windows下使用xampp3.2.2配置多个监听端口和不同的网站目录
一:配置Apache文件httpd.conf
打开Apache的配置文件httpd.conf,可以通过点击xampp的Apache的config下的Apache(httpd.conf)打开。
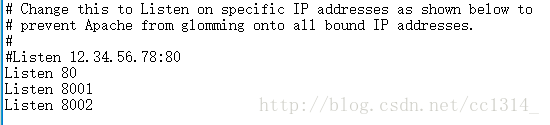
首先在Listen 80
下面添加监听端口如
Listen 8001
Listen 8002- 1
- 2
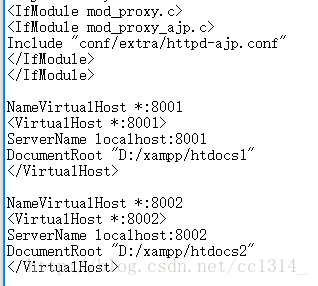
然后在httpd.conf最后的位置插入:
NameVirtualHost *:8001
<VirtualHost *:8001>
ServerName localhost:8001
DocumentRoot "D:/xampp/htdocs1" </VirtualHost> NameVirtualHost *:8002 <VirtualHost *:8002> ServerName localhost:8002 DocumentRoot "D:/xampp/htdocs2" </VirtualHost>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
接着把以下地方
修改为:
<Directory />#AllowOverride none#Require all deniedOrder deny,allowAllow from all </Directory>- 1
- 2
- 3
- 4
- 5
- 6
关闭文件httpd.conf。
二:打开windows的8001、8002端口
可设置windows防火墙->高级设置->出站规则->新建规则。
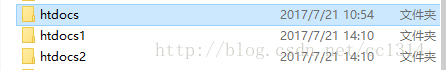
三:新建网站目录文件夹
四:重启Apache服务
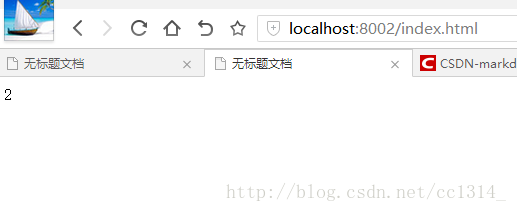
五:浏览器查看结果
http://localhost:8001/index.html 
http://localhost:8002/index.html