
background-position:10px 30px;背景坐标(两个参数,第一个X轴,第二个y轴,第二个默认center)