Color Changer插件,是一款非常适合设计师以及普通用户使用的网站颜色自定义更换工具,它提供了一个强大的调色板,能让我们对谷歌浏览器中的任意网站修改背景色、链接颜色、文本字样颜色。

Change website colors to your liking.
下载
Color Changer插件开发背景
对于设计人员来说,网站颜色的配置,也是一项非常重要的工作,优秀的配色不仅会令用户在浏览时赏心悦目,同时也会大大提高他们的停留时间,甚至还能给用户形成一种品牌印象。
反之,如果网站的颜色太过单一或者刺眼,也会对网站流量造成很大的影响。
而作为普通网友,我们在使用浏览器时浏览网页时,可能也会偶尔对某些网站的配色不满意:比如背景色亮度太高、文字颜色太浅看不清。
更重要的是,谷歌浏览器至今没有推出原生的黑暗模式,如果长期处在过量的屏幕蓝光照射下,会对我们的视力造成损伤。
所以,谷歌插件商店中就有一些工具是专门用来调整网站配色的,比如知名的Dark Reader。

黑色主题,适用于任何网站。关爱眼睛,就使用Dark Reader进行夜间和日间浏览。
下载
但是,Dark Reader能做的就是将网页调整为夜间适应的黑暗模式,并不具备其他颜色修改功能。
Color Changer插件功能介绍
在网上随意搜索,我们可以看到很多网友在询问“怎么更换电脑上浏览网页的背景颜色?”“如何改变网页上的字体颜色?”
如果你没有编程基础的话,可以说这些解决办法看了也等于白看。
Color Changer插件就是一款懒人式网站颜色修改工具,只需点击你想要更换颜色的元素,比如背景色、文本、链接,然后点击调色板中的色块,就能进下相应的更改了。

Color Changer插件使用方法
一、安装插件
如果有条件,可以直接在谷歌插件商店下载安装;如果无法访问,请在扩展迷安装Color Changer插件的crx文件到你的浏览器上。
二、选中颜色
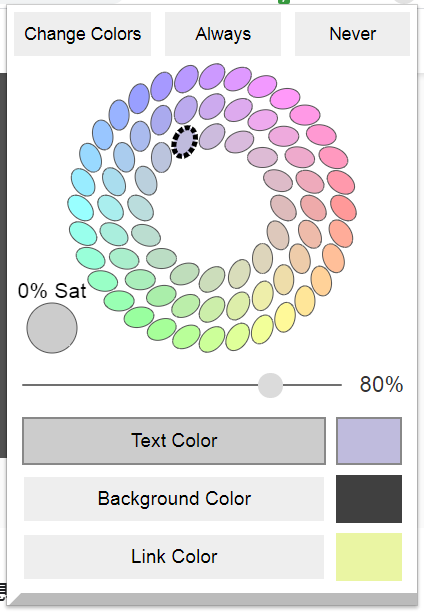
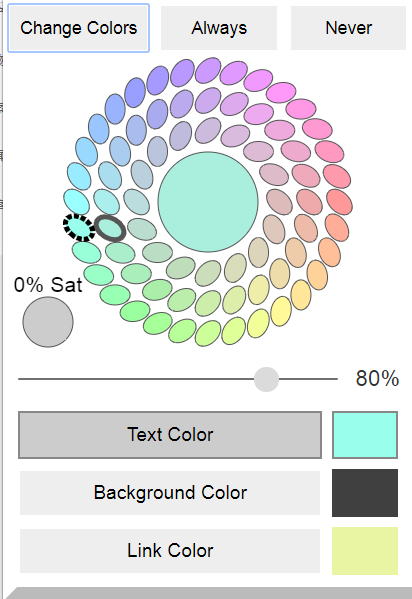
点击工具栏上的Color Changer插件图标,在弹出的小窗口菜单中选择相应的元素:文本、背景色、链接。
然后在花瓣状的色板中,分别为这三种元素设置为你所喜爱的颜色。
拖动色板下方的进度条,还能对色板的整体饱和度进行调整。

三、更换颜色
颜色修改完成后,点击菜单框左上角的【Change Colors】,就可以看到更改后的网站效果了;再次点击该按钮,则可以使网站样式还原。

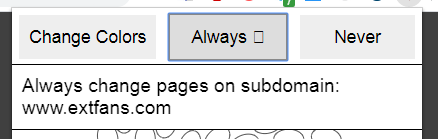
菜单框顶部的【Always】和【Never】按钮,分别是“永远在当前网站保持这个效果”,和“永不在当前网站生效”。

四、还原
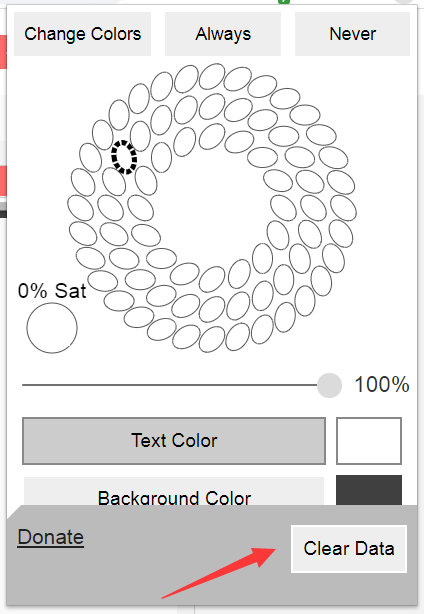
如果想要将网站一键还原,那么可以将鼠标移动到菜单框的底部,此时会弹出一个【Clear Data】按钮,点击它就能一键清除了。

这样一来,一个Color Changer插件,可以满足黑暗模式、网站颜色自定义两种功能需求,如果你喜欢的话,可以在扩展迷网站上下载安装。

Change website colors to your liking.
下载