效果展示:
首页:

详情页面:

后台:电影添加页面

后台:电影列表

第一步:创建movie 应用
express movie
第二步:movie应用依赖第三方模块(MySQL + body-parser)
cnpm install mysql
cnpm install body-parser
编辑package.json 文件
{"name": "movie","version": "0.0.0","private": true,"scripts": {"start": "node ./bin/www"},"dependencies": {"cookie-parser": "~1.4.3","debug": "~2.6.9","express": "~4.16.0","http-errors": "~1.6.2","jade": "~1.11.0","morgan": "~1.9.0","mysql": "~2.16.0","body-parser": "~1.18.3"}
}
第三步:编辑相关页面路由信息,并填充模拟数据
编辑movie/routes/index.js 文件
var express = require('express');
var router = express.Router();//访问网站跟目录:localhost:3000/
router.get('/', function(req, res, next) {res.render('index.jade',{title:'网站首页',movies:[{_id:1,title:"惊奇队长 Captain Marvel (2019)",poster: 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2548870813.webp'},{_id:2,title:"绿皮书 Green Book (2018)",poster:'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2549177902.webp'},{_id:3,title:"海王 Aquaman (2018)",poster:'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2541280047.webp'}]});
});//localhost:3000/movie/1
router.get("/movie/:id",function(req,res){res.render('detail.jade',{title:'电影详情',movie:{title:'惊奇队长 Captain Marvel (2019)',director:' 安娜·波顿 / 瑞安·弗雷克',country:'美国', language:'英语',year:2018,poster:'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2548870813.webp',summary:'漫画中的初代《惊奇女士》原名Carol Danvers,她曾经是一名美国空军情报局探员,暗恋惊奇先生。此后她得到了超能力,成为《惊奇女士》,在漫画中是非常典型的女性英雄人物。' + '她可以吸收并控制任意形态的能量,拥有众多超能力。《惊奇队长》将是漫威首部以女性超级英雄为主角的电影。',flash:'#'}})
});//localhost:3000/admin/add
router.get("/admin/add",function(req,res){res.render('control.jade',{title:'后台电影添加页',movie:{title:'',director:'',country:'', language:'',year:'',poster:'',summary:'',flash:''}});
});//localhost:3000/admin/list
router.get("/admin/list",function(req,res){res.render('list.jade',{title:'后台电影列表',movies:[{_id:1,title:'惊奇队长',director:'安娜·波顿 / 瑞安·弗雷克'}]});
});module.exports = router;
第四步:编辑相关页面
在movie/views文件夹下新增如下文件:index.jade、detail.jade、list.jade、control.jade
index.jade:
extends ./layout.jade
block content.container.roweach item in movies.col-md-4.thumbnalla(href="/movie/#{item._id}")img(src="#{item.poster}",alt="#{item.title}").captionh3 #{item.title}p: a.btn.btn-primary(href="/movie/#{item._id}") 查看详情detail.jade
extends ./layout.jade
block content.container.row.col-md-7video(src="#{movie.poster}",autoplay="true",width="720",height="400").col-md-5dl.dl-horizontaldt 电影名字dd=movie.titledt 导演dd=movie.directordt 国家dd=movie.countrydt 上映年份dd=movie.yeardt 简介dd=movie.summarylist.jade
extends ./layout.jade
block content.container.rowtable.table.table-hover.table-borderedtheadtrth 电影名字th 导演th 查看th 更新th 删除tbodyeach item in moviestrtd #{item.title}td #{item.director}td: a(target="_blank",href="../movie/#{item._id}") 查看td: a(target="_blank",href="../movie/update/#{item._id}") 修改td a.btn.btn-danger.del(type="button",href="/admin/delete?id=#{item._id}") 删除control.jade
extends ./layout.jade
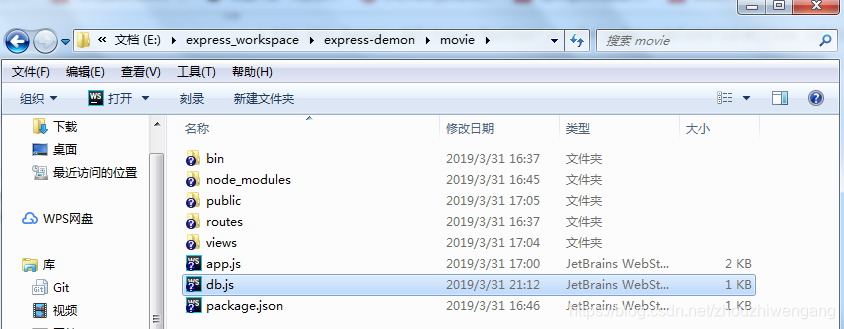
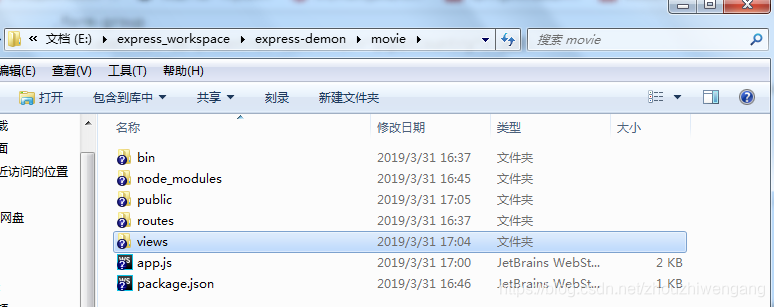
block content.container.rowform.form-horizontal(method="post",action="/admin/movie/do")//电影名字.form-grouplabel.col-sm-2.control-label(for="inputTitle") 电影名字:.col-sm-10input#inputTitle.form-control(type="text",name="movie[title]",value="#{movie.title}")//导演.form-grouplabel.col-sm-2.control-label(for="inputTitle") 导演:.col-sm-10input#inputDirector.form-control(type="text",name="movie[director]",value="#{movie.director}")//国家.form-grouplabel.col-sm-2.control-label(for="inputCountry") 国家:.col-sm-10input#inputCountry.col-sm-10.form-control(type="text",name="movie[country]",value="#{movie.country}")//语言.form-grouplabel.col-sm-2.control-label(for="inputLanguage") 语言:.col-sm-10input#inputLanguage.col-sm-10.form-control(type="text",name="movie[language]",value="#{movie.language}")//上映年份.form-grouplabel.col-sm-2.control-label(for="inputYear") 上映年份:.col-sm-10input#inputYear.col-sm-10.form-control(type="text",name="movie[year]",value="#{movie.year}")//简介.form-grouplabel.col-sm-2.control-label(for="inputSummary") 简介:.col-sm-10input#inputSummary.col-sm-10.form-control(type="text",name="movie[summary]",value="#{movie.summary}").form-group.col-sm-2.col-sm-10input.btn.btn-default(type="submit",name="submit")相关项目结构:

源码地址: