
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
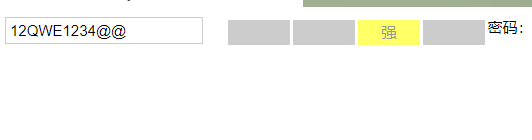
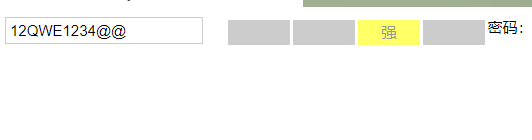
<html><head><!-- 页面编码集 gbk gb2312 utf-8 --><meta http-equiv="Content-Type" content="text/html;charset=gbk" /><title>密码校验测试学习</title><style type="text/css">body{font:12px Arial;}input{float:left;font-size:12px;width:150px;border:1px solid #ccc;padding:3px;}#tips{float:left;margin:2px 0 0 20px;}#tips span{float:left;width:50px;height:20px;color:#999999;overflow:hidden;background:#ccc;margin-right:2px;line-height:20px;text-align:center;}#tips.s1 .t{background:#FF0000} /*红色*/#tips.s2 .t{background:#FF9900} /*橙色*/#tips.s3 .t{background:#FFFF66} /*黄色*/#tips.s4 .t{background:#009900} /*绿色*/</style></head><body>密码:<input id="text" type="text" value="" maxlength="16" /><div id="tips"><span></span><span></span><span></span><span></span></div><script type="text/javascript">var password = document.getElementById('text'); // 获取文本框的对象var div = document.getElementById('tips'); // 获取div的对象var spanDoms = document.getElementsByTagName('span'); // 获取所有spanvar astr = ["弱","中","强","很强"];// 键盘事件password.onkeyup = function(){var index = checkPassword(this.value); // 获取用户输入的密码,然后判断强度div.className = "s" + index; for(var i=0;i<spanDoms.length;i++){spanDoms[i].className = ""; // 清空css样式spanDoms[i].innerHTML = ""; // 清空掉内容if(index){ // 0 false 其余代表truespanDoms[index-1].className = "t"; //添加样式spanDoms[index-1].innerHTML = astr[index-1]; // 级别对应的中文}}}// 检验密码的强度方法function checkPassword(value){// 如果 modes=0 表示初始值 1 第一个级别 2 第二个级别 3 第三级别 4 第四个var modes = 0; //定义一个标示符if(value.length<6){ // 如果密码长度小于6,就是初始值return modes;}// 包含数字 modes自加1if(/\d/.test(value)){modes++;}// 包含小写字母 modes 自加if(/[a-z]/.test(value)){modes++;}// 包含 大写字母if(/[A-Z]/.test(value)){modes++;}// 包含 非数字 字母 if(/\W/.test(value)){modes++;}switch(modes){case 1:return 1; break;case 2:return 2; break;case 3:return 3; break;case 4:return 4; break;}}</script></body>
</html>



















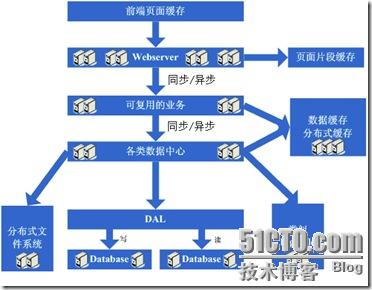
![php网站分工,[PHP]swoole_server几个过程的分工](https://img-blog.csdnimg.cn/img_convert/e6cebb680dfe320dad7e62bd6442c3a6.gif)